1. 属性绑定
Vue要实现动态处理属性,就需要使用到v-bind指令用法了。


v-bind指令的用法呢就是v-bind:属性,也可以缩写成:属性。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Vue的基本使用</title>
</head>
<body>
<div id="app">
<a v-bind:href="url">百度</a>
<a :href="url">百度1</a>
<button v-on:click='handle'>切换</button>
</div>
<script type="text/javascript" src="js/vue.js"></script>
<script type="text/javascript">
/*
属性绑定
*/
var vm = new Vue({
el: '#app',
data: {
url: 'http://www.baidu.com'
},
methods: {
handle: function(){
// 修改URL地址
this.url = 'https://cn.bing.com/';
}
}
});
</script>
</body>
</html>
执行的效果:

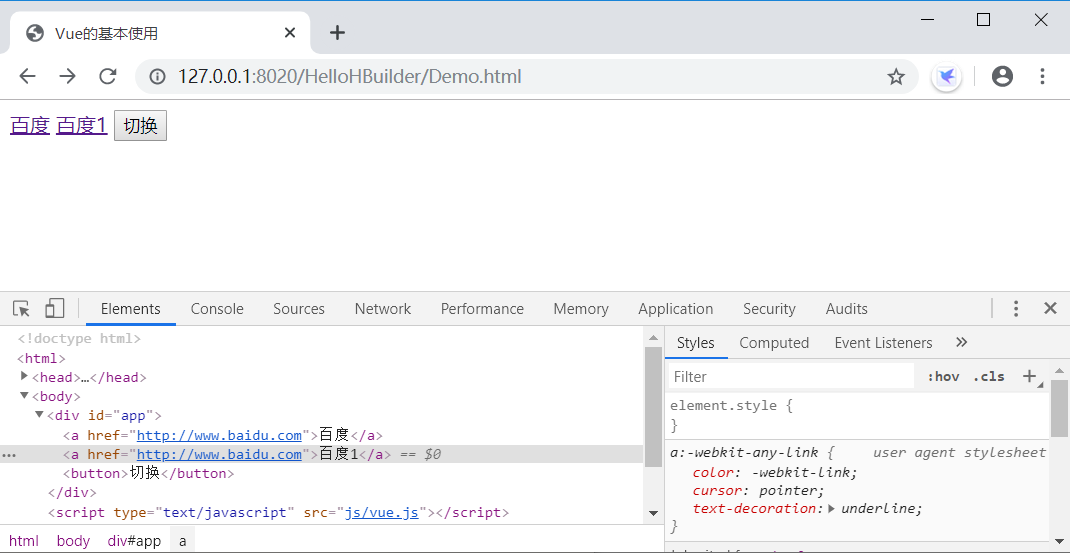
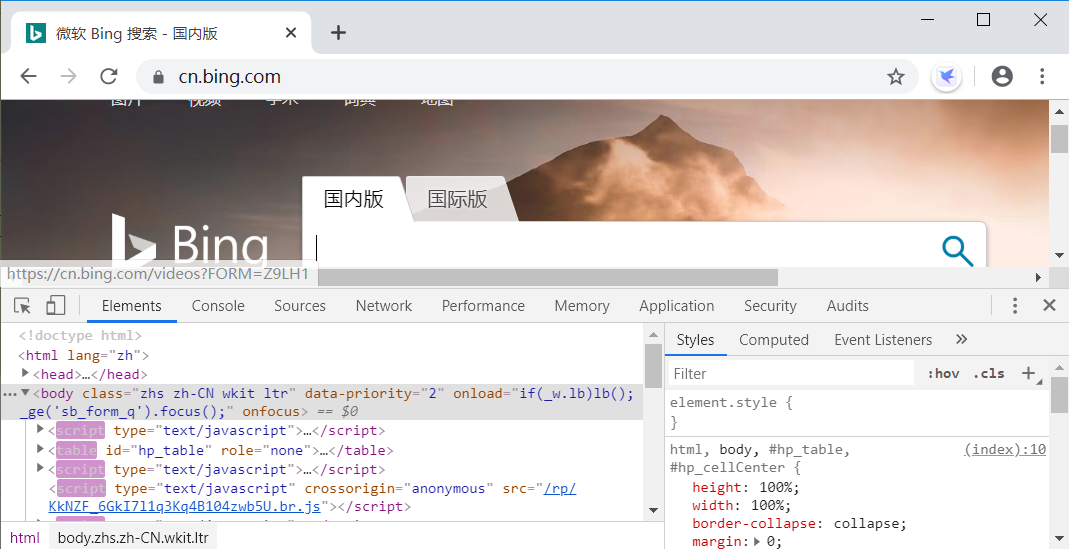
我们先查看元素,a标签中的href是指向百度网站的。

这时我们点击百度和百度1,都会跳转到百度网站,

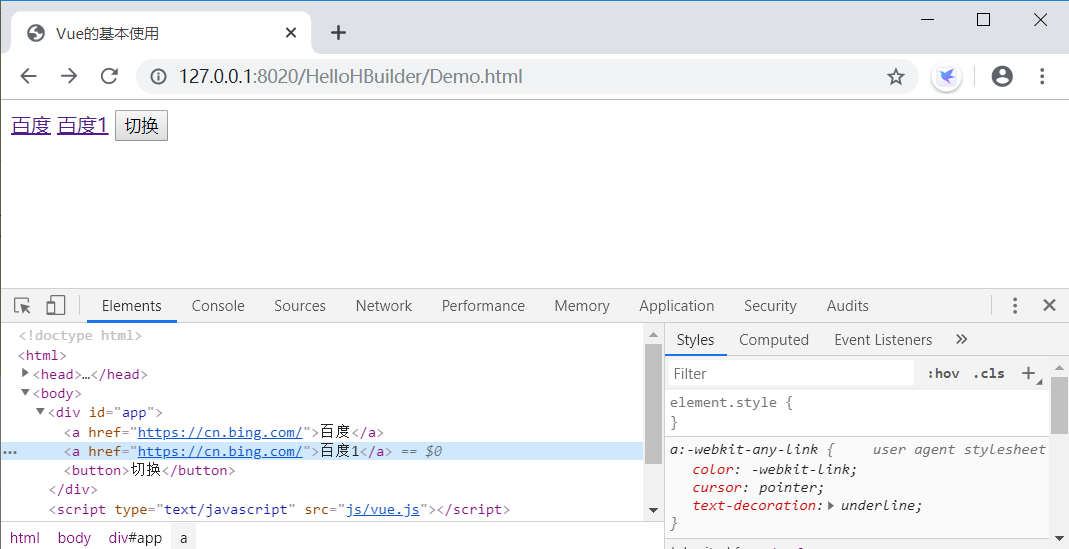
然后我们回到界面,点击切换按钮,查看元素信息。

此时再点击链接,就跳转到必应网站了。

这就证明我们绑定属性成功了。
2. 样式绑定
2.1 Class绑定
开发中一般是通过控制class属性来控制css样式的展示,Vue中样式绑定一样是使用v-bind指令。
然而样式绑定也有两种方式绑定,分别是对象语法绑定和数组语法绑定,直接上例子。
对象语法绑定:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Vue的基本使用</title> <style type="text/css"> .active { border: 1px solid red; 100px; height: 100px; } .error { background-color: orange; } </style> </head> <body> <div id="app"> <div v-bind:class="{active: isActive,error: isError}"> 测试样式 </div> <button v-on:click='handle'>切换</button> </div> <script type="text/javascript" src="js/vue.js"></script> <script type="text/javascript"> /* 样式绑定 */ var vm = new Vue({ el: '#app', data: { isActive: true, isError: true }, methods: { handle: function(){ // 控制isActive的值在true和false之间进行切换 this.isActive = !this.isActive; this.isError = !this.isError; } } }); </script> </body> </html>
执行的效果:

点击切换就会去掉盒子,再点击又会出现。

数组对象绑定:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Vue的基本使用</title> <style type="text/css"> .active { border: 1px solid red; 100px; height: 100px; } .error { background-color: orange; } </style> </head> <body> <div id="app"> <div v-bind:class='[activeClass, errorClass]'>测试样式</div> <button v-on:click='handle'>切换</button> </div> <script type="text/javascript" src="js/vue.js"></script> <script type="text/javascript"> /* 样式绑定 */ var vm = new Vue({ el: '#app', data: { activeClass: 'active', errorClass: 'error' }, methods: { handle: function(){ this.activeClass = ''; this.errorClass = ''; } } }); </script> </body> </html>
效果和对象语法绑定差不多,就是取消了盒子之后,再点击切换就无效了。
如果你想要像对象语法绑定案例一样,就要在方法里面加判断了,懒得搞。
两者还能结合使用:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Vue的基本使用</title> <style type="text/css"> .active { border: 1px solid red; 100px; height: 100px; } .error { background-color: orange; } .test { color: blue; } .base { font-size: 28px; } </style> </head> <body> <div id="app"> <div v-bind:class='[activeClass, errorClass, {test: isTest}]'>测试样式</div> <div v-bind:class='arrClasses'></div> <div v-bind:class='objClasses'></div> <div class="base" v-bind:class='objClasses'></div> <button v-on:click='handle'>切换</button> </div> <script type="text/javascript" src="js/vue.js"></script> <script type="text/javascript"> /* 样式绑定相关语法细节: 1、对象绑定和数组绑定可以结合使用 2、class绑定的值可以简化操作 3、默认的class如何处理?默认的class会保留 */ var vm = new Vue({ el: '#app', data: { activeClass: 'active', errorClass: 'error', isTest: true, arrClasses: ['active','error'], objClasses: { active: true, error: true } }, methods: { handle: function(){ // this.isTest = false; this.objClasses.error = false; } } }); </script> </body> </html>
执行的效果:

点击切换,下面两个盒子变成白色。

2.2 style绑定
和class样式差不多,把class换成style就可以了。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Vue的基本使用</title>
</head>
<body>
<div id="app">
<div v-bind:style='{border: borderStyle, widthStyle, height: heightStyle}'></div>
<div v-bind:style='objStyles'></div>
<div v-bind:style='[objStyles, overrideStyles]'></div>
<button v-on:click='handle'>切换</button>
</div>
<script type="text/javascript" src="js/vue.js"></script>
<script type="text/javascript">
/*
样式绑定之内联样式Style:
*/
var vm = new Vue({
el: '#app',
data: {
borderStyle: '1px solid blue',
widthStyle: '100px',
heightStyle: '200px',
objStyles: {
border: '1px solid green',
'200px',
height: '100px'
},
overrideStyles: {
border: '5px solid orange',
backgroundColor: 'blue'
}
},
methods: {
handle: function(){
this.heightStyle = '100px';
this.objStyles.width = '100px';
}
}
});
</script>
</body>
</html>
执行的效果:


可以很明显的看到盒子缩小了。
3. 分支循环结构
3.1 分支结构
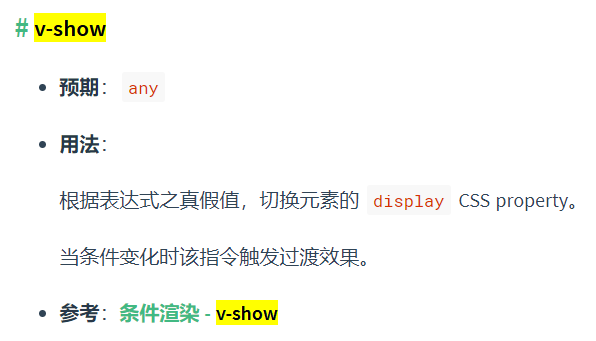
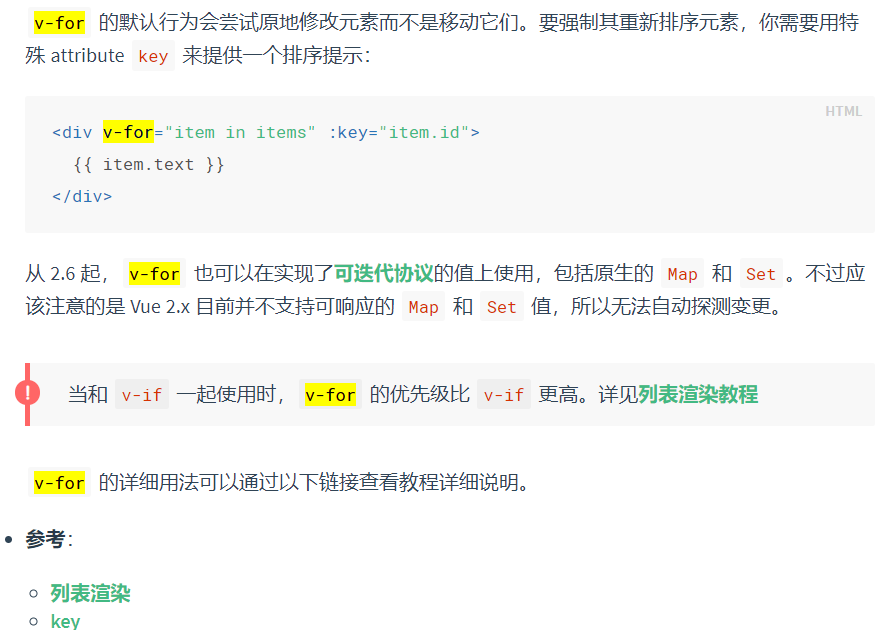
if判断大家总会吧,直接上官网api截图和案例。



这里还有一个v-show:

案例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Vue的基本使用</title>
</head>
<body>
<div id="app">
<div v-if='score>=90'>优秀</div>
<div v-else-if='score<90&&score>=80'>良好</div>
<div v-else-if='score<80&&score>60'>一般</div>
<div v-else>比较差</div>
<div v-show='flag'>测试v-show</div>
<button v-on:click='handle'>点击</button>
</div>
<script type="text/javascript" src="js/vue.js"></script>
<script type="text/javascript">
/*
分支结构
v-show的原理:控制元素样式是否显示 display:none
*/
var vm = new Vue({
el: '#app',
data: {
score: 10,
flag: false
},
methods: {
handle: function(){
this.flag = !this.flag;
}
}
});
</script>
</body>
</html>
3.2 循环结构


v-for遍历数组:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Vue的基本使用</title>
</head>
<body>
<div id="app">
<div>水果列表</div>
<ul>
<li v-for='item in fruits'>{{item}}</li>
<li v-for='(item, index) in fruits'>{{item + '---' + index}}</li>
<li :key='item.id' v-for='(item, index) in myFruits'>
<span>{{item.ename}}</span>
<span>-----</span>
<span>{{item.cname}}</span>
</li>
</ul>
</div>
<script type="text/javascript" src="js/vue.js"></script>
<script type="text/javascript">
/*
循环结构-遍历数组
*/
var vm = new Vue({
el: '#app',
data: {
fruits: ['apple', 'orange', 'banana'],
myFruits: [{
id: 1,
ename: 'apple',
cname: '苹果'
},{
id: 2,
ename: 'orange',
cname: '橘子'
},{
id: 3,
ename: 'banana',
cname: '香蕉'
}]
}
});
</script>
</body>
</html>
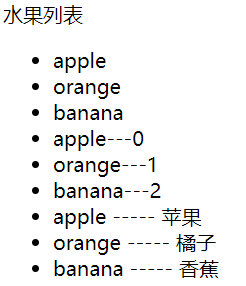
执行的效果:

v-for遍历对象:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Vue的基本使用</title>
</head>
<body>
<div id="app">
<div v-if='v==13' v-for='(v,k,i) in obj'>{{v + '---' + k + '---' + i}}</div>
</div>
<script type="text/javascript" src="js/vue.js"></script>
<script type="text/javascript">
// 使用原生js遍历对象
var obj = {
uname: 'lisi',
age: 12,
gender: 'male'
}
for(var key in obj) {
console.log(key, obj[key])
}
/*
循环结构
*/
var vm = new Vue({
el: '#app',
data: {
obj: {
uname: 'zhangsan',
age: 13,
gender: 'female'
}
}
});
</script>
</body>
</html>
执行的效果: