观察默认的使用
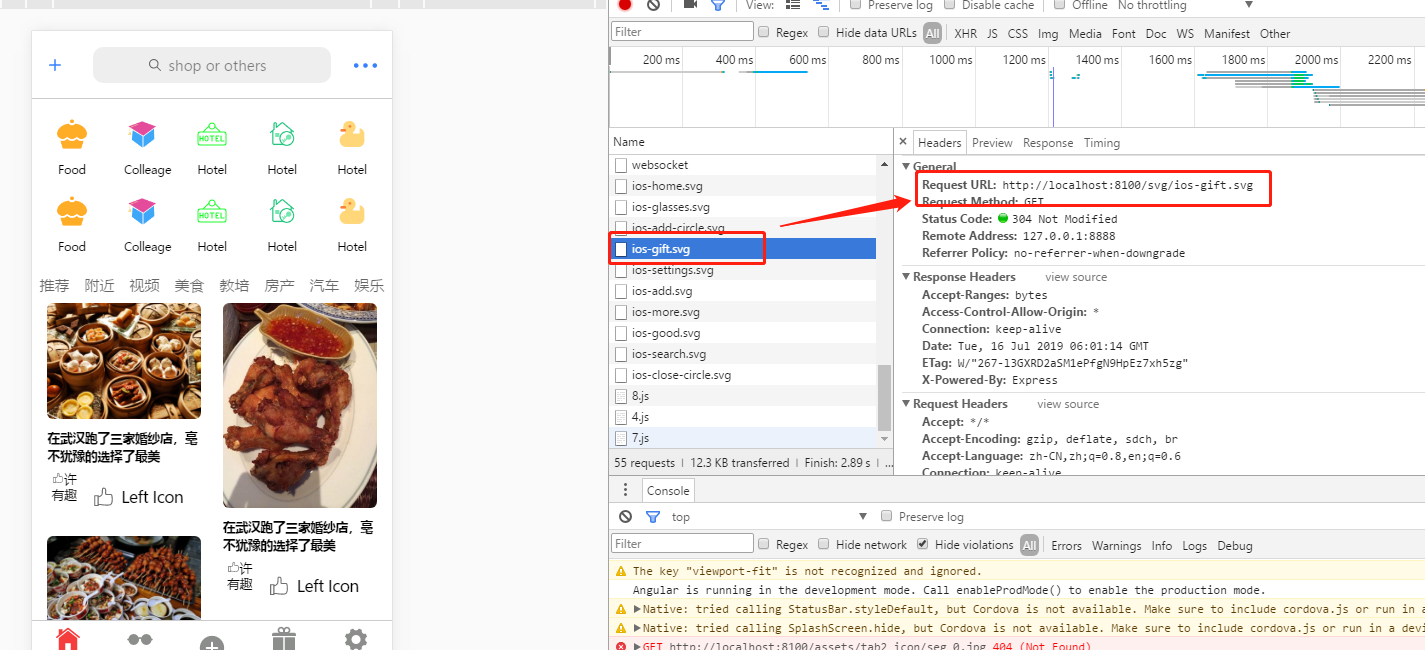
关于Ion-icon 图标的自定义,首先,看一看默认内置的图标的显示,是怎么来的

可以看到默认的路径为:/svg/ios-xxx.svg
自定义实现
那么这种路径是哪里来的,明显是angluar的路由解析过来的,所以,在根目录的anguluar.json中去找相应的配置

可以看到,这个/svg的路径就是这里配置的,那么,添加自定的icon访问,就顺理成章了
我们首先添加一个自定义的配置
{
"glob": "**/*.svg",
"input": "src/assets/svg",
"output": "./svg"
}
即默认找不到的时候,在我们添加的这里面去找,就是命名的格式
图标的命名
这里的命名要跟默认的一样:
将svg放入src/assets/svg 中
注意事项
注意1:svg文件的名字叫ios-xxx.svg和md-xxx.svg
注意2:图标在tab使用时outline时需要变暗,svg的名字命名为xxx-outline.svg 而不是ios-xxx-outline.svg或md-xxx-outline.svg
注意2:图标在tab使用时outline时需要变暗,svg的名字命名为xxx-outline.svg 而不是ios-xxx-outline.svg或md-xxx-outline.svg