通过CMD命令行创建
vue create XXXX(项目名称)

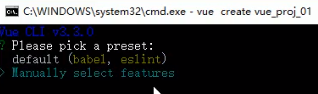
运行完毕会询问我们以哪种方式创建项目,有默认创建和手动选择功能创建
我们选择第二种

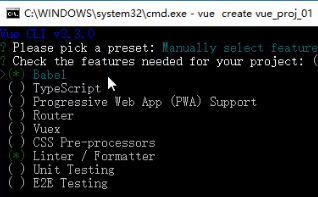
选中第二项回车后,会出现一个新面板询问你需要安装哪些功能

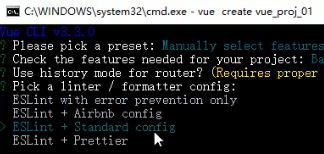
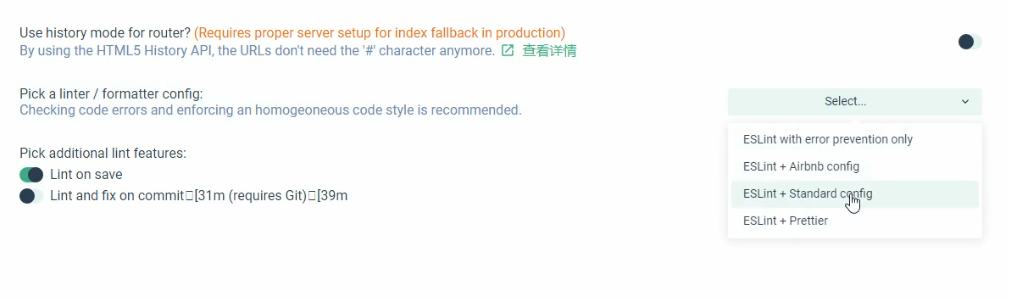
选择完你要安装的功能后,敲回车,进入下一个面板,会询问你是否安装历史模式的路由,我们选择 NO,敲回车
然后会让你 选择 ESLint 语法版本,(选择倒数第二个),敲回车

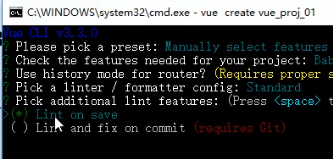
此时会让你选择ESlint什么时候进行语法校验,我们选择 默认,敲回车

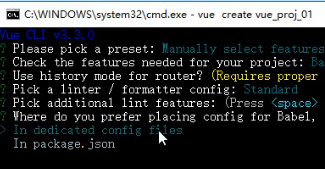
然后会询问你,这些插件的配置文件存放方式,是集中在一个文件,还是单独为每个的插件生成对应的配置文件,我们选择第一项,单独保存,敲回车

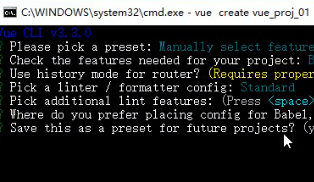
接着会询问你,是否已此项目为模板,作为以后项目创建的范例,这个随意选择,敲回车后,会自动进入项目的生成过程

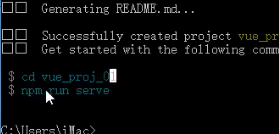
项目生成完毕后,会提示你 CD 到项目文件夹中,运行 npm run serve进行编译

编译完成后,会出现一个新面板,我们在浏览器打开那个地址,就可以访问到我们刚才创建的项目

通过图形化的方式创建vue项目
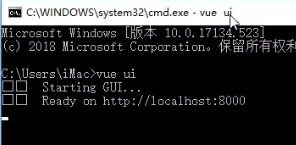
打开CMD,运行 vue ui,会自动打开网址

我们可以在这个页面,创建vue项目

点击创建

选择你项目存放路径后,点击在此创建项目

输入 项目名称,包管理器 默认,更多选项 默认,git初始化信息,这个随意。点下一步

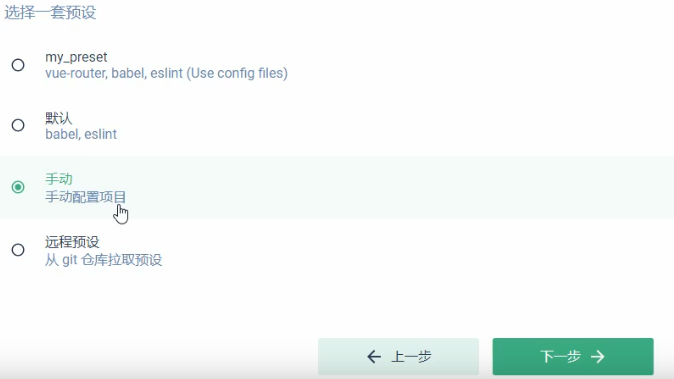
会询问你 以哪种方式创建项目,如果之前保存过项目模板,我们选第一项,第一次的话 选手动,点 下一步

选择你要安装的功能,点下一步

选择 ESlint 配置,点创建项目

此时 会弹出一个面板,询问是否为后续的新项目 保存这套预设,我们选 保存并创建
创建完成后,会进入本项目的仪表盘,左侧
插件:可以看到我们这个项目都安装了哪些插件
依赖:安装的第三方依赖包
配置:对应配置文件
任务:
serve 项目开发阶段 打包运行
build 项目开发完毕 打包上线