译者按: Github上资源很多,关键在于如何有效挖掘!
- 原文: Want to be a top developer? You should build things. Here’s another list to get you started.
- 译者: Fundebug
为了保证可读性,本文采用意译而非直译。另外,本文版权归原作者所有,翻译仅用于学习。
只有努力去实践,你才可能成为一个厉害的开发者!我举一个形象的例子:你不可能因为仅仅读了几本如何健身的书就变得身材棒棒哒,你真正需要的是去健身房挥洒汗水。编程也有同样的奥妙在里面。
这里我列出8个很棒的项目可以用来锻炼你的编程“肌肉”!目标是使用任何你熟悉的技术把每一个应用实现出来。当然,写代码少不了会写bug,Debug就用Fundebug!
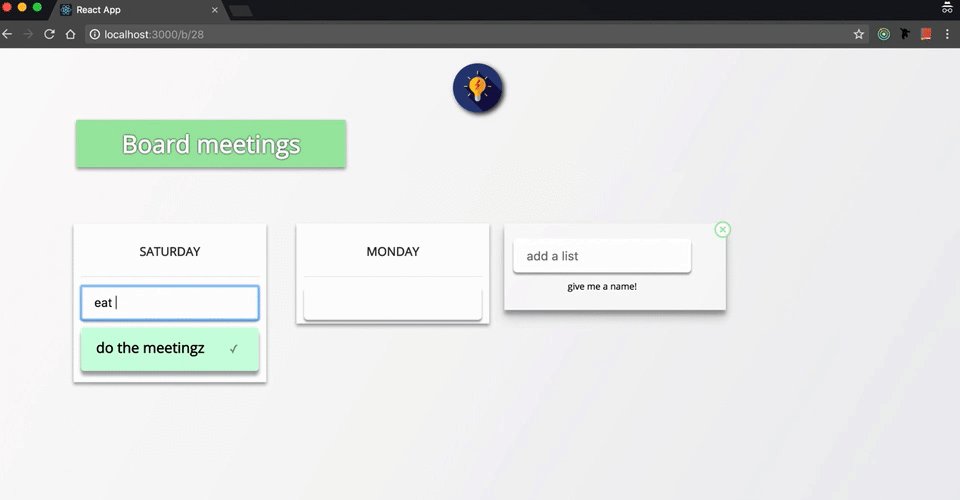
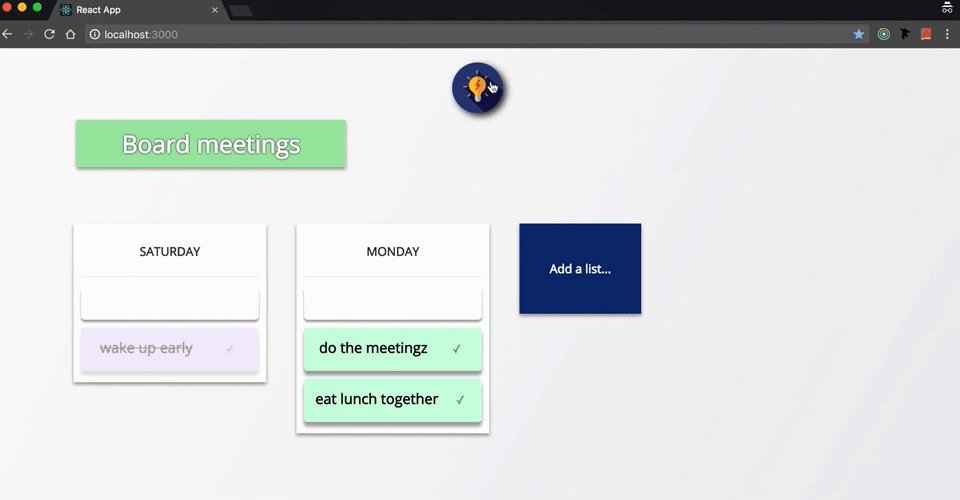
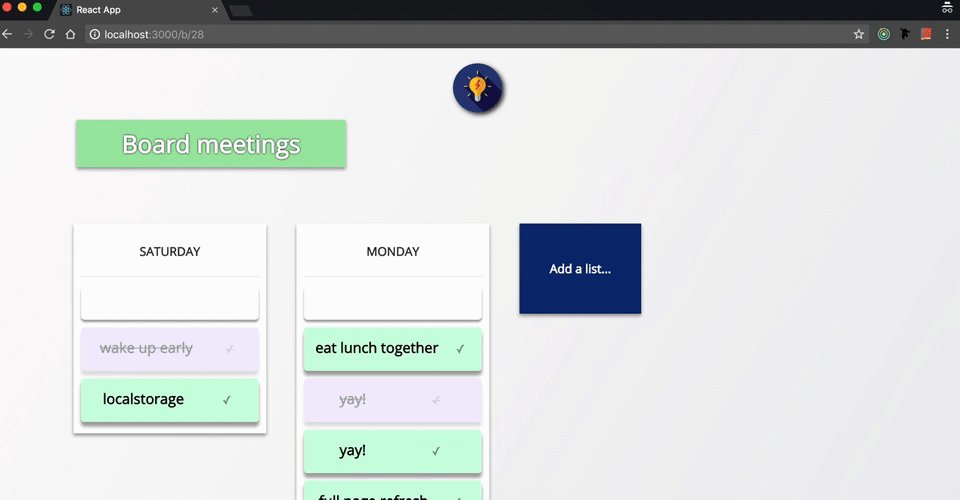
1. 克隆Trello
这里是Indrek Lasn的一个Demo: Cloned Trello。
克隆一个Trello,你可以学到:
- 路由技术(Routing)
- 拖放技术(Drag and drop)
- 创建新的对象(面板、列表、卡片)
- 处理输入并且验证数据
- 客户端:如何使用local storage,将数据存到local storage,从local storage读取数据
- 服务端:如何使用数据库,将数据存到数据库,从数据库读取数据
这里是一个用React和Redux实现的代码示例: simple-trell
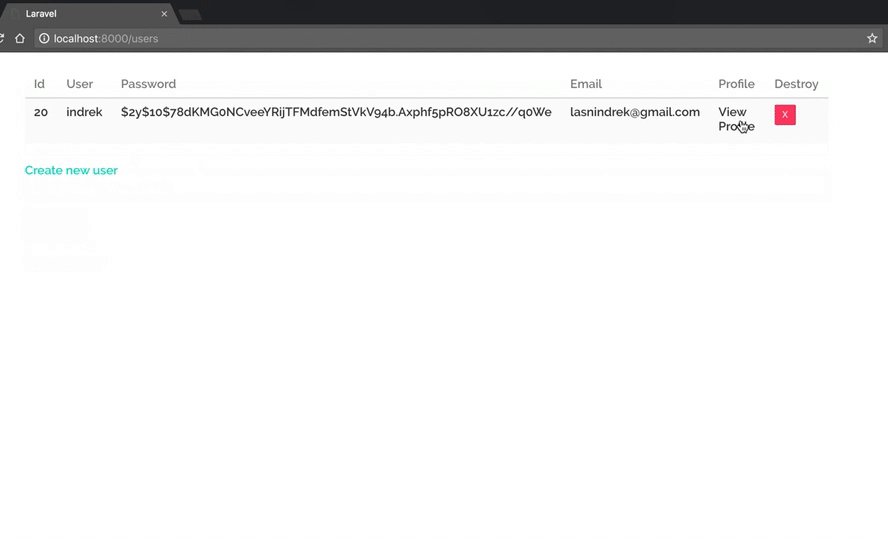
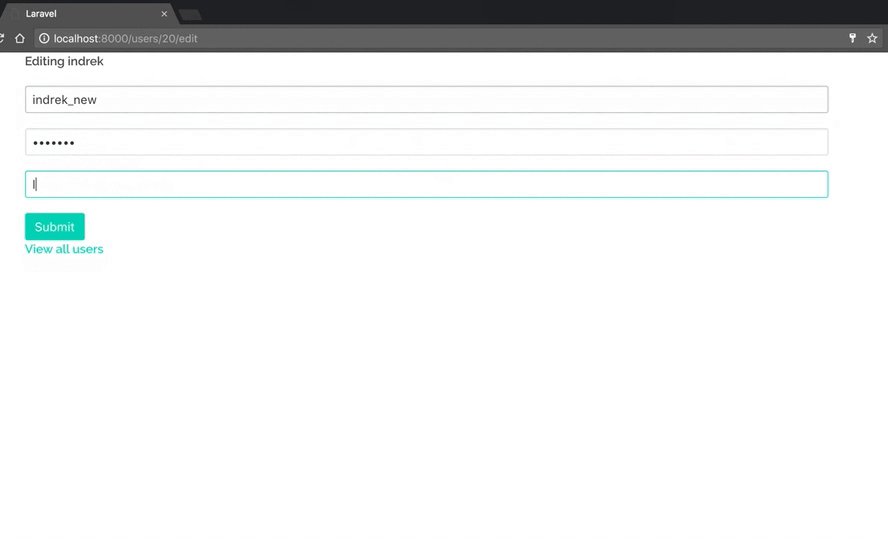
2. 管理面板
示例来自: laravel-5.4-crud-example on Github
这是一个简单的CRUD应用,对于掌握基础很有用。你会学到:
- 创建用户、管理用户
- 和数据库交互:创建、读取、编辑、删除用户
- 输入验证和表单处理
3. 虚拟货币追踪(原生移动应用)
示例来自: react-native-redux-crypto-tracker on Github
这是一个原生应用,由Swift、Object-C、React Native、Java、Kotlin开发。
你会学到:
- 原生应用如何工作
- 从API获取数据
- 原生应用如何布局
- 如何使用手机模拟器
4. 从0开始个性化配置自己的webpack配置
恩,从技术上说这不是一个应用,但是对于理解webpack底层如何工作十分有用。对于你来说,webpack不再是一个黑盒子(blackbox),而是一个非常强力的工具。
需求:
- 把es7编译到es5。(基础)
- 把jsx编译到js或则.vue到.js。(你会学到loaders)
- 配置webpack开发服务器(dev server),以及模块热加载(hot reloading)。(vue-cli和create-react-app使用了这些技术)
- 使用webpack构建一个生产版本并部署到Heroku、now.sh或则Github pages。(你会学到如何部署webpack项目)
- 配置你最喜欢的css预处理器将scss、less、stylus编译到css。
- 学会配合webpack使用image和svg。
这里有很多对于初学者的资源:How to setup Webpack +2.0 from scratch in 2017
5. 克隆Hackernews
每个人都喜欢去实现自己版本的hacker news - 我们也来吧^_^!
你会学到:
- 和hackernews API交互
- 创建单页面应用
- 实现一些功能:查看评论、单个评论、个人资料
- 路由
这里是Hacker News的API文档:Hacker News API。
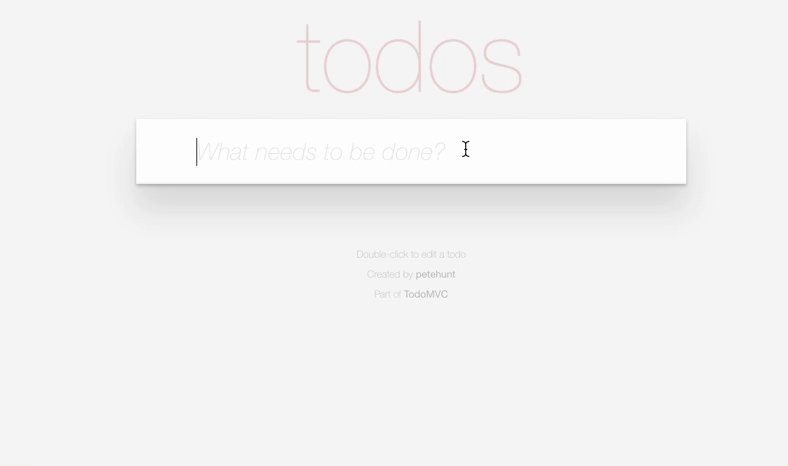
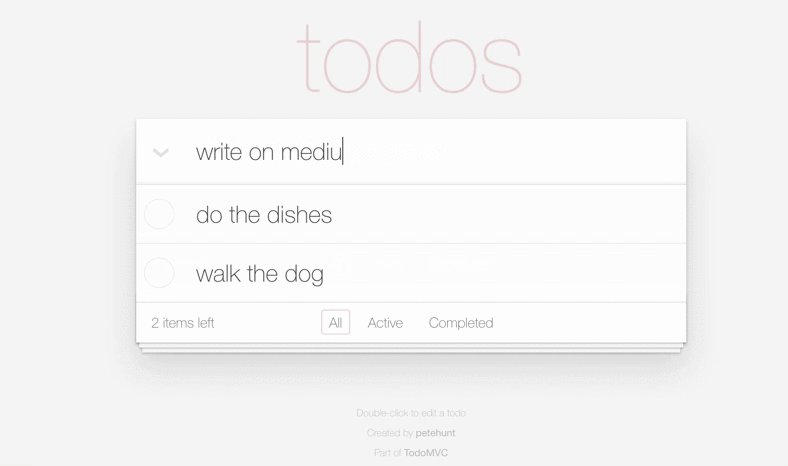
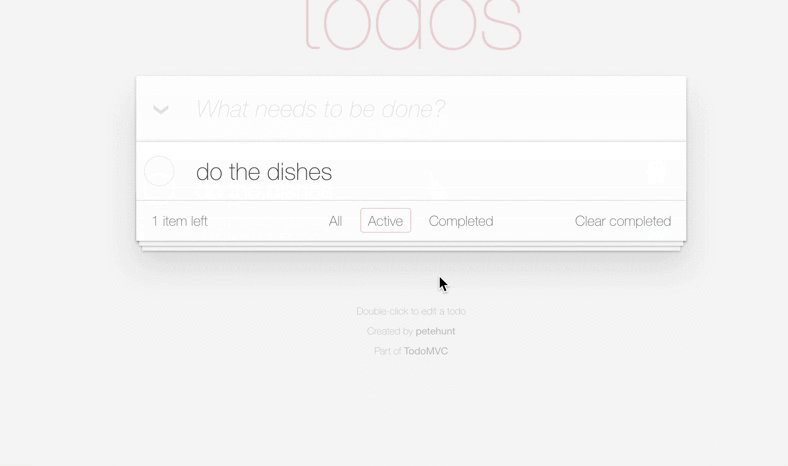
6. Todo App
示例来自:todomvc官网
真的吗?一个todo应用?已经有多少个了!是的,我知道。不过,听我说,它如此流行是有原因的。
todo应用是一个掌握基础知识很好的方式。可以尝试用基本的vanilla JavaScript来编写整个应用,然后再使用你最喜欢的框架或则库再来写一遍。
你会学到:
- 创建新任务
- 输入验证
- 过滤任务(完成、正在做、所有)。请使用filter和reduce函数
- 学习JavaScript的基础
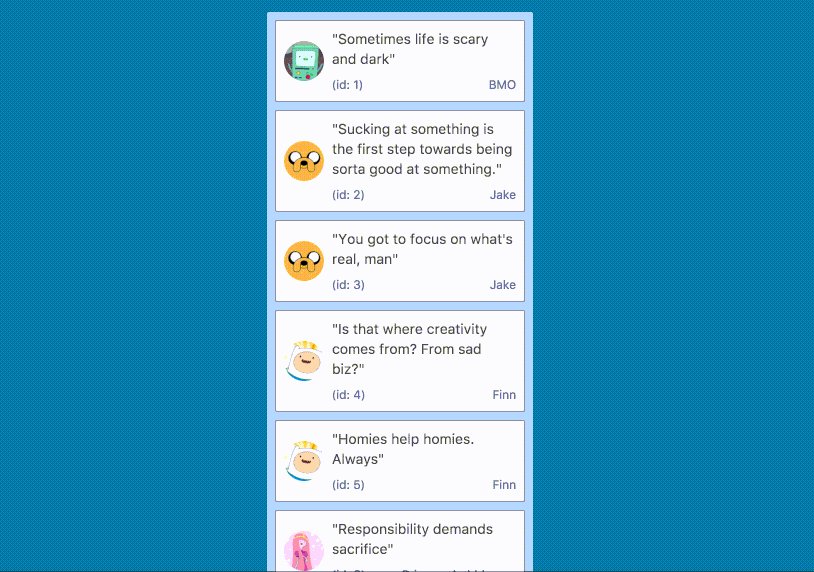
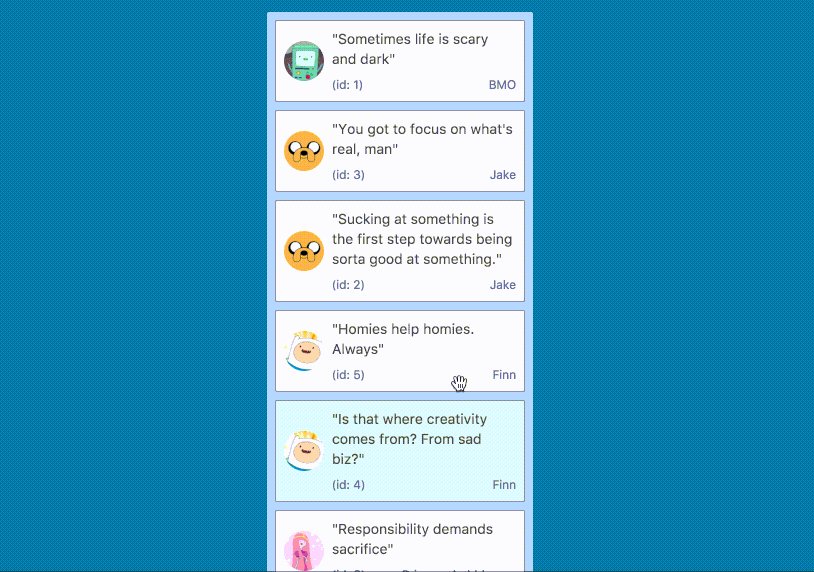
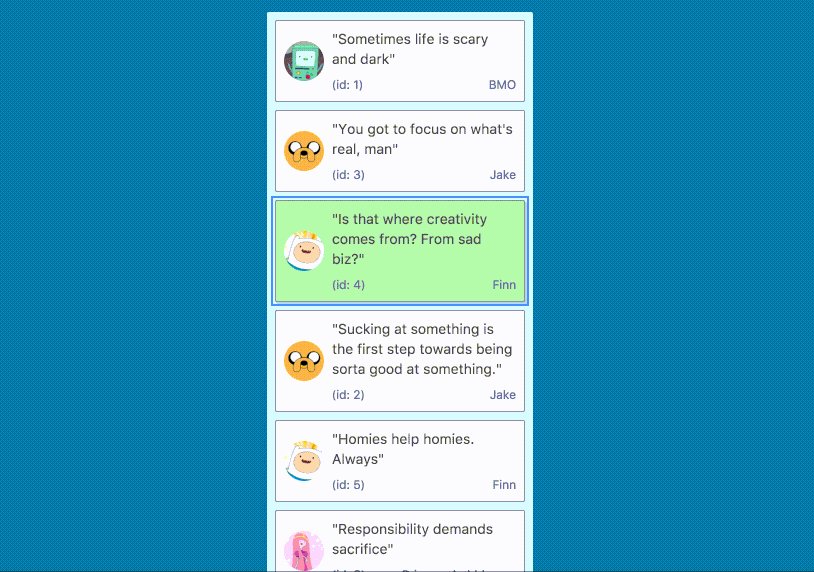
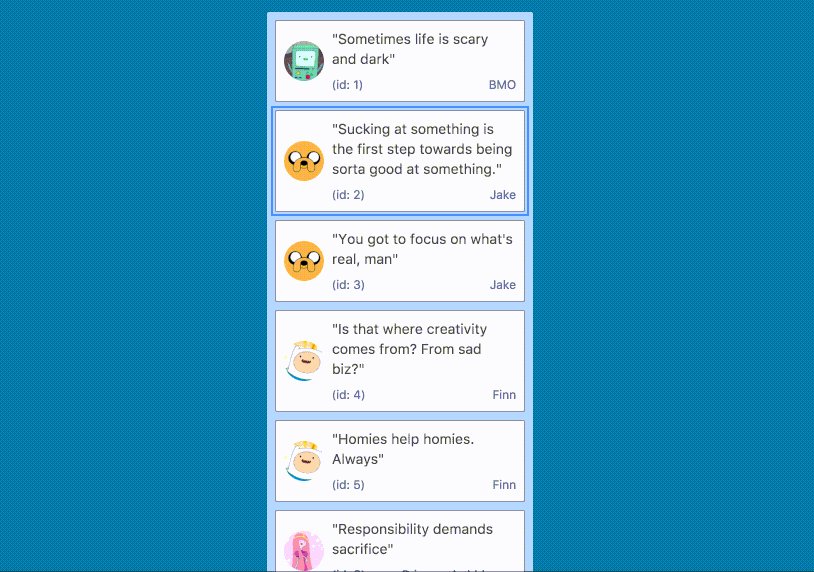
7. 一个可以排序的拖放列表
示例来自:atlassian/react-beautiful-dnd
对于理解拖放api很有用。如果你会使用这些api,那么比必然与众不同。
你会学到:
- 拖放api
- 创建富UI
8. 克隆聊天应用(原生应用)
如果你同时会原生和网页应用开发,那么你将超然于众人!
你将会学到:
- Websockets(实时通讯)
- 原生应用如何工作
- 原生应用如何布局
- 原生应用如何路由
这些资源可以让你忙一到两个月了。来吧,开始动手吧!
以上提供的一些练习项目希望能够助你锻炼开发的能力,就像Fundebug能够助你Debug一样!