如果不知道MarkdownPad2使用代码高亮插件可以查看前一篇文章《MarkdownPad2使用代码高亮插件》
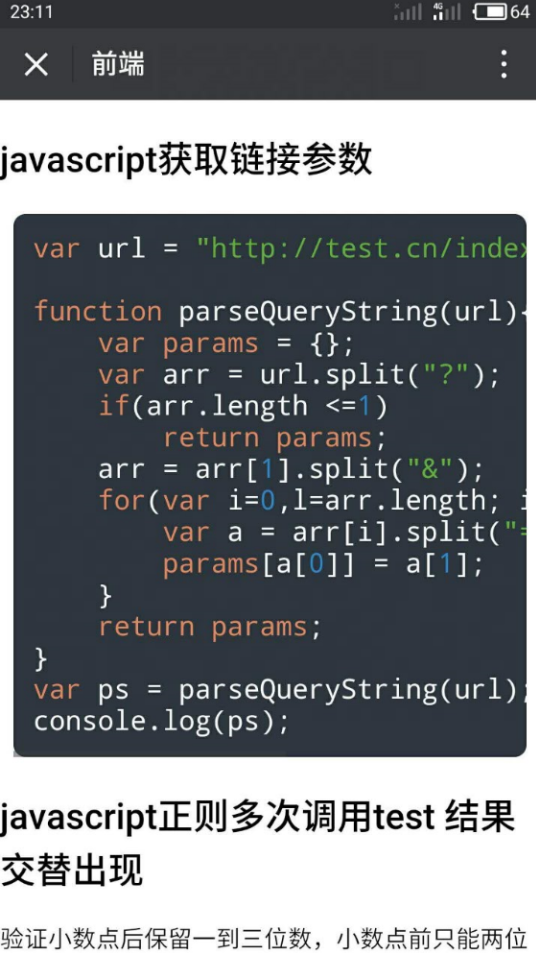
先看移动端效果图:

移动端点击查看效果 或者手机扫如下二维码:

我们经常阅读微信公众号文章的时候,常常看到文章内有高亮的代码,并且这代码不会换行,可以左右拖动滚动这样的效果对于我们阅读代码很方便也很舒服,上一篇文章使用高亮插件并不兼容移动端,经过简单的对高亮代码样式得修改,再通过markdownpad2导出html,这样我们就可以在移动端查看自己的代码笔记了。这个时候有人会纳闷我在移动端怎么打开html文件呢?这个我们可以通过githbub建立一个静态网站的仓库,这里就不多提了,然后上传到github,我们就可以移动端访问自己的代码笔记啦!当然我只对高亮代码的样式进行了修改,后续不断完善。
css样式是在sunburst.css基础上修改的,完整代码如下:
/* Pretty printing styles. Used with prettify.js. */ /* Vim sunburst theme by David Leibovic */ pre .str, code .str { color: #65B042; } /* string - green */ pre .kwd, code .kwd { color: #E28964; } /* keyword - dark pink */ pre .com, code .com { color: #AEAEAE; font-style: italic; } /* comment - gray */ pre .typ, code .typ { color: #89bdff; } /* type - light blue */ pre .lit, code .lit { color: #3387CC; } /* literal - blue */ pre .pun, code .pun { color: #fff; } /* punctuation - white */ pre .pln, code .pln { color: #fff; } /* plaintext - white */ pre .tag, code .tag { color: #89bdff; } /* html/xml tag - light blue */ pre .atn, code .atn { color: #bdb76b; } /* html/xml attribute name - khaki */ pre .atv, code .atv { color: #65B042; } /* html/xml attribute value - green */ pre .dec, code .dec { color: #3387CC; } /* decimal - blue */ pre.prettyprint, code.prettyprint { background-color: rgb(47, 54, 64); border-radius: 8px; } pre.prettyprint { display: block; width: 95%; margin: 1em auto; padding: 1em; box-sizing: border-box; overflow: auto; } /* Specify class=linenums on a pre to get line numbering */ ol.linenums { margin-top: 0; margin-bottom: 0; color: #AEAEAE; } /* IE indents via margin-left */ li.L0,li.L1,li.L2,li.L3,li.L5,li.L6,li.L7,li.L8 { list-style-type: none } /* Alternate shading for lines */ li.L1,li.L3,li.L5,li.L7,li.L9 { } @media print { pre .str, code .str { color: #060; } pre .kwd, code .kwd { color: #006; font-weight: bold; } pre .com, code .com { color: #600; font-style: italic; } pre .typ, code .typ { color: #404; font-weight: bold; } pre .lit, code .lit { color: #044; } pre .pun, code .pun { color: #440; } pre .pln, code .pln { color: #000; } pre .tag, code .tag { color: #006; font-weight: bold; } pre .atn, code .atn { color: #404; } pre .atv, code .atv { color: #060; } } body{margin:0;padding:0} h2{ font-family: 宋体;} .prettyprint span{ line-height:21px; font-size:18px; } pre code{ width:100%; overflow:auto; display:block;}