本文转自:http://www.cnblogs.com/liziyou/p/6340159.html
微信小程序
1.什么是小程序
小程序是指微信公众号平台小程序,小程序可以在微信内被便捷的获取和转播;是一种不需要下载安装即可使用的应用小程序,和原有的三种公众号是平行的体系。
2.小程序获取方式
一、线下扫码
小程序最基础的获取,是二维码,可以通过微信扫一扫二维码的方式进入小程序。
二、微信搜索
在微信客户端的搜索功能,输入小程序名称获取小程序
三、公众号关联
同一个的小程序和公众号可以进行关联,并相互跳转,该功能需要经开发者自主设置后使用。
一个公众号可以绑定五个小程序,但一个小程序只能被一个公众号绑定,可以通过公众号查看并进入所绑定的小程序,反之亦然。
四、好友推荐
当发现一个好玩的或者使用的小程序,可以通过将这个小程序。或者他的某一个页面转发给好友或者群聊。
Tips:小程序无法在朋友圈发布分享
3. 开发环境
系统:window、Mac
开发工具:微信开发者工具
微信本质:本质还是一套前端框架,代码最终将会打包成一份 JavaScript并在小程序启动的时候运行,直到小程序销毁。模版语法类似vue,接近原生的自定义标签。数据绑定和渲染类似vue的语法,不过是以wx:开头(vue 以v: 作为标识) 事件系统类似react一样定义了一套自己的事件系统。
官方文档这样描述:框架提供了自己的视图层描述语言 WXML 和 WXSS,以及基于 JavaScript 的逻辑层框架,并在视图层与逻辑层间提供了数据传输和事件系统,可以让开发者可以方便的聚焦于数据与逻辑上
4. 小程序优缺点
1):优点
1、提供相应的类似jsbridge的支持,使得某些功能更为方便
2、本质是mvvm的前端框架,简化操作。
3、提供了比较成型的组件库,构建比较方便
4、基于微信appapp,使得开发成本下降
5、支持模块化
2):缺点
1、由于框架并非运行在浏览器中,js相关bom的方法无法使用。如 document,window等。不过可以获取当前事件对应的dom对象。相比react还是一样不建议操作dom,jq,zepto等工具库也不好使了
2、又是一套自己的语法,需要学习时间,不过学习曲线不陡峭
3、目前不支持直接引入 node_modules ,开发者需要使用到node_modules时候建议拷贝出相关的代码到小程序的目录中这样局限性就比较大了,需要自己手动的东西好多
5. 小程序与APP比较
|
序号 |
优点 |
缺点 |
|
1 |
快速进入,快速使用,快速走 |
2.很多服务无法实现,比如:提醒功能 |
|
2 |
几乎没有下载功能,社交分享的转发率极高,更让容易让客户了解到产品所提供的服务和品牌 |
2做了更多减法,促销运营模式无法在其运作,实现交互还是比app要麻烦多 |
|
3 |
跨平台,一套代码可以适配 IOS和Android节省了很多时间和人力成本 |
大量数据无法存储 |
|
4 |
开发起来更加方便 |
小程序大小限制在1MB,许多功能受大小限制不太好提供 |
|
5 |
安全性更高 |
原生App的用户体验更加丰富 |
6.微信小程序与H5的区别
一、运行环境不同
传统的HTML5的运行环境是浏览器,包括webview,而微信小程序的运行环境并非完整的浏览器,大家注意,我这里写的是“非完整的浏览器”,有以下几个原因
小程序的开发过程中会用到HTML5相关的技术(并非全部)
小程序最后的发布上线需要微信审核,微信在不更新自身软件的情况下可以将小程序更新到自身软件内,这就联想到了React Native框架,并且已经有开发者在微信小程序的开发工具源码中发现使用了React和NodeWebkit库
官方文档中着重强调了脚本内是无法使用浏览器中常用的window对象和document对象(基于这一点,像zepto/jquery这种操作dom的库就被完全抛弃了)
二、开发成本不同
面对H5开发需求的时候,我们会考虑开发工具,前端框架,模块管理工具,浏览器兼容,开发的时候已经耗尽了很大的精力。
但是面对小程序开发呢。因为微信团队提供了开发工具,且规范了开发标准,前端常见的HTML、CSS变成了微信自定义的WXML、WXSS,WXML中尽管全部是自定义标签,但官方文档中都有明确的使用介绍,相信上手应该是非常容易的;WXSS、JSON和JS文件中的写法稍有限制,但整体相差不多。在统一了这些标准之后,作为一个开发者,你会发现,自己只要专注写程序就可以了:
当需要调用后端接口时,调用发起请求API
当需要上传下载时,调用上传下载API
当需要数据缓存时,调用本地存储API
引入地图、使用罗盘、调用支付、调用扫码等等功能都可以直接使用
UI库方面,框架自然带有自家weui库加成
并且在使用这些API时,你不用再去顾虑浏览器兼容性,不用担心生产环境中出现不可预料的奇妙BUG,可见微信小程序的开发成本确实相比以往的web开发低很多。
三、获取系统权限不同
微信小程序相对于HTML5 web应用能获得更多的系统权限,比如网络通信状态、数据缓存能力等,这些系统级权限都可以和微信小程序无缝衔接,也就是官方宣称的拥有Native App的流畅性能,而这一点恰巧是HTML5 web应用经常被诟病的地方,这也是HTML5的大多应用场景被定位在业务逻辑简单、功能单一的原因。
四、应用在生产环境的运行流畅度
长久以来,当HTML5应用面对复杂的业务逻辑或者丰富的页面交互时,它的体验总是不尽人意,需要不断的对项目优化来提升用户体验。但是由于微信小程序运行环境独立,尽管同样用html+css+js去开发,但配合微信的解析器最终渲染出来的是原生组件的效果,自然体验上将会更进一步。
7.微信小程序初体验
一旦搜索且绑定小程序或在后台绑定了小程序的会在下面有小程序入口,进入小程序可以分享该小程序,将小程序置顶于聊天顶部或新增到页面中去。


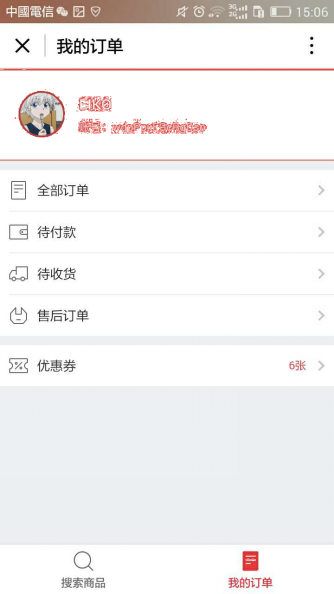
一、京东购物
一进入小程序,微信就获取了账户的个人资料,独立生成一个客户信息,无法在其使用之前在京东上注册过的账户,基本依赖微信。

页面非常简单,简单的就只有搜索功能以及优惠券和查看我的订单,点击领取优惠券的时候,大多数时候都提示了:活动火爆,暂无法劵。

经过搜索进入相应的商品信息,没有很多功能都去掉了,保留一些刷新条件,例如:综合、销量、价格、筛选等,进入商品详情,也只保留了立即购买的功能。

只能使用微信支付,其他支付无法使用,支付方式单一。不过使用起来蛮方便,填写信息还是保留了原先简略的功能。

我的订单中,也是最大限度的保留了一下基本的功能,估计也是局限于大小限制(1MB)。

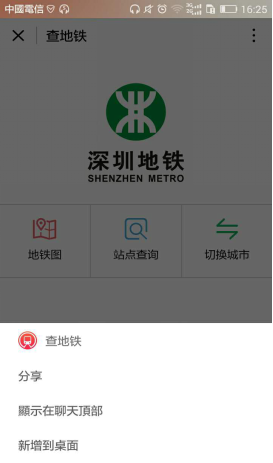
二、查地铁
查地铁中可以进行城市切换,之后会缓存数据,比京东购物还要简单得很,其实进入这个还蛮期待,但是使用功能的时候,简直就是缩水。

站点查询功能,理所当然的以为会有站点到站点查询,这样就可以省略了使用百度地图,但是只是线路查看和站点查看,简直让人大跌眼睛。


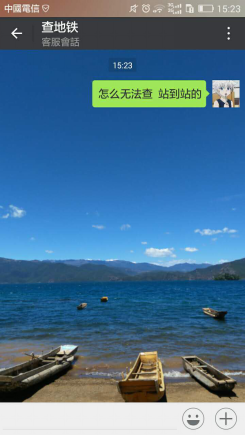
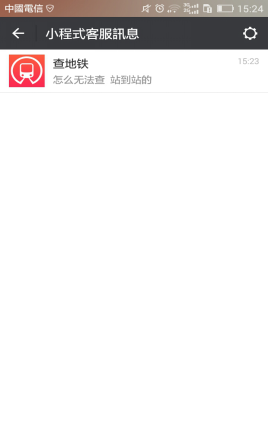
点击反馈意见,会有小程序客服讯息,小程序中反馈意见给后台意见,基本都汇集在小程式客服讯息回话里面。


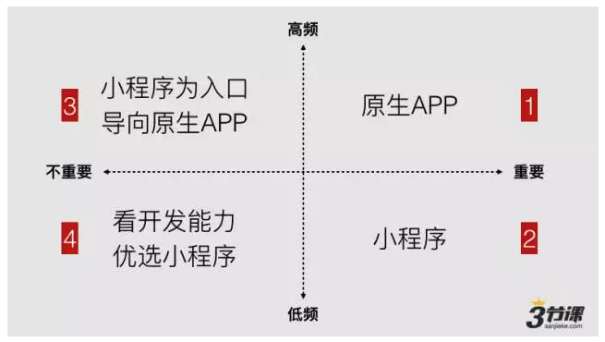
8. 微信小程序适用场景
借用网上的数据

行业区分

微信小程序适合什么
所以,微信小程序更适合用来做低频高需的服务,比如酒店订阅,火车票/机票订阅,招聘、理财等等。
总结:
经过这几天的学习和体验,发现原生的App内存基本都是在几MB以上,而微信小程序大小限制在1MB,不然无法上传,这就面临着将原生的App功能优化简化我们的功能,既要满足用户需求,又要把基本功能做完善。
因为是微信自身的一套开发语法,很多服务尚无法提供,微信小程序的应用场景太受限。微信小程序的官方文档写得不完善,很多方面没有覆盖。微信小程序的开发工具极不稳定,经常无故卡死;开发工具和真机表现偶尔会有差异;有时候代码无故不生效,需要重启才行;没有类似HMR的机制导致经常刷新。
Tips:可以查看微信官网开发文档
https://mp.weixin.qq.com/debug/wxadoc/dev/api/network-request.html