对象的概念
对象分类[3种]: ECMScript(JS自己的对象), BOM(浏览器对象) DOM(文档对象,操作HTML的)
11种内置对象: Array ,String , Date, Math, Boolean, Number Function, Global, Error, RegExp , Object
注意: JavaScript中除了Null和undefined以外,其余均为对象
ECMScript对象
Object对象:ECMAScript 中的所有对象都由这个对象继承而来;Object 对象中的所有属性和方法都会出现在其他对象中
ToString() : 返回对象的原始字符串表示。 ValueOf() : 返回最适合该对象的原始值。对于许多对象,该方法返回的值都与 ToString() 的返回值相同。
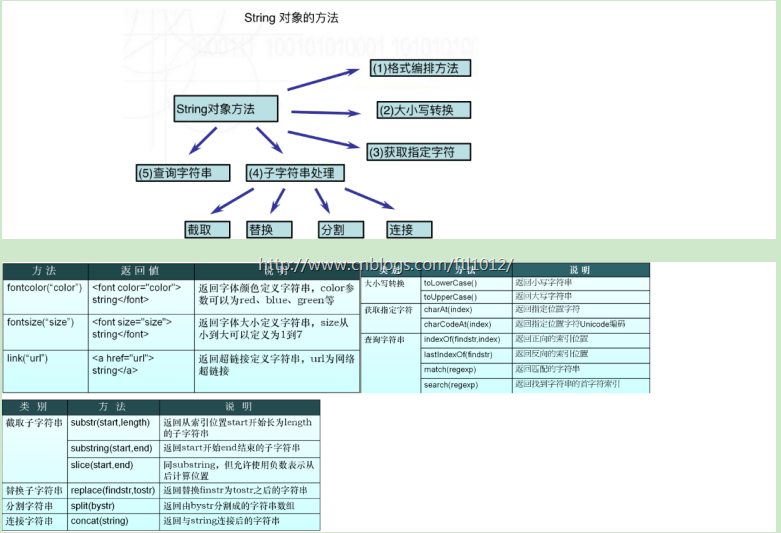
String对象
创建字符串:
方式一: var m = 'hello world' //调用字符串的对象属性或方法时自动创建对象,用完就丢弃
方式二: var n = new String('hello world') //new 创建了一个String对象 n,全局有效
alert(n)
注意: 方式一在调用字符串对象或方法的时候自动创建对象,用完就丢
方式二采用new创建字符串对象str1,全局有效
字符串方法:
var str1="hello World";
// 字符属性
document.write(str1.length); // 字符长度:11
// 字符切割
document.write(str1.substr(1,6)) // ello w, 包括空格,这里的数字是数组下标[0-10]
// 循环打印
//for(i in str1){ alert(i+'-------->'+str1[i]) }
// 编排方法
document.write(str1.italics()); // 设定了<I>斜体字</I>
document.write(str1.bold()); // 设定了<B>字体加粗</B>
document.write(str1.anchor('hhh')); // 设定了一个<a name='hhh'>标签</a>
// 大小写转换
document.write(str1.toUpperCase()) // 大写 HELLO WORLD
document.write(str1.toLowerCase()) // 小写 hello world
//获取指定位置的字符
document.write(str1.charAt(0)) // 打印 :h
// 取回字符编码
document.write(str1.charCodeAt(3)) // 返回ASCII 108
// 找到指定字符串的位置,找不到报 -1
console.log(str1.indexOf('l')) // 2
console.log(str1.lastIndexOf('l')) // 9
// match匹配符合的查询标准,返回一个数组
document.write(str1.match('l')[0]) // 返回一个匹配所有的属组
// search匹配符合的查询标准,返回下标
document.write(str1.search('h')) // 返回h的下标: 0
// 字符串的替换
document.write(str1.replace('ll','XX')) //heXXo World
// 字符串的拼接
document.write(str1.concat('2017')) //hello World2017
// 字符串的切割
console.log(str1.split('l')) //返回一个数组 ["he", "", "o Wor", "d"]
// 字符串截取
console.log(str1.substring(2,7)) //llo W 左闭右开型
console.log(str1.substr(2,5)) //llo W 取出5个值,从下标2开始
Array对象
创建数组:
// 创建方式一: 直接创建数组
var arr=[1, 2, 3, 4, 5];
// 创建方式二: 利用Array创建,参数可以是任何类型,也可以指定长度
//new Array(); // 创建数组时允许指定元素个数也可以不指定元素个数。
//new Array(size);//if 1个参数且为数字,即代表size,not content
//Array数组是可变长度的
var arr1 = new Array(); //不指定元素个数,自己指定元素内容
arr1[0]='hello';
arr1[1]='world'
document.write(arr1.length) // 2
document.write(arr1) // hello world
var arr2=new Array(1, 2, 3, 4); //初始化函数的时候直接函数赋值,指定函数内容
document.write(arr2); //打印: 1, 2, 3, 4
document.write(arr2.length); // 4
var arr3 = new Array(2) //初始化函数的时候指定了函数的长度
arr3[0]='hello3';
arr3[1]='world3';
arr3[5]='2018'; // 虽然已结超过了指定的长度,但是JS是可变长度的,现开辟了6个空间
document.write(arr3.length) // 6
创建二维数组:
// 创建方式一: 直接二维创建数组,数组中创建数组即可
var arr=[1, 2,[3, 4, 5]];
document.write(arr.length) // 长度3
document.write(arr[2][1]) // 4
// 创建方式二:利用Array函数
var c = new Array(3);
for (var i=0; i<c.length; i++){
c[i] = new Array(2);
}
c[0][0]='hello';
c[0][1]='world';
document.write(c[0][0]) //hello
document.write(c[0][1]) //world
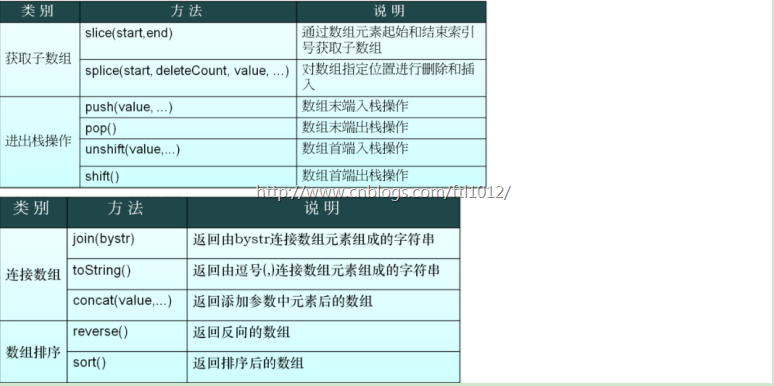
数组对象的属性:
join方法:将数组中的字符串拼接成一个字符串【注意JS是在数组内提供join,Py是字符串的join方法】
var s = ['hello','world', '2018'].join('---');
document.write(s); // hello---world---2018
栈操作[先进后出] pop/push 操作队列尾部
var arr = [1, 4, 5];
arr.push(6); // 将数据压入数组尾
document.write(arr); // 1,4,5,6
arr.pop(); // 取出数据
document.write(arr); // 1, 4, 5
栈操作[先进后出] shift/unshift 操作队列的头部,类似队列[Queue]的的操作FIFO
var arr1 = [1, 4, 5];
arr1.shift(); //取出数据1
document.write(arr1); // 4,5
arr1.unshift(4) //头部插入数字4
arr1.unshift(9) //头部插入数字9
document.write(arr1) //9, 4, 4, 5
数组排序-- reverse: 反转
var s = [1, 2, 5, 6,0]
document.write(s.reverse()) // 0,6,5,2,1
数组排序-- sort :将数组转换成字符串,比较的是ASCII值的大小
var s = [1, 2, 5, 6,10]
document.write(s.sort()) // 0,10,1,2,5,6
数组排序[高级用法]-- sort内部有一个可以传递一个自定义的函数,根据返回值来进行排序 :将数组转换成字符串,比较的是ASCII值的大小
var s = [1, 2, 5, 6,10]
document.write(s.sort(mysort)) // 1,2,5,6,10
function mysort(a,b) {
// return a-b //高级用法,也可以实现功能
if(a>b){
return 1
}else if(a<b){
return -1
}else {
return 0
}
concat: 数组拼接,不影响原来的属组值
var s = [1, 2, 5, 6,0]
s.concat(1,2,3)
console.log(s)
console.log(s.concat(1,2,3))
concat: 数组拼接,不影响原来的属组值
var s = [1, 2, 5, 6,0]
console.log(s.toString()) // 返回字符串类型
JS中数组的特性
//java中数组的特性, 规定是什么类型的数组,就只能装什么类型.只有一种类型.
//js中的数组特性1: js中的数组可以装任意类型,没有任何限制.
//js中的数组特性2: js中的数组,长度是随着下标变化的.用到多长就有多长.
Function对象
// 创建方式一 [推荐]
function fun() {
alert(1,2,3)
}
fun() //调用函数
说明:
可以使用变量、常量或表达式作为函数调用的参数
函数由关键字function定义
函数名的定义规则与标识符一致,大小写是敏感的
返回值必须使用return
// 创建方式二,利用Function对象,注意是大写;参数必须用引号,类似Java构造方法
var fun2 = new Function ("a", "b", "alert(a+b)");
fun2(1,3)
alert(fun2.length) // 打印参数的个数
说明: Function 类可以表示开发者定义的任何函数。
// 创建方式三, 匿名函数,将函数赋值给了变量fun3
var fun3 = function(){
alert('hello world')
}
fun3()
// 自执行函数, 类似于匿名函数的应用,节省空间,方便执行
(function (arg) {
console.log(arg)
})('hello world')
注意:js的函数加载执行与python不同,它是整体加载完才会执行,所以执行函数放在函数声明上面或下面都可以
--------------------------------------------------------------------------------------------
例子说明:
例一;
function f() {
var b = 4; // b被定义为局部变量
b=3; // 局部变量b被重新赋值为3
}
alert(b) // 函数f()未被执行,且b是局部变量,所以报错
例二:同Python
function a(a,b) {
alert(a+b)
}
var a=1
var b=2
a(a,b) / /函数名也是一个变量,所以这里报错了
例三:JS强大的容错机制
function f(a,b) {
return a+b
}
var ret;
ret = f(3,2)
alert(ret)
var ret2;
ret2 = f(3,2,5) // JS强大的容错机制,可以传递多个参数不报错,但是内容还是5
alert(ret2)
alert(f.length)
例四: 函数的属性和方法
function func1(a,b) {
return a+b
}
func1(1,2);
alert(func1.length); // 2
alert(func1(1,3)) // 4
alert(void(func1(1,2))) // undefined
说明:Function 对象也有与所有对象共享的 valueOf() 方法和 toString() 方法。
运算符void()作用:拦截方法的返回值
例五: arguments参数,返回页面一个数组,里面包含了传递给页面的所有参数
function f() {
alert(arguments.length)//传递的参数的个数为 3
console.log(arguments) //Arguments(3) [3, 2, 5, callee: ƒ, Symbol(Symbol.iterator): ƒ]
var ret = 0
for (var i=0; i<arguments.length;i++){
ret += arguments[i] //取出数组的内容,进行累加操作
}
console.log(ret)
}
f(3,2,5)
例六:自己添加参数的限制操作
function f() {
if(arguments.length != 3){
throw Error("params error......")
}
}
f(3,2,5,5)
typeof: 只能判断基本的数据类型
instanceof: 判断对象是否属于某个类
var s="hello"; var i=8; // typeof 只能判断基本数据类型; alert(typeof (s)); // string alert(typeof (i)); // number var n=new Number(2); //实例化了一个Number类,产生了对象n alert(typeof (n)); //判断结果是Object,显然typeof判断不了实例化的 alert( n instanceof String); //false alert( n instanceof Number); //true
Date对象
//创建Date对象,默认是当前时间
var date = new Date()
alert(date) // Tue Jan 09 2018 18:57:41 GMT+0800 (中国标准时间)
alert(date.toLocaleDateString()) //2018/1/9
alert(date.toLocaleString()) //2018/1/9 下午6:58:31
//创建Date对象,且指定特定的时间
var date1 = new Date('2017-12-31 18:00')
alert(date1) // Sun Dec 31 2017 18:00:00 GMT+0800 (中国标准时间)
alert(date1.toLocaleString()) //2017/12/31 下午6:00:00
// 创建Date对象,这里设置了5秒
var date2 = new Date(5000)
document.write(date2.toLocaleString()) // 1970/1/1 上午8:00:05, 因为东八区,所以时间+8的基础上+5秒时间
document.write(date2.toUTCString()) // Thu, 01 Jan 1970 00:00:05 GMT 从Unix诞生的时间开始添加5秒时间
DATE的属性 --获取时间和日期
var date = new Date() // 默认初始化当前时间 date.getFullYear() // 获取年份 date.getMonth() // 获取月份, 月份范围 [0-11] date.getDate() // 获取天数 date.getDay() // 获取星期数 星期范围 [0-6] date.getHours() // 获取小时 date.getMinutes() // 获取分组 date.getSeconds() // 获取秒数 date.getMilliseconds() // 获取毫数
Date的属性 -- 时间和日期的转换
var date = new Date() // 返回本地时间与GMT的时间差,以分钟为单位 date.getTimezoneOffset() // 480 = 8 * 60 // 返回国际标准时间字符串 alert(date.toUTCString()) //Tue, 09 Jan 2017 11:28:20 GMT // 返回本地格式时间字符串 alert(date.toLocaleString()) // 2017/1/9 下午7:31:07 // 返回累计毫秒数(从1970/1/1午夜到本地时间) alert(Date.parse(date)) // 1515497367000
正则表达式:
创建正则对象
// 创建正则对象
var re = new RegExp('d+', 'g') // 主要有2种模式,g:global, i:ignore
alert(re.test('hello123world')) // alert只有2个结果,true和false
// 创建正则对象2: 类似shell里面的sed的使用
var re2 = /d+/g
alert(re2.test('hello123world'))String 中与正则结合的4个方法 var str = "hello world"; alert(str.match(/o/g)); // 查找字符串中 复合正则的 内容.返回一个数组 alert(str.search(/h/g)); // 0 查找字符串中符合正则表达式的内容位置,只返回第一个匹配的结果 alert(str.split(/o/g)); // 按照正则表达式对字符串进行切割. 返回数组; alert(str.replace(/o/g, "s")); // hells wsrld 对字符串按照正则进行替换.
Math对象:内置对象,可直接使用
// 取出(0-1)的随机数 alert(Math.random()) //0.6496779923745719, 取值范围: // 取出近似值,四舍五入的原则 alert(Math.round(2.8)) // 3 // 返回[0-100]的一个随机数 alert(Math.round(Math.random()*100)) //返回幂值 alert(Math.pow(2,3)) // 8 //返回最大最小值 alert(Math.max(12,3)) // 12 alert(Math.min(12,3)) // 3 // 返回绝对值 alert(Math.abs(-11)) // 11
BOM对象:Js可以跟浏览器对号
BOM(浏览器对象模型),可以对浏览器窗口进行访问和操作。使用 BOM,开发者可以移动窗口、改变状态栏中的文本以及执行其他与页面内容不直接相关的动作。
Window对象方法
所有浏览器都支持 window 对象。
概念上讲.一个html文档对应一个window对象.
功能上讲: 控制浏览器窗口的.
使用上讲: window对象不需要创建对象,直接使用即可.
交互模式: alert(), confirm(), prompt(),open(),close()
// 显示带有一段消息和一个确认按钮的警告框。
alert('仅仅显示一个告警');
//显示带有一段消息以及确认按钮和取消按钮的对话框。
var ret = confirm('确定要离开页面吗?'); // 如果选择确定按钮,则返回true,否则返回false
// 显示可提示用户输入的对话框。
var ret2 =prompt('请输入用户名和密码?'); // 如果输入了信息,则返回输入的内容,否则返回null
//open方法 打开和一个新的窗口 并 进入指定网址.参数1 : 网址.
//调用方式1
open("http://www.baidu.com");
//参数1 什么都不填 就是打开一个新窗口. 参数2.填入新窗口的名字(一般可以不填). 参数3: 新打开窗口的参数.
open('','','width=200,resizable=no,height=100'); // 新打开一个宽为200 高为100的窗口
//close方法 将当前文档窗口关闭.
定时器实例:综合setTimeout, setInterval的学习使用
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script>
function getTimd() {
var date_obj= new Date();
var year=date_obj.getFullYear();
var month=date_obj.getMonth()+1;
var day=date_obj.getDate();
var hour=date_obj.getHours();
var minute=date_obj.getMinutes();
var seconds=date_obj.getSeconds();
var week=date_obj.getDay();
return year+"年"+f(month)+"月"+f(day)+"日"+" "+f(hour)+": "+f(minute)+" :"+f(seconds)+" "+ num_week(week)
}
function f(num) {
if(num < 10){
return '0'+ num;
}
return num;
}
function num_week(n) {
week=["星期日","星期一","星期二","星期三","星期四","星期五","星期六"];
return week[n]
}
function start() {
var stime = getTimd();
var ret = document.getElementById('clock');
ret.value = stime;
}
var ID; // 定时器的唯一标示
function interner_start() {
if(ID == undefined){ //防止多次点击生成多个ID
start()
// 返回定时器的ID号码,定时器的唯一标示
ID = setInterval(start,1000) // 传入函数名即可,每间隔1秒执行一次
console.log('创建ID',ID);
}
}
function interner_stop() {
clearInterval(ID); // 传入定时的ID名即可
console.log('清除ID',ID);
ID = undefined
}
function timeOut() {
alert('welcome to hhh System');
}
// timeOut的联系
function hhh() {
var setTimeOutID = setTimeout(timeOut, 3000) // 只执行一次
// clearTimeout(setTimeOutID) 取消定时
}
</script>
</head>
<body>
<input type="text" value="请点击开始..." style=" 220px;" id="clock">
<input type="button" value="Begin" onclick="interner_start()">
<input type="button" value="End" onclick="interner_stop()">
<input type="button" value="TimeOut" onclick="hhh()">
</body>
</html>
history对象
History 对象包含用户(在浏览器窗口中)访问过的 URL。
History 对象是 window 对象的一部分,可通过 window.history 属性对其进行访问。
History 对象方法 back() 加载 history 列表中的前一个 URL。 forward() 加载 history 列表中的下一个 URL。 go() 加载 history 列表中的某个具体页面。 length 返回浏览器历史列表中的 URL 数量。
location对象
Location 对象包含有关当前 URL 的信息。
Location 对象是 Window 对象的一个部分,可通过 window.location 属性来访问。
Location 对象方法
location.assign(URL)
location.reload()
location.replace(newURL) //注意与assign的区别
<input type="button" value="baidu" onclick="location.replace('https://www.baidu.com')">
<input type="button" value="reload" onclick="location.reload()">
<input type="button" value="href" onclick="location.href='https://www.baidu.com'">
<input type="button" value="assign" onclick="location.assign('https://www.baidu.com', 4)">
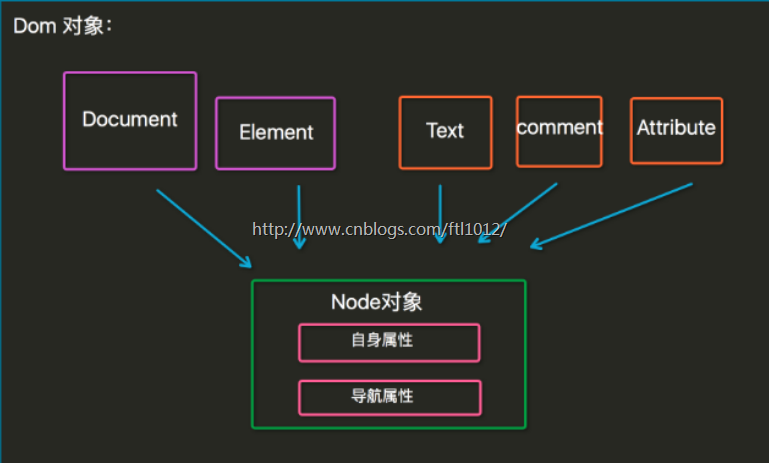
DOM对象(DHTML)
根据W3C, DOM被分为 3 个不同的部分:
核心 DOM - 针对任何结构化文档的标准模型
XML DOM - 针对 XML 文档的标准模型
-- XML DOM 定义了所有 XML 元素的对象和属性,以及访问它们的方法
HTML DOM - 针对 HTML 文档的标准模型
-- HTML DOM 定义了所有 HTML 元素的对象和属性,以及访问它们的方法
Dom节点:
根据 HTML DOM 标准,HTML 文档中的所有内容都是节点(NODE):
整个文档是一个文档节点(document对象)
每个 HTML 元素是元素节点(element 对象)
HTML 元素内的文本是文本节点(text对象)
每个 HTML 属性是属性节点(attribute对象)
注释是注释节点(comment对象)
节点(自身)属性:
attributes - 节点(元素)的属性节点
nodeType – 节点类型
nodeValue – 节点值
nodeName – 节点名称
innerHTML - 节点(元素)的文本值[元素的内容]
导航属性:
parentNode - 节点(元素)的父节点 (推荐)
firstChild – 节点下第一个子元素
lastChild – 节点下最后一个子元素
childNodes - 节点(元素)的子节点
自身属性和导航属性的使用【不推荐】:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="div1">
<div>hello </div>
<p> world </p>
</div>
<script>
var ele=document.getElementById("div1"); //根据ID获取子节点元素
//自身属性
console.log(ele.nodeName); // DIV
console.log(ele.nodeType); // 1
console.log(ele.nodeValue); // null
// 以下为导航属性
var ele2=ele.firstChild; // 这里获取的是第一个子节点,非第一个子节点元素
alert(ele2.nodeName); // text -->因为有换行符,空格缩进等内容
var ele3=ele.lastChild; // 这里获取的是最后一个子节点,非最后一个子节点元素
alert(ele3.nodeName); // text -->因为有换行符,空格缩进等内容
var ele4=ele.childNodes;
alert(ele4.length); // 5, 除了div,p标签外,还有3个text子节点
var ele5=ele.parentNode; // 获取父节点
alert(ele5.nodeName); // BODY
<script>
</body>
</html>
自身属性和导航属性【推荐】
parentElement // 父节点标签元素
children // 所有子标签
firstElementChild // 第一个子标签元素
lastElementChild // 最后一个子标签元素
nextElementtSibling // 下一个兄弟标签元素
previousElementSibling // 上一个兄弟标签元素
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="div1">
<div>hello </div>
<p> world </p>
</div>
<a id="baidu" href="https://www.baidu.com"></a>
<script>
// 推荐方式,这些属性是为了对文档树进行导航;
var ele=document.getElementById("div1"); // 根据ID获取子节点元素
var ele_son=ele.firstElementChild; // 获取子节点第一个元素
alert(ele_son.nodeName); // DIV, 获取元素的名称
var last_son=ele.lastElementChild; // 获取子节点最后一个元素
alert(last_son.nodeName); // P, 获取元素的名称
var ele_sons=ele.children; // 获取所有子元素,返回一个数组
alert(ele_sons.length); // 2, [DIV + P]
alert(ele_sons[0]); // [object HTMLDivElement]
// 打印子节点内容
for (var i=0;i<ele_sons.length;i++){
console.log(ele_sons[i])
}
var sib=ele.nextElementSibling; // 获取下一个子节点
alert(sib.nodeName); // A
</script>
</body>
</html>
访问 HTML 元素等同于访问节点,我们能够以不同的方式来访问 HTML 元素:
页面查找[全局查找] + 局部查找
页面查找[全局查找]:
通过使用 getElementById() 方法
通过使用 getElementsByTagName() 方法
通过使用 getElementsByClassName() 方法
通过使用 getElementsByName() 方法
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="div1">
<div class="div2">hello </div>
<p class="div3"> world </p>
<div class="div4" name="hello"> world3 </div>
</div>
<script>
/*----------------------------根据全局查找内容---------------------------------------*/
// ID是唯一的,所以是Element,只取到一个值
var div1 = document.getElementById('div1');
console.log(div1);
// class是不唯一的,所以是Elements,返回一个数组
var div2 = document.getElementsByClassName("div2")[0]; // 注意是双引号
console.log(div2);
alert(div2.innerHTML); // hello, 返回标签的文本内容
alert(div2.nextElementSibling); // [object HTMLParagraphElement]
// Tag是不唯一的,所以是Elements,返回一个数组
var div3 = document.getElementsByTagName("p"); // 返回一个数组
console.log(div3[0].innerHTML); // world
// 通过Name
var me = document.getElementsByName("hello");
console.log(me); // NodeList [div.div4]
console.log(me[0].innerHTML) // world3
</script>
</body>
</html>
局部查找:
不能通过使用 getElementById() 方法 ,因为ID本来就是唯一的
不能通过使用 getElementsByName() 方法
通过使用 getElementsByTagName() 方法
通过使用 getElementsByClassName() 方法
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="div1">
<div class="div2">hello </div>
<div class="div3">
<p class="div4"> world </p>
<p id="id1">黄沙百战穿金甲</p>
</div>
<p>2017</p>
</div>
<script>
/*----------------------------根据局部查找内容---------------------------------------*/
// 通过ClassName局部查找,返回一个数组
var me = document.getElementsByClassName("div3")[0]; //原本返回一个数组,这里取第一个
var inner = me.getElementsByClassName("div4")[0]; //原本返回一个数组,这里取第一个
console.log(inner.innerHTML) // world
// 通过ClassName局部查找,返回一个数组
var me0 = document.getElementsByClassName("div3")[0]; //原本返回一个数组,这里取第一个
var inner0 = me0.getElementsByTagName("p");
console.log(inner0.length) // 2, 取出div3标签下面的p标签的个数
// 不支持通过getElementById局部查找,因为ID本来就是唯一的,不需要局部去取
var me1 = document.getElementsByClassName("div3")[0]; //原本返回一个数组,这里取第一个
var inner1 = me1.getElementById("id1"); // 报错,me1.getElementById is not a function,全局唯一,所以不能局部去取
console.log(inner1.innerHTML)
// 不支持通过getElementsByName局部查找[不常用]
var me2 = document.getElementsByName("id2"); //原本返回一个数组,这里取第一个
var inner2 = me2.getElementsByName("id1")[0]; // 报错,me2.getElementsByName is not a function
console.log(inner2.innerHTML)
</script>
</body>
</html>
HTML DOM Event(事件)
HTML 事件触发浏览器中的动作(action),比如当用户点击某个 HTML 元素时启动一段 JavaScript。
onclick 当用户点击某个对象时调用的事件句柄。 ondblclick 当用户双击某个对象时调用的事件句柄。 onfocus 元素获得焦点。 //练习:输入框 onblur 元素失去焦点。 应用场景:用于表单验证,用户离开某个输入框时,代表已经输入完了,我们可以对它进行验证. onchange 域的内容被改变。 应用场景:通常用于表单元素,当元素内容被改变时触发.(三级联动) onkeydown 某个键盘按键被按下。 应用场景: 当用户在最后一个输入框按下回车按键时,表单提交. onkeypress 某个键盘按键被按下并松开。 onkeyup 某个键盘按键被松开。 onload 一张页面或一幅图像完成加载。 onmousedown 鼠标按钮被按下。 onmousemove 鼠标被移动。 onmouseout 鼠标从某元素移开。 onmouseover 鼠标移到某元素之上。 onmouseleave 鼠标从元素离开 onselect 文本被选中。 onsubmit 确认按钮被点击。
输入框实例:涉及ondblclick , onclick, onfocus, onblur,onsubmit 确认按钮被点击。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<p ondblclick='alert("666")'>双机显示666</p>
<p onclick='alert("123")'>单机显示123</p>
请输入:<input id="kw" name="inputStr" type="text" value="请输入" onfocus="fun1()" onblur="fun2()"/>
<script>
var kw;
function fun1() {
kw = document.getElementById("kw");
kw.value=' ';
}
function fun2() {
var kw = document.getElementById("kw");
if(kw.value.trim().length==0){ // 利用trim去除空格
kw.value='请输入 '
}
}
</script>
</body>
</html>
onchange():域的内容被改变
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<select onchange="fun1()">
<option>陕西</option>
<option>山西</option>
<option>河西</option>
</select>
<script>
function fun1() {
alert('hello')
}
</script>
</body>
</html>
onkeydown/onkeyup/onkeypress(): 按键的操作
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<!--这里表示按下press1后,按任意一个键盘就会显示-->
<input type="button" value="press1" onkeydown="fun1(event)" onkeyup="fun0()">
<!--这里表示按下press2后,长按任意一个键盘就会显示-->
<input type="button" value="press2" onkeypress="fun2(event)">
<script>
function fun1(e) {
console.log('up')
}
function fun1(e) {
alert(e.keyCode)
}
function fun2(e) {
alert('hello world 2017')
}
</script>
</body>
</html>
onload() 一张页面或一幅图像完成加载。
onload 属性开发中 只给 body元素加.
这个属性的触发 标志着 页面内容被加载完成.
应用场景: 当有些事情我们希望页面加载完立刻执行,那么可以使用该事件属性.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script>
// 方法一:
function fun1() {
var obj = document.getElementById('hello');
alert(obj.nodeName)
}
// 方法二[推荐]:此时不需要给body添加onload属性了
// 一个窗口代表一个页面,一个页面加载完后执行后面这个
window.onload=function () {
var obj = document.getElementById('hello');
alert(obj.nodeName)
}
</script>
</head>
<!--整个文档加载完后实现fun1()函数
如果不加函数的情况下在script里面执行alert会报错,因为文档还没加载完,找不到属性-->
<body onload="fun1()">
<p id="hello">hello</p>
</body>
</html>
mouse属性:鼠标操作
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>div { 300px; height: 100px; background-color: yellowgreen; } </style>
<script>
function down() {console.log('down'); }
function over() {console.log('over'); }
function move() {console.log('move'); }
function out() {console.log('out') ; }
</script>
</head>
<body>
<div onmousedown="down()" onmousemove="move()" onmouseover="over()" onmouseout="out()">
hello world
</div>
</body>
</html>
绑定事件的2种方式:
-- 元素标签内添加onclice()方法;
-- 通过elements找到元素对象后,执行onclick(),方便HTML和JS的代码解耦,保证代码的同一性
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<!--绑定事件方法一: onclick="func()"-->
<p id="hello" onclick='alert("hello world")'>黄沙百战穿金甲</p>
<!--绑定事件方法二【推荐:JS和HTML代码解耦】: 通过elements找到元素对象后执行onclick函数-->
<p id="world">不破楼兰终不还</p>
<script>
var obj = document.getElementById("world");
obj.onclick = function () {
alert("hello world")
}
</script>
</body>
</html>
onsubmit():
是当表单在提交时触发. 该属性也只能给form元素使用.应用场景: 在表单提交前验证用户输入是否正确.如果验证失败.在该方法中我们应该阻止表单的提交.
表单取消的2种方式:
1.event.preventDefault
2.return false取消
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<!--取消form代码提交方式一:通过event来取消表单的提交-->
<form onsubmit="check(event)">
<label for="username">用户名 <input type="text" id = "username" name="username"></label>
<label for="submitt"><input type="submit" id = "submitt" name="password"></label>
</form><hr/>
<!--取消form代码提交方式二:通过给浏览器返回false来取消表单提交-->
<form id="form1" onsubmit="return check2()"> <!--注意返回给浏览器一个false值来取消提交-->
<label for="username1">用户名1<input type="text" id = "username1" name="username"></label>
<label for="submitt1"><input type="submit" id = "submitt1" name="password"></label>
</form><hr>
<script>
function check(event) {
event.preventDefault()// 取消表单内容的提交
}
function check2() {
alert("hello world");
return false;
}
}
</script>
</body>
</html>
event: 对象的状态
Event 对象代表事件的状态,比如事件在其中发生的元素、键盘按键的状态、鼠标的位置、鼠标按钮的状态。
事件通常与函数结合使用,函数不会在事件发生前被执行!event对象在事件发生时系统已经创建好了,并且会在事件函数被调用时传给事件函数.我们获得仅仅需要接收一下即可.
事件传播
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
#div1{ 300px; height: 200px; background-color: #84a42b; }
#div2{ height: 100px; 100px; background-color: rebeccapurple; }
</style>
</head>
<body>
<div id="div1" onclick="alert('div1')">
<div id="div2" onclick="func1(event)"></div>
</div>
<script>
function func1(e) {
alert('div2');
// 取消事件的延时扩展,否则点击div2区域后,先后打印 div2 -> div1
e.stopPropagation(); // 取消事件的延伸,只打印div2
}
</script>
</body>
</html>
node的CURD:
增删改查
增:
1.createElement(name)创建元素
2.appendChild();将元素添加
删:
1.获得要删除的元素
2.获得它的父元素
3.使用removeChild()方法删除
改:
第一种方式:使用上面增和删结合完成修改
第二种方式:
使用setAttribute();方法修改属性
使用innerHTML属性修改元素的内容
查: 使用之前介绍的方法.
修改 HTML DOM
1. 改变 HTML 内容
改变元素内容的最简答的方法是使用 innerHTML ,innerText。
2. 改变 HTML 属性
elementNode.setAttribute(name,value)
elementNode.getAttribute(name)<-------------->elementNode.value(DHTML)
3. 创建新的 HTML 元素
createElement(name)
4. 删除已有的 HTML 元素
elementNode.removeChild(node)
5. 改变 CSS 样式
<p id="p2">Hello world!</p>
document.getElementById("p2").style.color="blue";<br>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style> #div1{ 300px; height: auto; background-color: #ffff5d; }</style>
<script>
num = 2016;
// document添加子属性
function add() {
var fat = document.getElementById('div1');
var son = document.createElement('p');
son.innerHTML='<b style="color: blue">"hello world "</b>' + num; <!--这里的innerHTML会解析html元素-->
// son.innerText='<b>"hello world "</b>' + num; <!--这里的innerText只会添加文本元素-->
num++;
fat.appendChild(son);
}
// document删除子属性
function del() {
var fat = document.getElementById('div1');
last_son = fat.lastChild;
fat.removeChild(last_son);
num=2016;
}
</script>
</head>
<body>
<div id="div1">
<input type="button" value="add" onclick="add()">
<input type="button" value="del" onclick="del()">
</div>
</body>
</html>
改变 HTML 属性
elementNode.setAttribute(name,value)
elementNode.getAttribute(name)<-------------->elementNode.value(DHTML)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="div1"> hello world 2018</div>
<input type="button" id="add" value="add">
</body>
<script>
var father = document.getElementById("add");
father.onclick=function () {
var div2 = document.getElementById("div1");
var son = document.createElement("img");
// 动态导入
// son.setAttribute("src", "https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1515685636654&di=990da250dc772bf9ec91749630fcb14f&imgtype=0&src=http%3A%2F%2Fmingxing.wubaiyi.com%2Fuploads%2Fallimg%2F111018%2F1HG2LX-0.jpg");
// 静态导入
son.src="https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1515685636654&di=990da250dc772bf9ec91749630fcb14f&imgtype=0&src=http%3A%2F%2Fmingxing.wubaiyi.com%2Fuploads%2Fallimg%2F111018%2F1HG2LX-0.jpg"
div2.appendChild(son);
}
</script>
</html>
关于class的操作
elementNode.className
elementNode.classList.add
elementNode.classList.remove
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
#div1{ 300px; height: auto; background-color: #ffff5d;}
.bigger { font-size: 50px; color: blue;}
.small { font-size: 23px; color: #bc2fff;}
</style>
<script>
function big() {
var fath = document.getElementById('div1');
fath.classList.add("bigger")
}
function small() {
var fath = document.getElementById('div1');
fath.classList.remove("bigger")
fath.classList.add("small")
}
</script>
</head>
<body>
<div id="div1"> hello world 2018 </div>
<input type="button" value="A+" onclick="big()">
<input type="button" value="A-" onclick="small()">
</body>
</html>
伪协议:取消a标签自身的功能
<a href="javascript:show()">百度</a> //执行show()方法
this代指着当前的一个标签
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<!--此时的浏览器页面不作跳转了,作用类似于onlick()-->
<a href="#XXX">百度</a> <!--浏览器url栏会多一个#XXX-->
<a href="javascript:show()">百度</a> <!--执行show()函数,返回显示666-->
<a href="javascript:void(0)">百度2</a> <!--点击不跳转,不执行任何函数,不接收任何返回值-->
</body>
<script>
function show() {
return "666";
}
</script>
</html>
作用域
【更多参考】http://www.cnblogs.com/wupeiqi/p/5649402.html
1. if while等控制语句并没有自己作用域;而函数是有自己的作用域的;
2.JS和JAVA一样,会在函数加载完成后去执行代码,所以变量名,函数名相同的会覆盖
注意:Py是加载一行,执行一行代码
<script>
//--------------------------------------- 作用域 ---------------------------------------
if(1==true) {s = 100;} console.log(s); // 100
//function f(){var ss=99;} console.log(ss); // 报错,局部变量,ss is not defined
//function ff(){var sss=98;} ff(); console.log(sss); // 报错,函数执行了,但是sss是局部变量; sss is not defined
function fff(){ssss=97;} console.log(ssss); // 报错,函数未执行,全局变量未加载;ssss is not defined
function ffff(){sssss=96;} ffff(); console.log(sssss); // 96 全局变量
</script>
作用域,作用域链
- 作用域链在函数被解释的过程中已经创建(函数做为作用域)
- 提前声明
############### 1、JavaScript中以函数做为作用域 ##############
############### 2、JavaScript函数在被调用之前(解释器解释过程中)作用域链已经存在 ##############
############### 3、JavaScript 声明提前 ##############
<script>
xo = 'alex';
function f1(){
var xo = 'eric';
function f2(){
console.log(xo);
}
var xo = '666';
return f2
}
var xxxxx = f1()
xxxxx() // 666
function func(){
var ox;
console.log(ox); // undefined
}
function func(){
// 作用域提前,已经提前解释了var ox;
console.log(ox); // undefined
var ox = 'alex';
}
func()
</script>
思考题:
<script>
for (var i=1; i<=9; i++) {
setTimeout( function timer(){
console.log( i );
},1000 ); //1秒后执行timer()函数,但是for循环是瞬间完成的,快速执行下次i++了
}
</script> // 执行了9次循环,但是console打印的时候需要1秒,for已经执行完成循环
// 此时的i执行了i++,值为10了,所以结果Wie: 9个10