float clear
我们先来看看传说中的 float
1. 正常版本
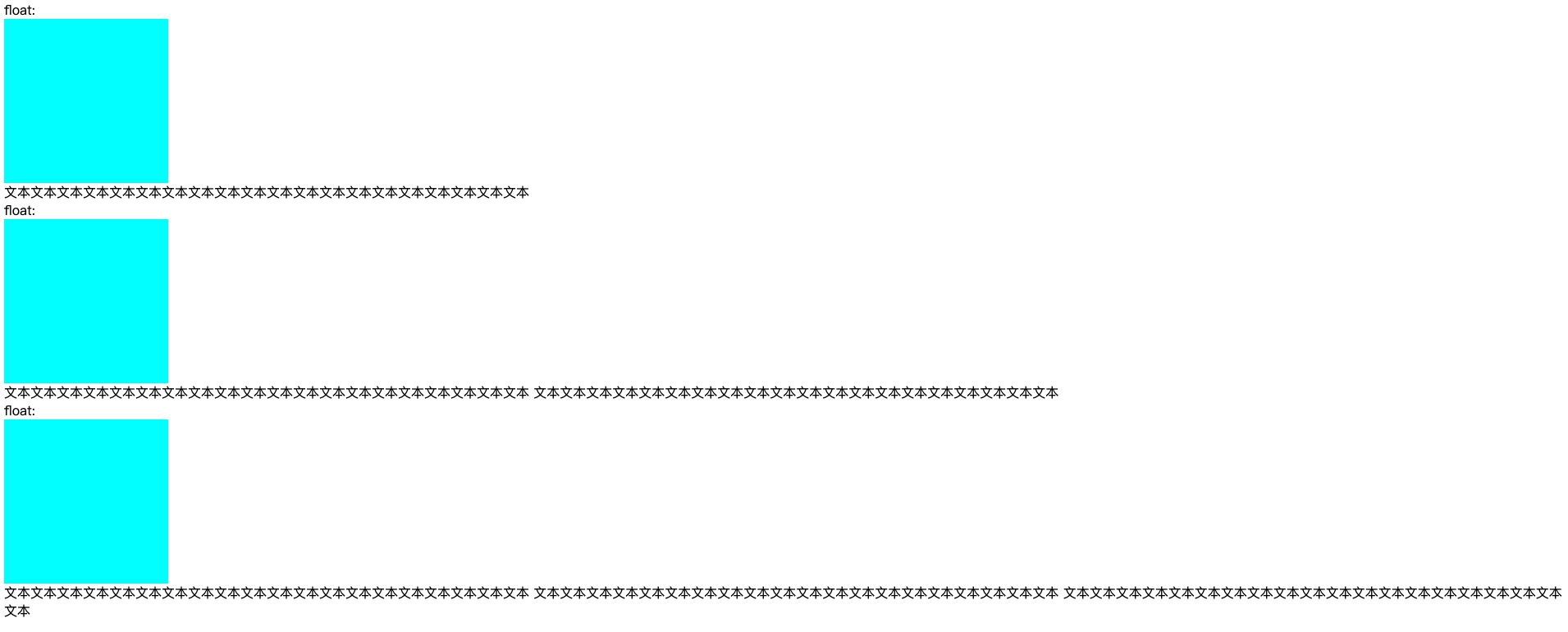
首先是下面这段代码
<div>
float: <div style=" 200px;height:200px;background-color: aqua;"></div>
文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本
</div>
<div>
float: <div style=" 200px;height:200px;background-color: aqua;"></div>
文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本
文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本
</div>
<div>
float: <div style=" 200px;height:200px;background-color: aqua;"></div>
文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本
文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本
文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本
</div>
这是正常流的表现,你们看。

2.加入 float 的版本
当我们向图中的青蓝色 div 加入 float 的属性的时候
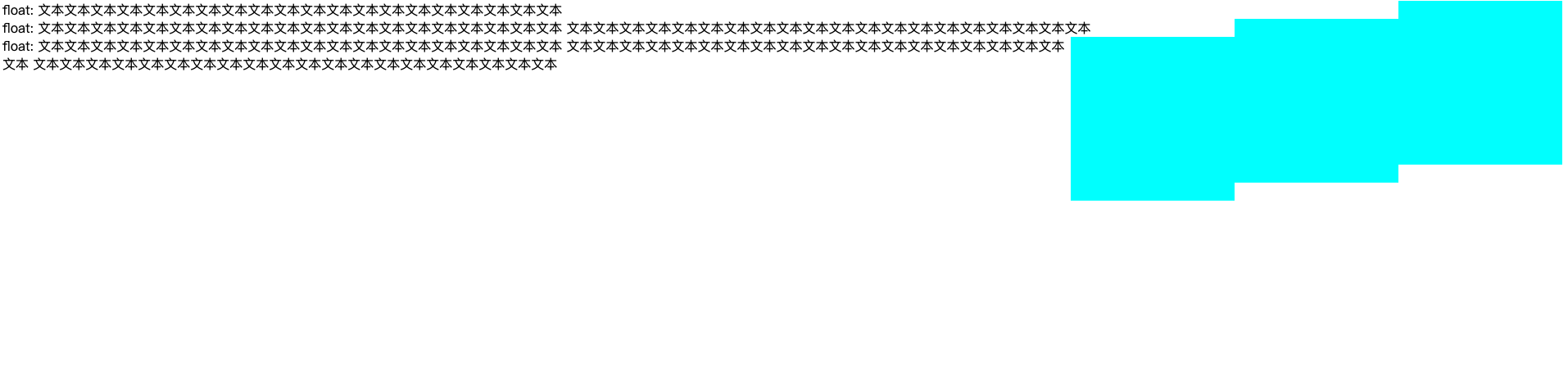
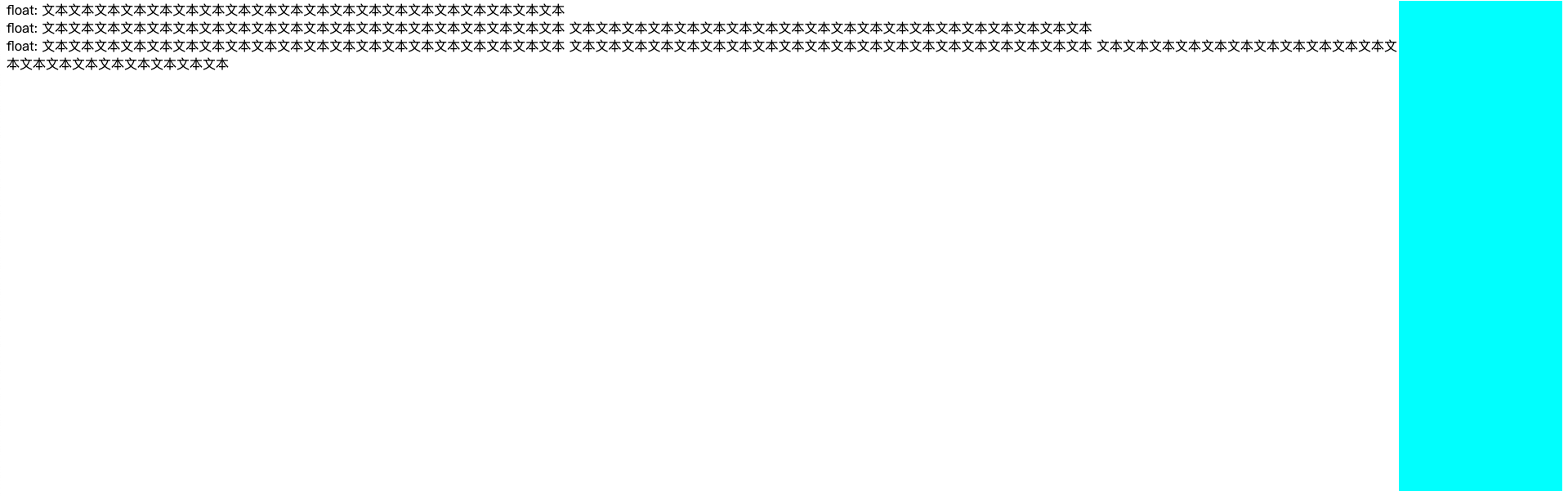
<div>
float: <div style="float: right; 200px;height:200px;background-color: aqua;"></div>
文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本
</div>
<div>
float: <div style="float: right; 200px;height:200px;background-color: aqua;"></div>
文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本
文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本
</div>
<div>
float: <div style="float: right; 200px;height:200px;background-color: aqua;"></div>
文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本
文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本
文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本
</div>
这是我们加入了 float 属性以后的样子。青蓝色的 div 从正常流中被拿出,然后放到了整个父级(图中几乎是整个window)的最右边,就像海水一样。

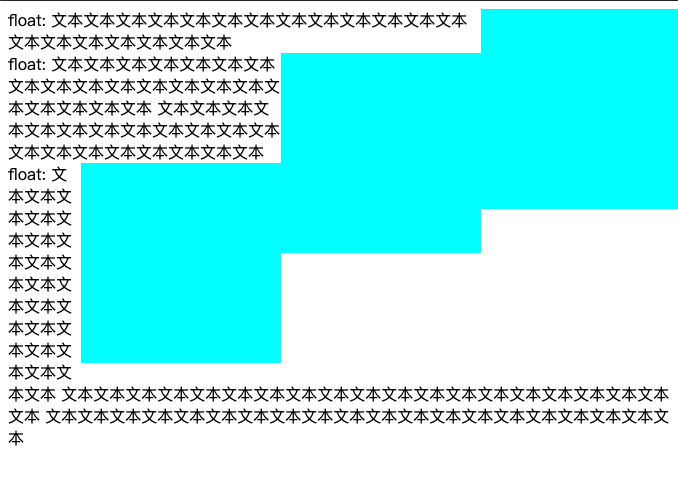
我们把浏览器的宽度缩短一点看一看。

我们发现,这几个青色的 div,只要放得下,它会向原来所在位置的最右侧的空间进行排布,即使排布的很勉强。如果浏览器宽度再窄一点,就是下面这个样子。

我们看这个图,就像蓝色的泡沫飘在大海上一样,所以这个东西叫做 float 还是很合理的。
3.清除浮动
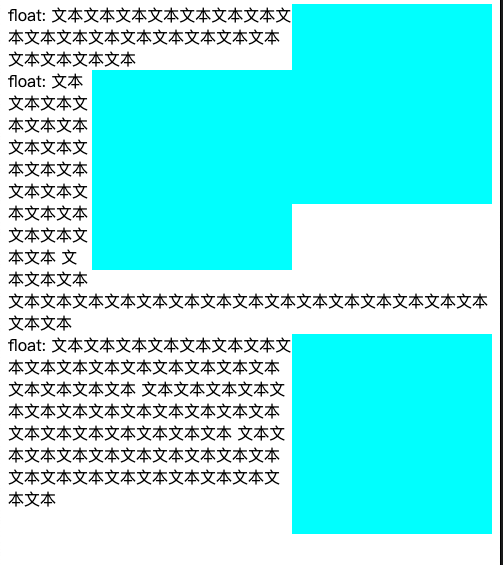
我们来尝试给青蓝色的 div 加上 clear 属性。
<div>
float: <div style="clear: right;float: right; 200px;height:200px;background-color: aqua;"></div>
文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本
</div>
<div>
float: <div style="clear: right;float: right; 200px;height:200px;background-color: aqua;"></div>
文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本
文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本
</div>
<div>
float: <div style="clear: right;float: right; 200px;height:200px;background-color: aqua;"></div>
文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本
文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本
文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本
</div>

这个时候我们发现青蓝色 div 的排布不再勉强,他会放到最右边,如果放不下,那么就再向下一点排布。这样的排布方式很符合我们的直觉,然后就使得再过去一段时间里面 float 用的很火。淘宝主页就采用了这个布局方式。
以前自己不懂,就会死记着个清除浮动,现在清晰的一看,float 还是非常的符合我们人的直觉的。用起来也是挺好用的。
总结一下,float 就是尽量的往 left 或者 right 顶,能顶到哪就顶到哪里。clear 就是我们找一个稍微干净一点的地方(一般就是放不下的那个地方的下面,毕竟浏览器有 bfc)往下面放。