一.执行上下文
1. 代码分类(位置)
* 全局代码
* 函数(局部)代码
2. 全局执行上下文
* 在执行全局代码前将window确定为全局执行上下文
* 对全局数据进行预处理
* var定义的全局变量==>undefined, 添加为window的属性
* function声明的全局函数==>赋值(fun), 添加为window的方法
* this==>赋值(window)
* 开始执行全局代码
3. 函数执行上下文
* 在调用函数, 准备执行函数体之前, 创建对应的函数执行上下文对象(虚拟的, 存在于栈中)
* 对局部数据进行预处理
* 形参变量==>赋值(实参)==>添加为执行上下文的属性
* arguments==>赋值(实参列表), 添加为执行上下文的属性
* var定义的局部变量==>undefined, 添加为执行上下文的属性
* function声明的函数 ==>赋值(fun), 添加为执行上下文的方法
* this==>赋值(调用函数的对象)
* 开始执行函数体代码
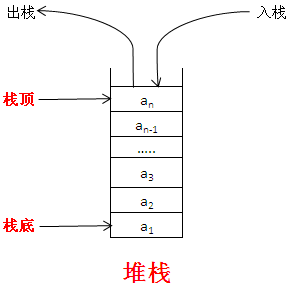
二.执行上下文栈

栈是一种LIFO(Last-In-First-Out,后进先出)的数据结构,也就是最新添加的项最早被移除
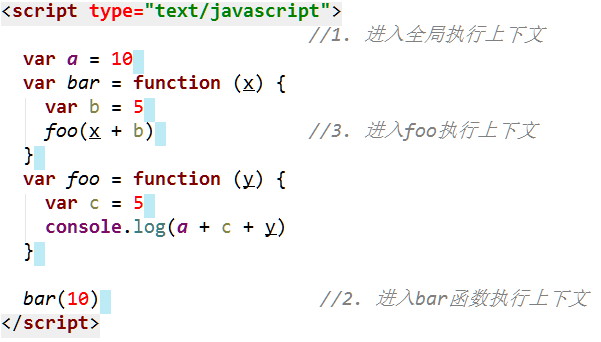
例子:


1. 在全局代码执行前, JS引擎就会创建一个栈来存储管理所有的执行上下文对象
2. 在全局执行上下文(window)确定后, 将其添加到栈中(压栈)
3. 在函数执行上下文创建后, 将其添加到栈中(压栈)
4. 在当前函数执行完后,将栈顶的对象移除(出栈)
5. 当所有的代码执行完后, 栈中只剩下window
例子2:
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>04_执行上下文栈2</title> 6 </head> 7 <body> 8 <!-- 9 1. 依次输出什么? 10 gb: undefined 11 fb: 1 12 fb: 2 13 fb: 3 14 fe: 3 15 fe: 2 16 fe: 1 17 ge: 1 18 2. 整个过程中产生了几个执行上下文? 5 19 --> 20 <script type="text/javascript"> 21 console.log('gb: '+ i) 22 var i = 1 23 foo(1) 24 function foo(i) { 25 if (i == 4) { 26 return 27 } 28 console.log('fb:' + i) 29 foo(i + 1) //递归调用: 在函数内部调用自己 30 console.log('fe:' + i) 31 } 32 console.log('ge: ' + i) 33 </script> 34 </body> 35 </html>
