拖拽与滑动
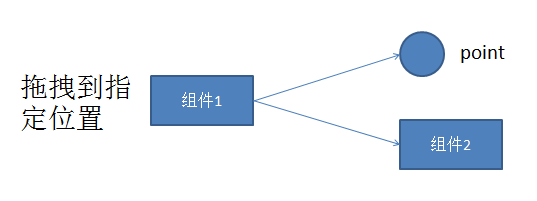
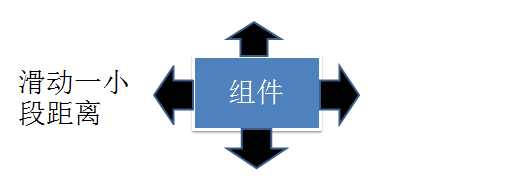
一、拖拽与滑动的示意图


二、拖拽与滑动相关的API
| 返回值 | API | 描述 |
| boolean | dragTo(UiObject destObj, int setps) | 拖拽对象到另一个对象位置上,步长可设置拖动的速度 |
| boolean | dragTo(int destX, int destY, int steps) | 拖拽对象到屏幕某个坐标位置上,步长可设置拖动速度 |
| boolean | swipeDown(int steps) | 拖动对象往下滑动 |
| boolean | swipeLeft(int steps) | 拖拽对象往左滑动 |
| boolean | swipeRight(int steps) | 拖拽对象往右滑动 |
| boolean | swipeUp(int steps) | 拖拽对象往上滑动 |

package com.test.uiobject; import com.android.uiautomator.core.UiDevice; import com.android.uiautomator.core.UiObject; import com.android.uiautomator.core.UiObjectNotFoundException; import com.android.uiautomator.core.UiSelector; import com.android.uiautomator.testrunner.UiAutomatorTestCase; public class Demo extends UiAutomatorTestCase { /** * @param args */ public static void main(String[] args) { String jarName,testClass,testName,androidId; jarName="demo"; testClass="com.test.uiobject.Demo"; testName="testSwipe"; androidId="1"; new UiAutomatorHelper(jarName,testClass,testName,androidId); } public void testDragTo() throws UiObjectNotFoundException{ UiDevice.getInstance().pressHome(); sleep(2000); UiObject people=new UiObject(new UiSelector().text("People")); UiObject camera=new UiObject(new UiSelector().text("Camera")); people.dragTo(camera, 50); UiObject preview=new UiObject(new UiSelector().resourceId("com.android.launcher:id/preview_background")); preview.clickAndWaitForNewWindow(); UiObject insidePeople=new UiObject(new UiSelector().text("People")); insidePeople.dragTo(94, 603, 50); } public void testSwipe() throws UiObjectNotFoundException{ UiObject camera=new UiObject(new UiSelector().text("Camera")); camera.swipeDown(50); sleep(2000); camera.swipeLeft(50); sleep(2000); camera.swipeRight(50); sleep(2000); camera.swipeUp(50); } }
