以前在vs修改了样式之后总要重新刷新下浏览器才能应用到修改后的样式,感觉非常的麻烦且浪费时间。
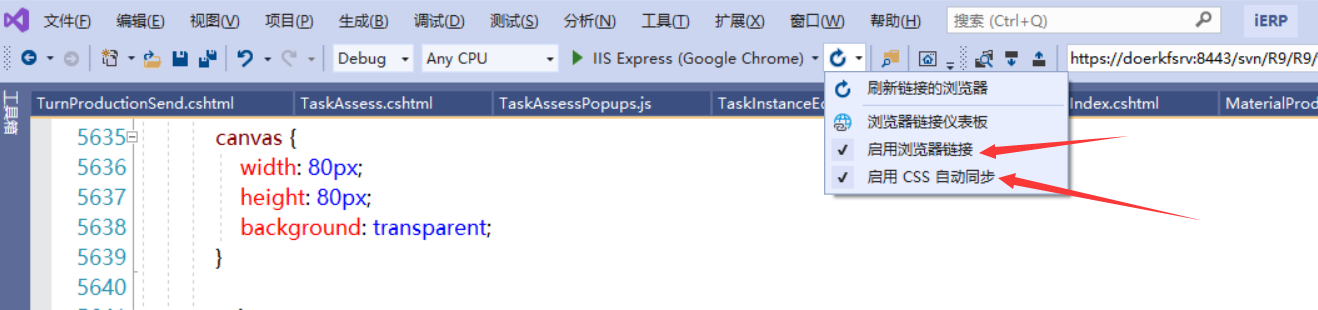
突然发现VS有自带一个CSS自动刷新
启用之后修改完样式一保存,浏览器便会去重新请求css的资源,http://localhost:1832/Resources/Css/newMain.css?__browserLink_refresh=0a3971cabbb04c4c8ddd583b411f91ae。
这样以后我们就不用在浏览器改完样式后再复制到vs中去了,之前保存后前台的样式就会自动更新了,也避免了修改了一些东西还会遗忘掉。
配合Gulp使用,就能直接修改sass文件点击保存后之前更新浏览器前台的样式。
1 /// <binding AfterBuild='sass' /> 2 var gulp = require('gulp'); 3 var sass = require('gulp-sass'); 4 gulp.task('sass', 5 function() { 6 return gulp.src('Resources/Scss/*.scss') 7 .pipe(sass()) 8 .pipe(gulp.dest('Resources/Css')); 9 }); 10 gulp.watch('Resources/Scss/*.scss', gulp.series('sass'));//保存后自动生成css