译者按: 学习优秀的开源项目是提高代码水平最有效的方式。
为了保证可读性,本文采用意译而非直译。另外,本文版权归原作者所有,翻译仅用于学习。
在过去的一年中,我比较了近 3000 个 Vue.js 开源项目,选出 30 强(1%的比例)。
这是一个有竞争力的清单,因为我仔细挑选 2017 年 1 月至 12 月期间发布的最佳开源 Vue.js 库,工具和项目。通过考虑流行度,参与度和近况来评估这份清单的质量。举个简单的例子,这份清单中的项目在某著名同性交友平台的 star 数平均量高达 3795,还不错吧?
开源项目对程序员来说是很有用的。你可以通过读代码并且在现有项目的基础上构建一些东西来学习,因为如果想提高你的 Vue 开发技术,那么花些时间来玩一下过去一年你可能错过的 Vue.js 开源项目是很值得的。
NO.1 Element
Github star:22004
Element:一套为开发者、设计师和产品经理准备的基于 Vue 2.0 的桌面端组件库。
NO.2 iView
Github star:12175
iView:一套高质量的 UI 组件库。
NO.3 Best-resume-ever
Github star:8839
Best-resume-ever:用 Vue 和 LESS 简单、快速建立许多漂亮的简历,并创建你最好的简历。
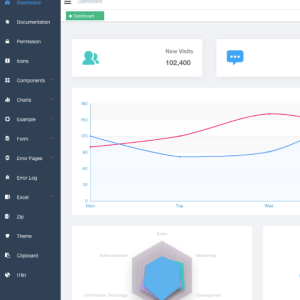
NO.4 Vue-element-admin
Github star:7942
Vue-element-admin:一个神奇的 vue 后台管理系统。
NO.5 Vuetify
Github star:7672
Vuetify: Vue.js 2 的 Material 组件库。
NO.6 Vue-admin
Github star:7033
Vue-admin: Vue 后台面板管理库,基于 Vue 2.0 和 Bulma 0.3。
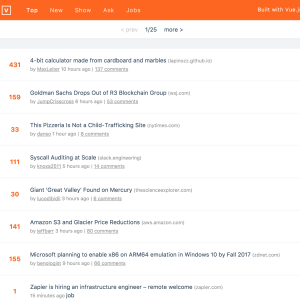
NO.7 vue-hackernews-2.0
Github star:6687
vue-hackernews-2.0:vue-router&vuex 和服务器端渲染。
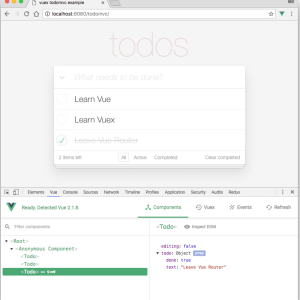
NO.8 Vue-devtools (v 4.0)
Github star:6292
Vue-devtools (v 4.0):用于调试 Vue.js 应用程序的 Chrome devtools 扩展程序。
NO.9 Vue-material
Github star:5230
Vue-material:Vue.js 的 Material design。
NO.10 Quasar
Github star:4690
Quasar:构建响应式网站,PWA,混合移动应用程序(看起来很原生!)和 Electron 应用程序,全部同时使用相同的代码库,并基于 Vue。
Fundebug错误实时监控为您的 Vue 项目保驾护航!
NO.11 Electron-vue
Github star:4527
Electron-vue:Electron&Vue.js 快速启动样板,包括 vue-cli 脚手架,通用 Vue 插件, electron-packager/electron-builder,单元/e2e 测试,vue-devtools 和 webpack。
NO.12 Vue-loader (v 13)
Github star:2588
Vue-loader (v 13):Vue.js 组件的 Webpack 加载程序(loader)。
NO.13 Vuepack (v 3.0)
Github star:2077
Vuepack (v 3.0):一个使用 Vue 2,Vuex,Vue-router 和 Webpack 2(甚至是 Electron)的新潮种子项目。
NO.14 Buefy
Github star:1956
Buefy:基于 Bulma 的 Vue.js 的轻量级 UI 组件。
NO.15 Vant
Github star:1730
Vant:YouZan 的 Vue.js 2.0 移动用户界面。
NO.16 Codesandbox
Github star:1552
Codesandbox:专为 Web 应用程序开发而设计的在线代码编辑器。
NO.17 Vuefire (v 2.0)
Github star:1228
Vuefire (v 2.0):Firebase 2&> = 3 的 Vue.js 1&2 绑定。
NO.18 Vue-tetris
Github star:1152
Vue-tetris:使用 Vue,Vuex,Immutable 做俄罗斯方块。
NO.19 At-ui
Github star:1099
At-ui:一款全新的平面 UI 套件,专门用于桌面应用程序,由 Vue.js 2.0 制作而成。
NO.20 Vue-recyclerview
Github star:1021
Vue-recyclerview:使用 vue-recyclerview 掌握大型列表。
Fundebug错误实时监控为您及时发现 bug,提高 debug 效率!
NO.21 Vuex-persistedstate (v 2.0)
Github star:1009
Vuex-persistedstate (v 2.0):用本地存储保持 Vuex 状态。
NO.22 Vue-test-utils
Github star:977
Vue-test-utils:用于测试 Vue 组件的实用程序。
NO.23 Vue-meta
Github star:958
Vue-meta:管理 Vue 2.0 组件中的页面元信息,支持 SSR +流媒体。
NO.24 ESLint-plugin-vue
Github star:864
ESLint-plugin-vue:官方 ESLint 的 Vue.js 插件。
NO.25 Vue-js-modal
Github star:775
Vue-js-modal:易于使用,高度可定制,移动友好的 Vue.js 2.0+ modal。
NO.26 Vue-tables-2
Github star:540
Vue-tables-2:Vue.js 2 网格组件。
NO.27 Vue-baidu-map
Github star:540
Vue-baidu-map:Vue 2.x 的百度地图组件。
NO.28 Vuex-loading
Github star:291
Vuex-loading:Vue / Vuex 应用程序的复杂装载程序管理。
NO.29 Vue-js-grid
Github star:248
Vue-js-grid:一个具有顺畅的排序,拖放和重新排序的 Vue.js 2.x 响应式网格系统。
NO.30 Dockeron
Github star:196
Dockeron:用于 Docker 的 Electron + Vue.js。