ckeditor5插件编译与发布
1.在线配置页面
首先到:https://ckeditor.com/ckeditor-5/online-builder/ 配置插件,该页面可以帮助用户在线配置插件。本文以classic经典模式为例。

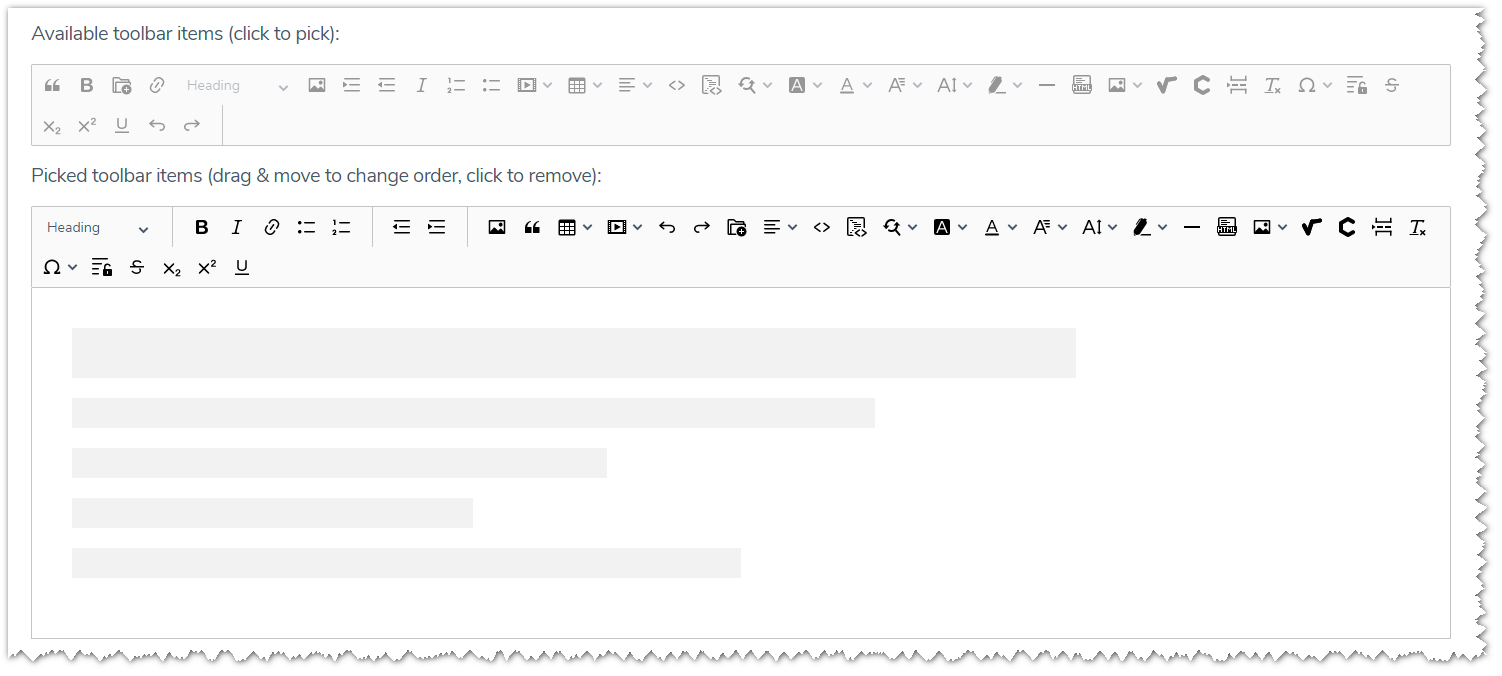
2.勾选插件
本文未勾选标记了
的收费插件。
未勾选这几个会报错的插件(Watchdog、Mention、Source editing、Text part language、To-do list)
未勾选这几个用不到的插件(Text transformation、Markdown、Title)。
其他全都勾选了。


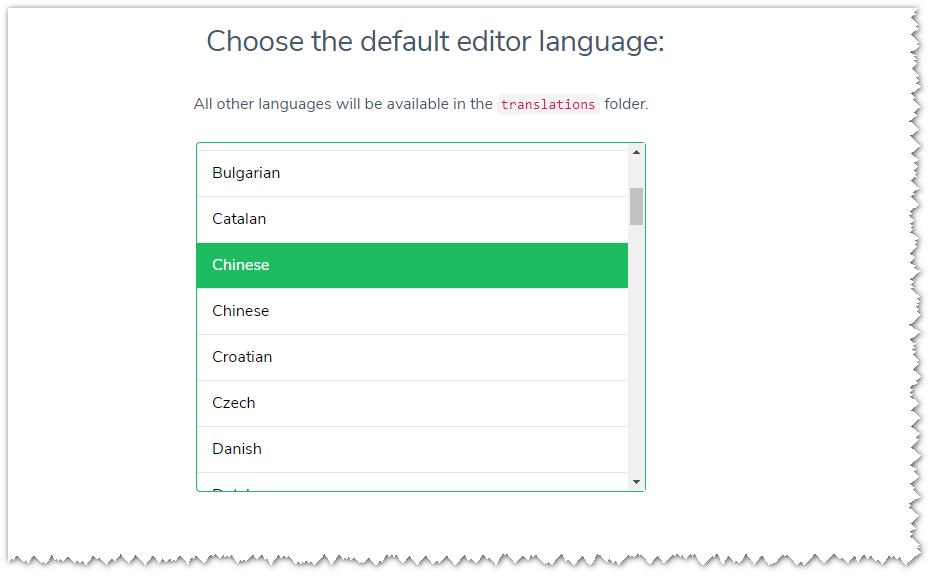
3.下载源文件
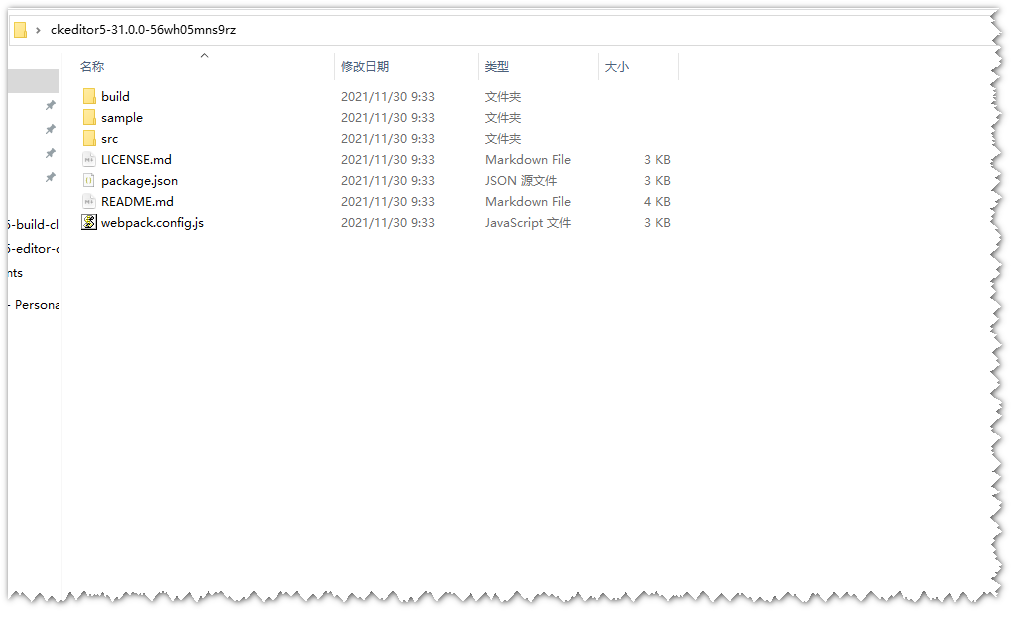
点击start之后会生成一个打包好的项目文件。下载到本地解压。

4.编译插件
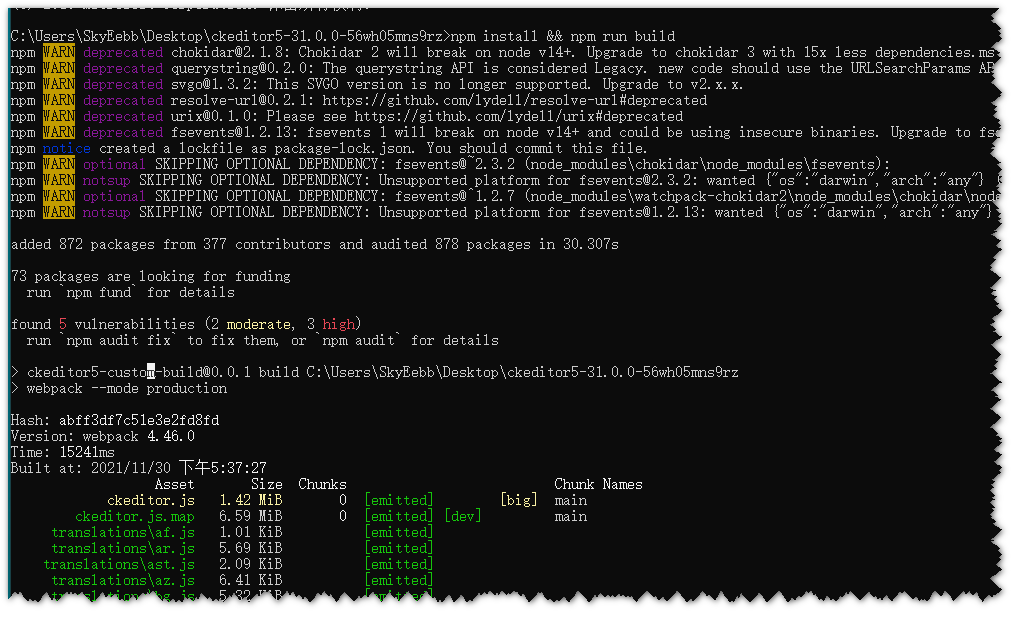
切换到解压好的目录下执行下面命令
#安装依赖包并编译
npm install && npm run build

5.准备发布
步骤4执行完成后将目录下的build文件夹以及package.json拷贝到一个新的文件夹下

6.npmjs官网创建账号
去npmjs官网创建账号,注意创建完成账号之后一定要记得在邮箱里进行激活,否则后面会无法发布npm包,会一直提示403错误。
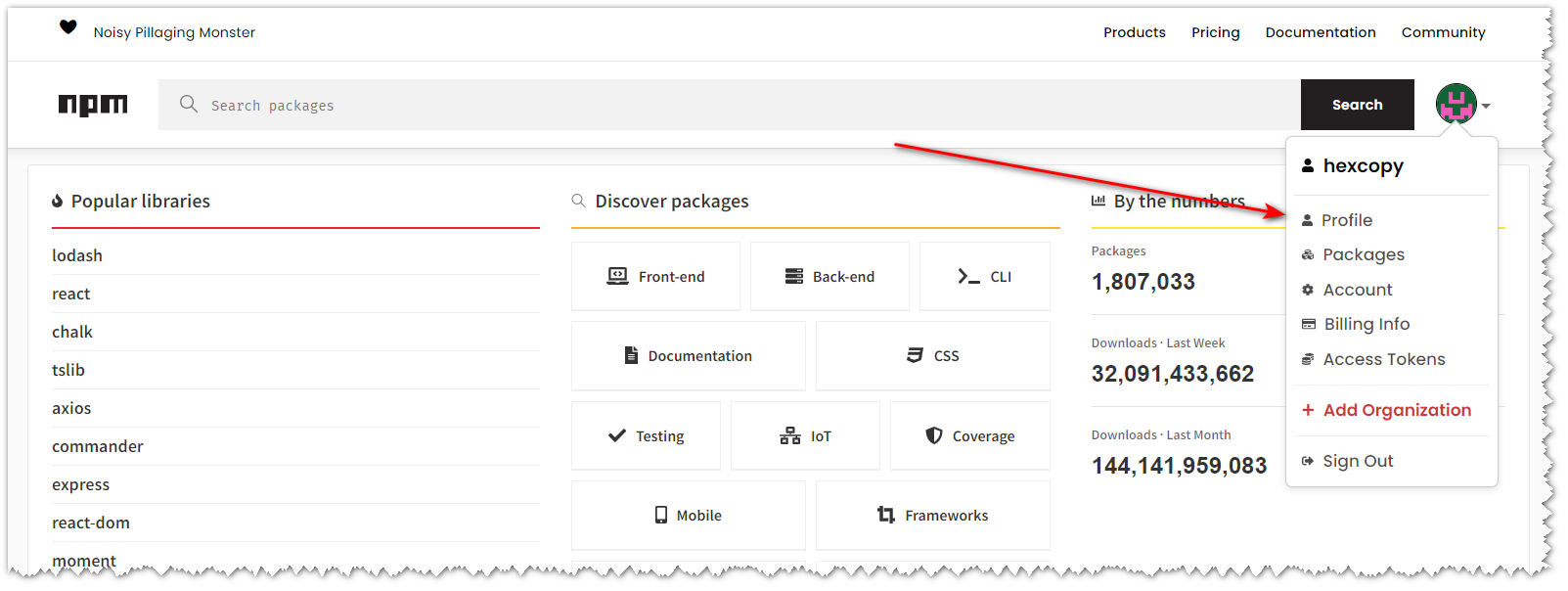
创建完成账号后切换到Profile可以看到当前没有任何包。


7.登录npm
切换到 [步骤5](# 5.准备发布) 创建的目录下。
执行命令
#切换到官方源
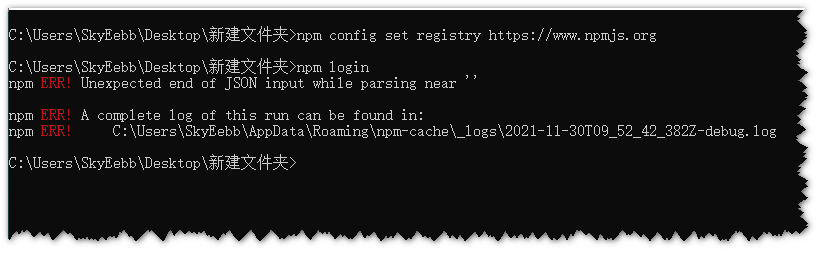
npm config set registry https://registry.npmjs.org
执行命令npm login登录npm
#登录npm
npm login
发现执行npm login命令报错 npm ERR! Unexpected end of JSON input while parsing near ''。原因可能是我之前把npm的用户配置文件搞坏了。

执行命令
#查看npm配置信息
npm config ls -l
找到.npmrc文件路径并删除该文件

重新执行命令,登录成功
#切换到官方源
npm config set registry https://registry.npmjs.org
#登录npm
npm login

8.发布到npm
执行命令
#发布项目
npm publish
报错了
npm ERR! code EPRIVATE
npm ERR! This package has been marked as private
npm ERR! Remove the 'private' field from the package.json to publish it.
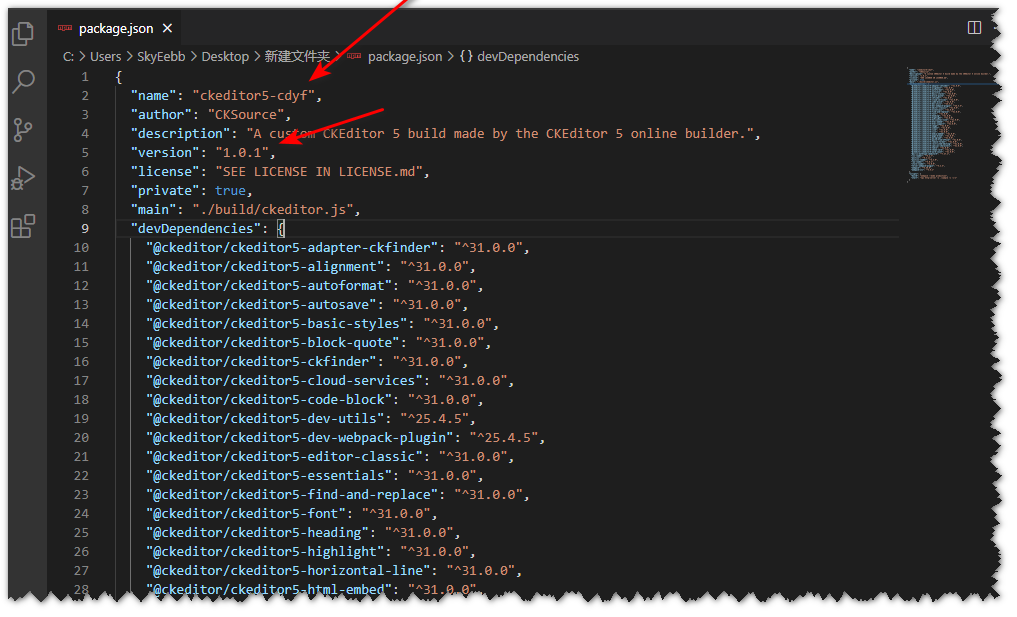
原因是因为package.json里面name重复,现在我们将name修改为 ckeditor5-cdyf,版本号修改为 1.0.1,private设置为false

重新执行发布命令,发布成功
#发布项目
npm publish


vue2中使用自定义的ckeditor
1.创建vue2项目
2.修改配置文件并安装依赖
package.json配置如下
{
"name": "cexeditor",
"version": "0.1.0",
"private": true,
"scripts": {
"serve": "vue-cli-service serve",
"build": "vue-cli-service build",
"lint": "vue-cli-service lint"
},
"dependencies": {
"@ckeditor/ckeditor5-vue2": "^1.0.5",
"ckeditor5-cdyf": "^1.0.1",
"core-js": "^3.6.5",
"sass": "^1.26.5",
"sass-loader": "^8.0.2",
"vue": "^2.6.11",
"vue-router": "^3.2.0",
"vuex": "^3.4.0"
},
"devDependencies": {
"@vue/cli-plugin-babel": "~4.5.0",
"@vue/cli-plugin-eslint": "~4.5.0",
"@vue/cli-plugin-router": "~4.5.0",
"@vue/cli-plugin-vuex": "~4.5.0",
"@vue/cli-service": "~4.5.0",
"@vue/eslint-config-prettier": "^6.0.0",
"babel-eslint": "^10.1.0",
"eslint": "^6.7.2",
"eslint-plugin-prettier": "^3.3.1",
"eslint-plugin-vue": "^6.2.2",
"prettier": "^2.2.1",
"vue-template-compiler": "^2.6.11"
}
}
执行命令
#安装依赖包
npm install
3.修改main.js
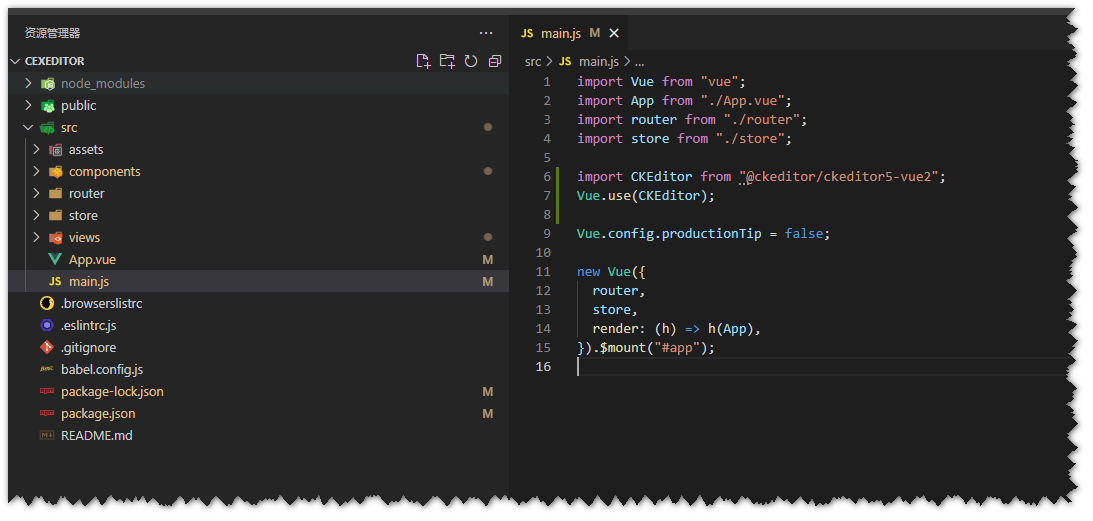
main.js增加下面两句代码
import CKEditor from "@ckeditor/ckeditor5-vue2";
Vue.use(CKEditor);

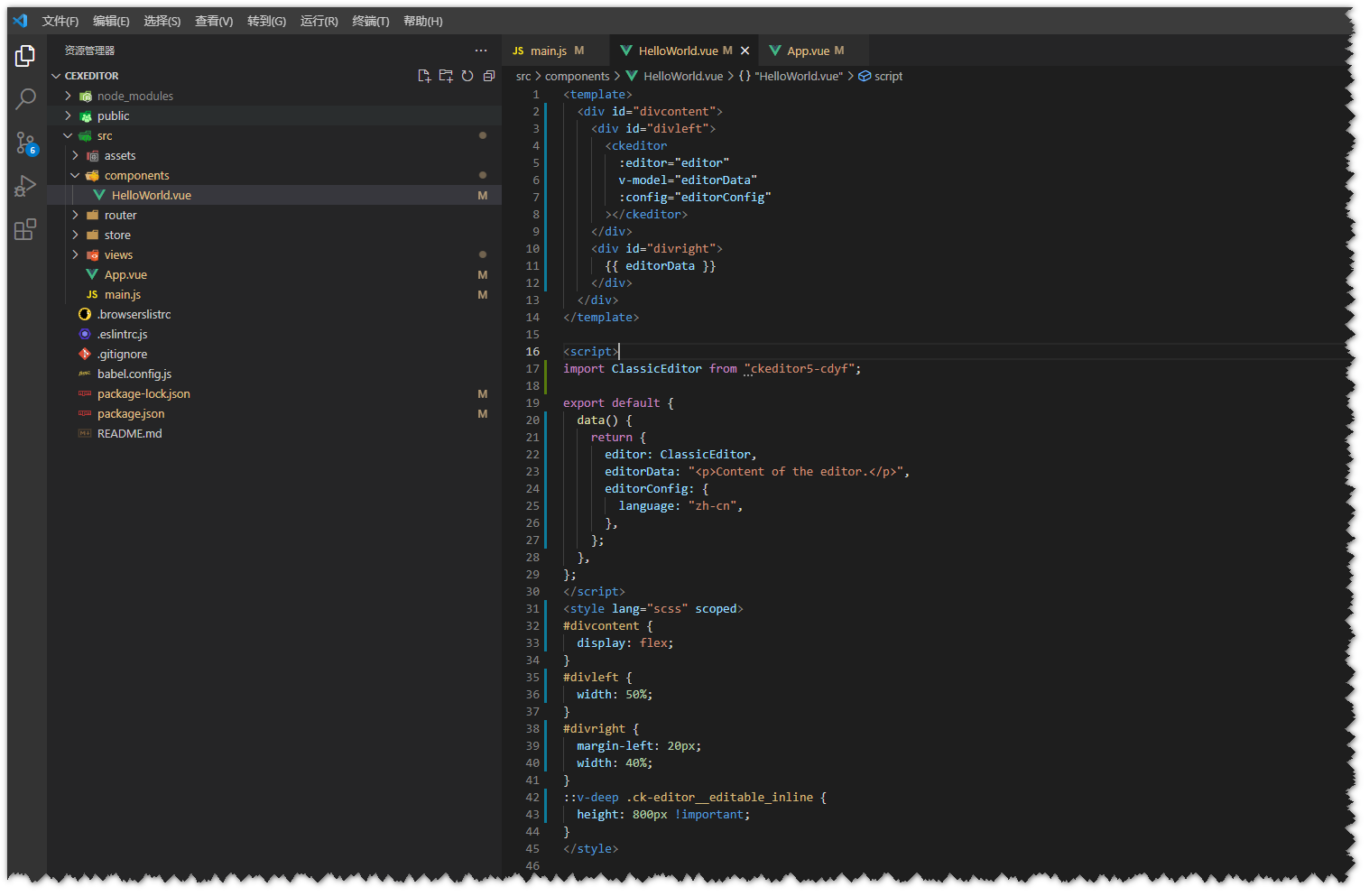
4.使用ckeditor
<template>
<div id="divcontent">
<div id="divleft">
<ckeditor
:editor="editor"
v-model="editorData"
:config="editorConfig"
></ckeditor>
</div>
<div id="divright">
{{ editorData }}
</div>
</div>
</template>
<script>
import ClassicEditor from "ckeditor5-cdyf";
export default {
data() {
return {
editor: ClassicEditor,
editorData: "<p>Content of the editor.</p>",
editorConfig: {
language: "zh-cn",
},
};
},
};
</script>
<style lang="scss" scoped>
#divcontent {
display: flex;
}
#divleft {
50%;
}
#divright {
margin-left: 20px;
40%;
}
::v-deep .ck-editor__editable_inline {
height: 800px !important;
}
</style>

5.运行

