Script error.全面解析中我们介绍了Script error.的由来。这篇博客,我们将各种情况(不同浏览器、本地远程托管JS文件)考虑进去,进行一个深度的测试,为读者带来一个全面的了解。
GitHub仓库: Fundebug/script-error

基本准备
index.html中使用onerror监控错误。
<!DOCTYPE html>
<html>
<head>
<title>Test Script error</title>
<script type="text/javascript">
window.onerror = function(errorMessage, scriptURI, lineNumber, columnNumber, error){
console.log(errorMessage);
console.log(scriptURI);
console.log(lineNumber);
console.log(columnNumber);
console.log(error);
}
</script>
<script type="text/javascript" src="./scripterror.js"></script>
</head>
<body>
</body>
</html>
scripterror.js中抛出一个Error对象:
throw new Error('Hello, Fundebug');
该Error对象会被window.onerror捕获。
本地直接打开
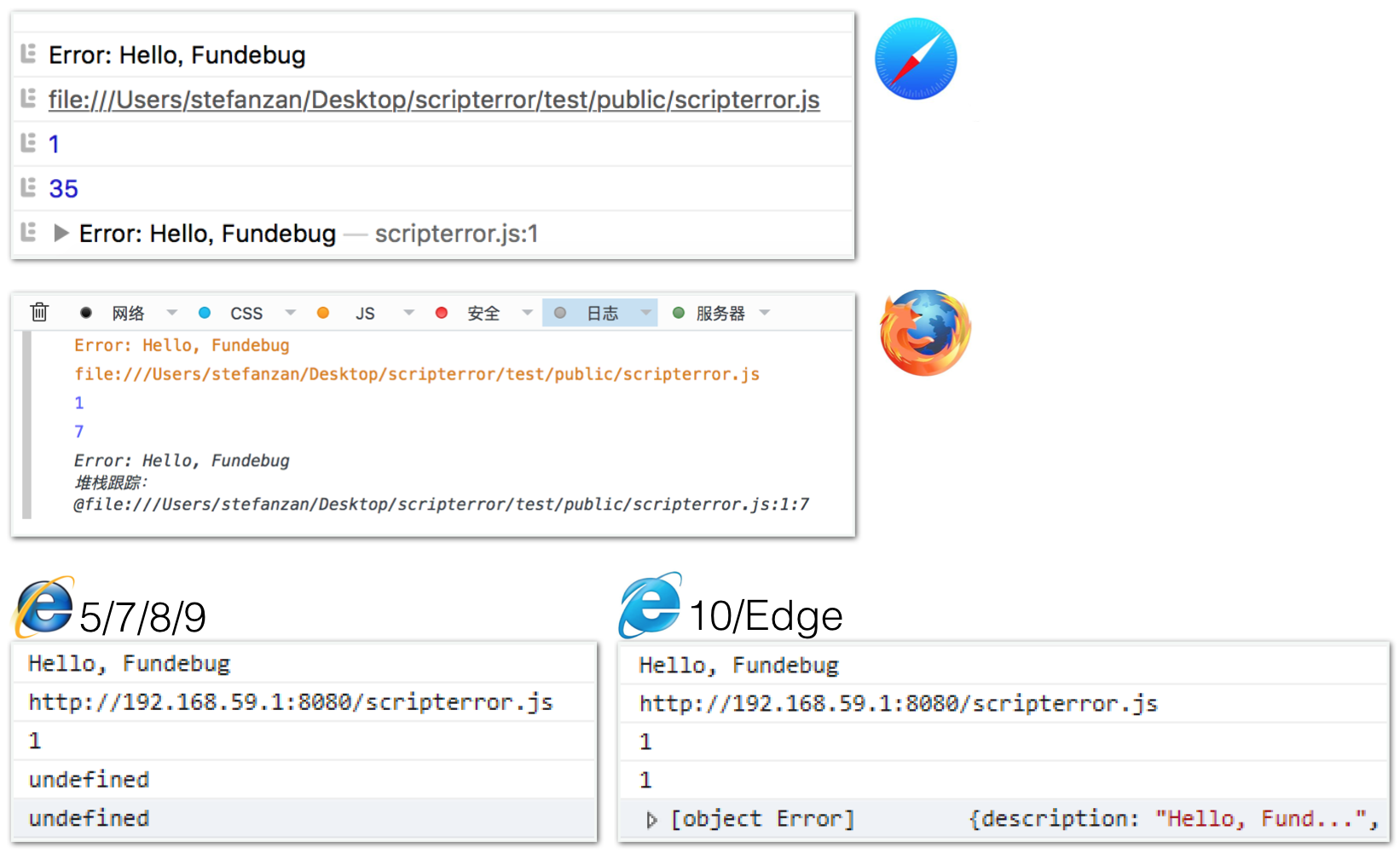
如果我们直接在本地打开index.html, 可以看到Safari, Firefox, IE浏览器都能正确打印出错误信息。

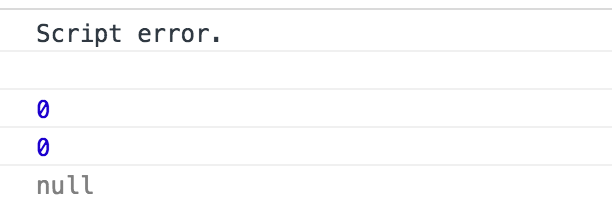
唯独Chrome只显示Script error.

这是因为Chrome浏览器默认不允许访问本地文件:
To load local resources in Chrome when just using your local computer and not using a webserver you need to add the --allow-file-access-from-files flag.
如果一定要使用,需要开启访问本地文件的候选项,可以参考chrome 等浏览器不支持本地ajax请求的问题。
使用服务器挂载静态资源
我们将使用http-server。
安装http-server:
npm install http-server -g
运行http-server:
http-server
Starting up http-server, serving ./
Available on:
http://127.0.0.1:8080
http://172.20.1.86:8080
http://192.168.59.100:8080
Hit CTRL-C to stop the server
访问http://localhost:8080/index.html

情况三:将scripterror.js托管
为了测试Script error., 我将scripterror.js分别托管在了Coding和七牛。
Coding
index.html
<script type="text/javascript" src="http://coding.net/u/stefanzan/p/stefanzan/git/raw/coding-pages/public/js/src/scripterror.js"></script>
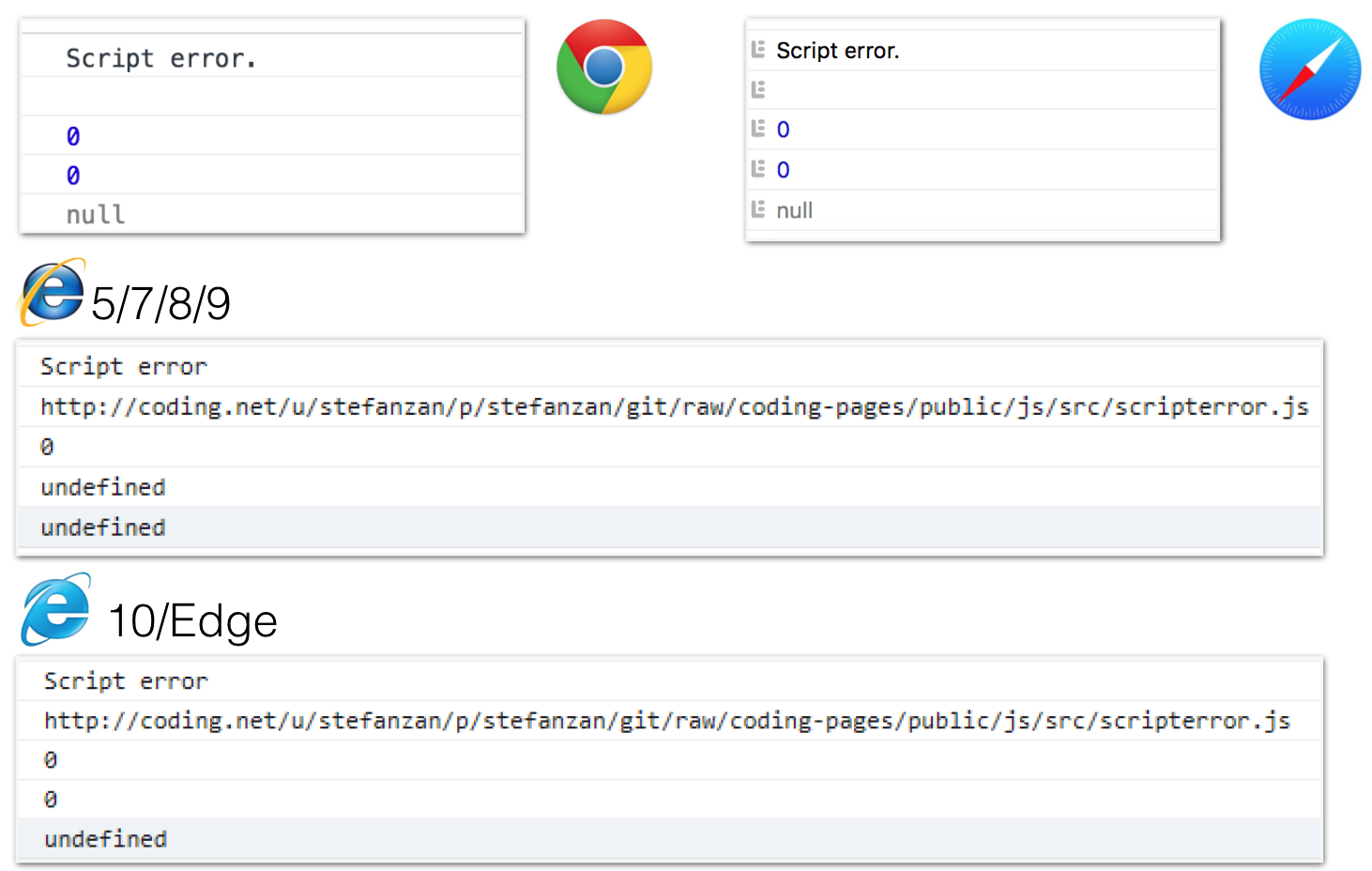
Chrome, Safari和IE浏览器都将错误信息隐藏,返回Script error.。

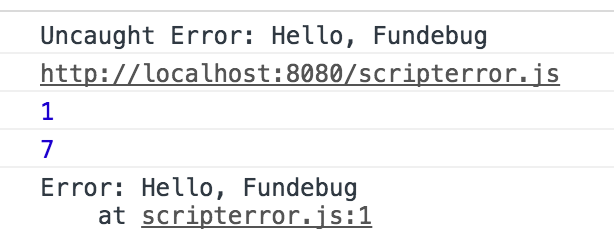
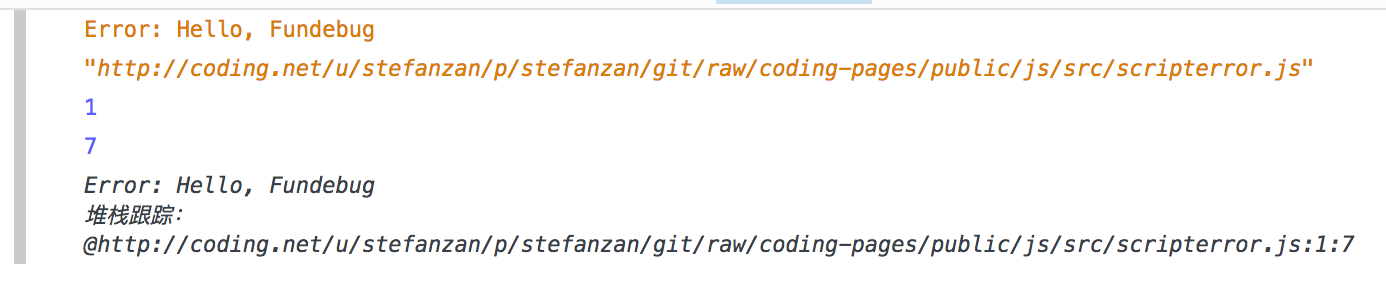
不过Firefox比较特别,依然将错误信息完整的打印出来,大概是为了方便开发者排错。

七牛云
index.html
<script type="text/javascript" src="https://og6593g2z.qnssl.com/scripterror.js"></script>
结果和托管在Coding上是一样的。
将引入脚本修改一下,加入crossorigin="anaonymous":
<script type="text/javascript" src="https://og6593g2z.qnssl.com/scripterror.js" crossorigin="anonymous"></script>
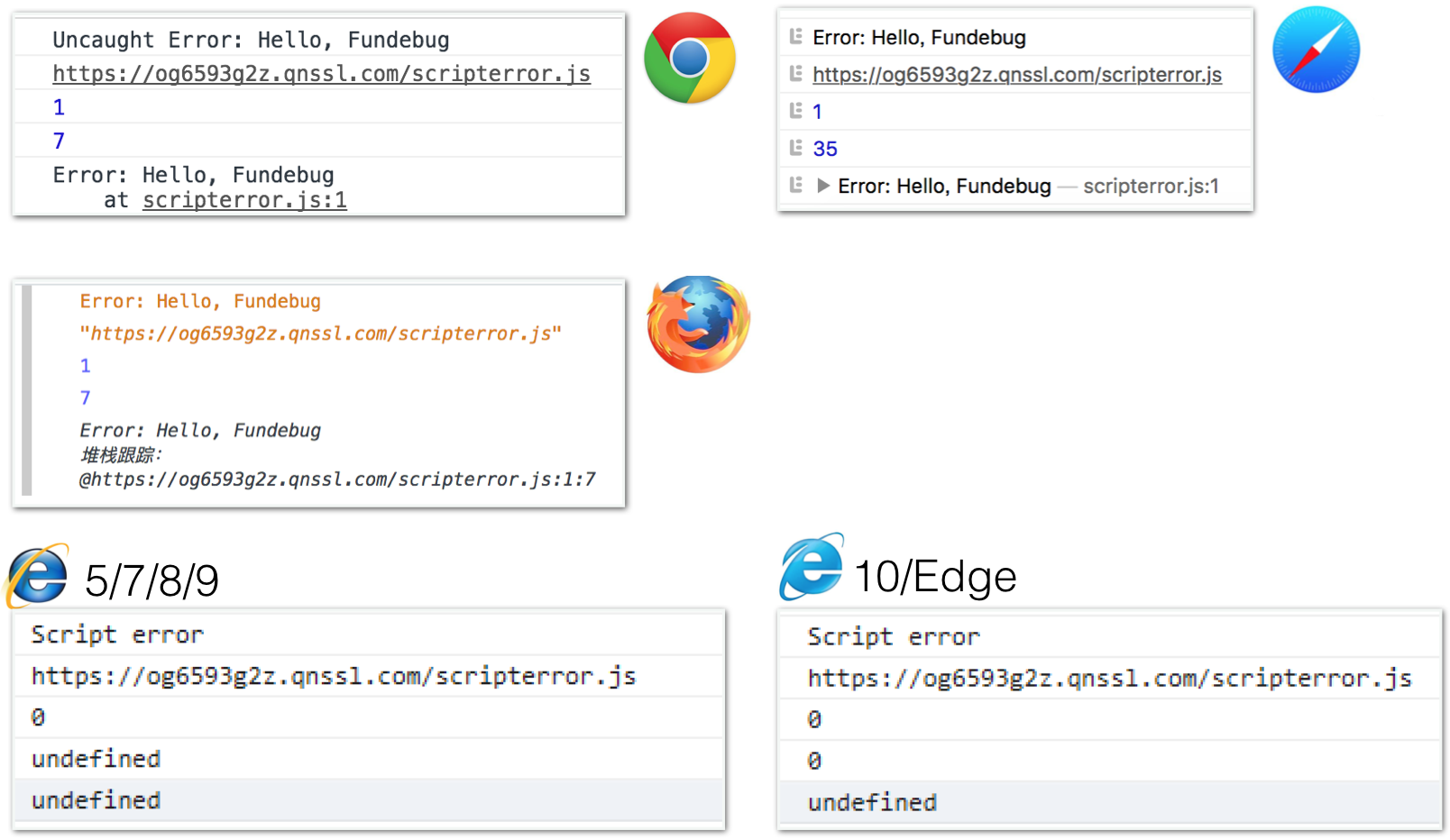
再次执行运行,在不同浏览器的表现如下:

Chrome, Safari可以获取详细的出错信息了,但是IE浏览器依然是Script error. 。这一点比较奇怪, 根据MDN - CORS settings attributes,IE11应该是没有问题的。
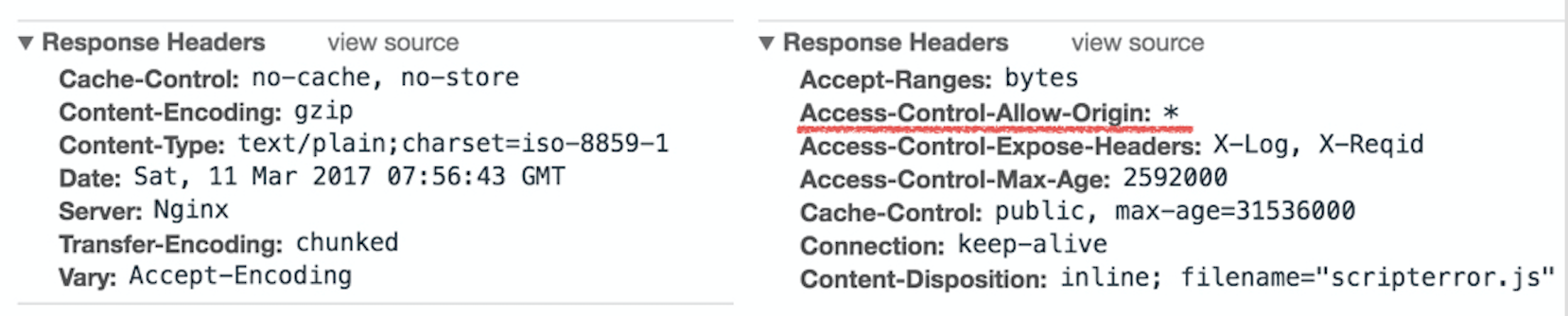
在这里我将Coding和七牛对于scripterror.js的Response Headers对一下:

七牛的Access-Control-Allow-Origin允许来自所有域名的请求,而Coding没有。七牛是一个资源托管分发平台,因此特意配置了不同的返回头,方便开发者将脚本放在七牛云同时又可以拿到出错信息。
下一篇博客中,我们将提出Script error的解决方法。
关于Fundebug
Fundebug专注于JavaScript、微信小程序、微信小游戏、支付宝小程序、React Native、Node.js和Java实时BUG监控。 自从2016年双十一正式上线,Fundebug累计处理了7亿+错误事件,得到了Google、360、金山软件、百姓网等众多知名用户的认可。欢迎免费试用!

版权声明
转载时请注明作者Fundebug以及本文地址:
https://blog.fundebug.com/2017/04/06/test-script-error/