jQuery中的常用内容总结(二)
转载请注明地址: http://www.cnblogs.com/funnyzpc/p/7571993.html
前言
距离上次博客更新已经有二十来天了(●′ω`●),恍惚之间时间已经从身边流走~,好难过≡(▔﹏▔)≡;所以,我决定这次不管熬夜到几点都要把本节和第三节内容全部写完~
内容提要
ajax在实际开发中用的特别多,尤其是前后端分离的今天甚是~,接下来所说的ajax都是经过jQuery封装过的,至于写法大致有ajax标准写法和jQuery简写两种,下面先给出这两种写法的样式->
$.ajax({
type : "post",
url :app+"/app/forum/getUser.json",
data : {"a":"1","b":"2"},
async : false,
success : function(d){
$elem.append("<option value=''>"+"--"+"</option>");
for(var i in d){
if(d[i].value)
$elem.append("<option value='"+d[i].userid+"'>"+d[i].value+"</option>");
}
}
});
1 $.post(module.opts.url + "/delete.json", {"a":"1","b":"2"}, function(d){
2 if (d.error){
3 alert("删除出错:" + d.error.msg);
4 return;
5 }
6 /*请求成功后的逻辑代码*/
7 });
以上第一种(同步)是ajax标准写法,第二种(异步)是jQuery简洁写法,当然如果是异步的话这两种写法都可行,但是,如果是同步(涉及到多个请求并且分前后的话)只可以取第一种写法,在同步请求的时候请注意要讲async(是否同步)这个变量的参数写成false,至于一般情况下的请求是post还是get呢,这个我给出的建议是:一般传参到后端都用post方法就可以,实际使用中这两种请求并没有明显的区别(是否幂等可以忽略不计);另外以上两种请求的方法的参数数量或返回参数的数量可能与jQuery完整写法不一致,对于这个问题,我的解释是:在js中,方法调用和方法申明这两者之中前者的参数可以少于后者的参数数量~,遂,大家不要介意哈(●´∀`)~
B>事件
jQuery事件是在开发中几乎是每天都会有,这里先給大家列举下主要的几个事件->
bind():匹配的dom元素附加一个或多事件处理器,多个事件需使用空格隔开,形如:$("#id").bind("click mouseover",function(){})
on():用于绑定未来元素的事件,一般在插入dom时会使用到
blur():匹配的dom失去焦点事件,一般用于绑定input输入框
change():用于匹配的dom的值改变事件,常用于表单中select下拉框或者单选按钮
click():用于匹配的dom被点击事件
focus():dom获取焦点事件,一般用户点击输入框进行输入时候使用此事件
keydown():按键按下事件,一般用于输入框输入时绑定此事件
keypress():按键松开事件,一般用于输入框输入时绑定此事件
load():dom加载完毕事件,一般用于页面加载后自动执行此事件
mousedown():鼠标指针移动到dom上方事件
mouseenter():鼠标指针穿过dom事件
mouseleave():鼠标指针离开dom事件
mousemove():鼠标指针在dom中移动事件
mouseout():鼠标指针从dom上移开事件
mouseover():鼠标指针位于元素上方事件
mouseup():鼠标在dom上松开事件
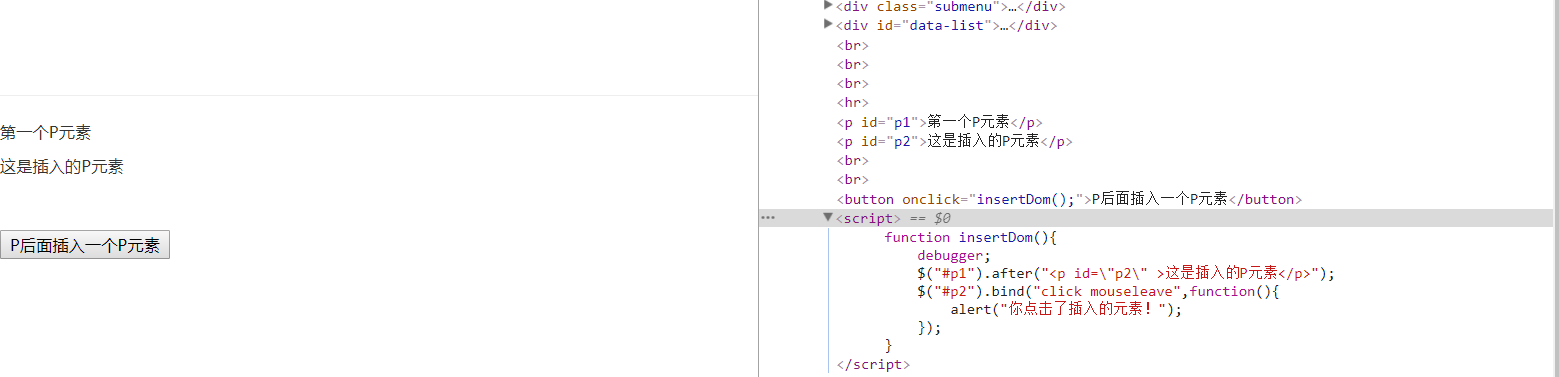
好了(◕ܫ◕),以上事件列举完毕,现在实例应用一个重要的不怎么用到的事件bind():

上图中 id为p2的dom是用jQuery插入的,然后绑定的一个点击事件和一个鼠标移开事件,当然(•‾̑⌣‾̑•)✧˖°只有在dom存在的时候才会执行绑定的事件,也就是将这两个事件归一(用统一的函数处理这些事件);当然上图中id为p2的节点是用jQuery插入的(属于未来事件的处理范畴),比较合适的一种方式是用on来进行绑定,如果低版本的jQuery 的话建议也可以使用live()进行绑定( ̄ε  ̄)~
C>弹窗
这里介绍五种弹窗,两大类,一类是js原生弹窗,一类是jQuery UI弹窗
1>alert弹窗

2>对话输入弹窗


3>按钮是/否 弹框


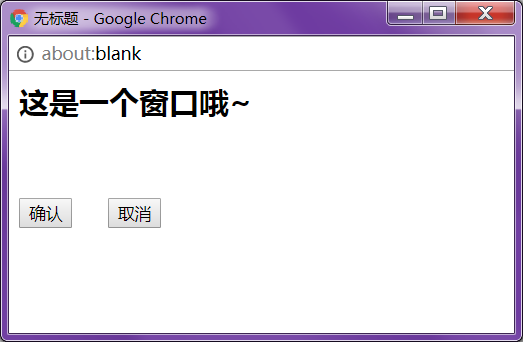
4>html子窗 弹窗


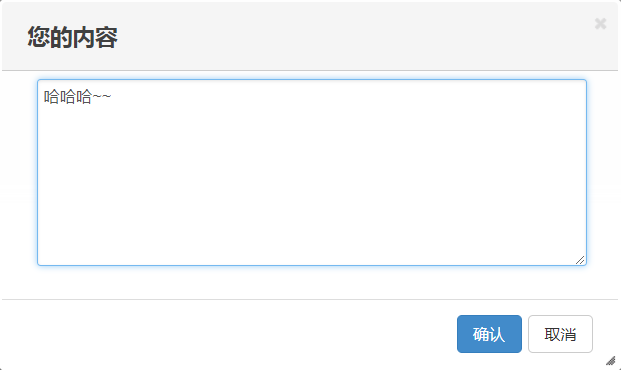
5>jQuery UI弹窗(需要引入jquery UI)


咳咳~,以上5种弹窗,第一种是不可传参的,第五种需要使用jquery_UI.js(jQuery 弹窗插件)且传参需要单独从表单取值...
只有展示效果可不行,现在(*☉౪⊙*)把源码展示下:
1 <br/>
2 <button onclick="popUp(1)">1.alert弹窗</button>
3 <br/><br/>
4 <button onclick="popUp(2)">2.对话输入弹窗</button>
5 <br/><br/>
6 <button onclick="popUp(3)">3.按钮是/否 弹框</button>
7 <br/><br/>
8 <button onclick="popUp(4)">4.html子窗 弹窗</button>
9 <br/><br/>
10 <button onclick="popUp(5)">5.jQuery UI弹窗</button>
11 <!-- <button onclick="insertDom();">P后面插入一个P元素</button> -->
12 <script>
1 function popUp(val){
2 if(1==val){
3 alert("这是一个弹出框~");
4 }else if(2==val){
5 var text = prompt("这是一个输入对话框,请输入您的内容:","20");
6 alert("您输入的内容是:"+text);
7 }else if(3==val){
8 var text=confirm("确定是您输入的内容吗?");
9 if(text)
10 alert("您输入的是 "+text);
11 else
12 alert("您输入的是 "+text);
13 }else if(4==val){
14 var pop = window.open('','_blank','width=400,height=200,menubar=no,toolbar=no,location=no,directories=no,status=no,scrollbars=yes,resizable=yes');
15 pop.document.write("<h2>这是一个窗口哦~</h2>");
16 pop.document.write("<br/>");
17 pop.document.write("<br/>");
18 pop.document.write("<button>确认</button> ");
19 pop.document.write("<button>取消</button> ");
20 window.opener="success";
21 var loop= setInterval(function() {
22 if(pop.closed) {
23 clearInterval(loop);
24 alert("您关闭了窗口咯~");
25 }
26 }, 500);
27 }else{
28 var cc="<div class=col-sm-3>" +
29 "<input type="text" name="id" value="+99+" style="display:none;">" +
30 "<textarea style="440px;height:150px;" name="reply"></textarea>" +
31 "</div>";
32 $dlg = $("<div title="您的内容"><div>").html(cc).dialog({
33 modal:true,500,height:300,
34 buttons:{
35 "确认":function(){
36 if($("textarea[name=reply]").val()=="")
37 alert("您回复的内容为空,请检查!");
38 else
39 alert("您输入的内容是:"+$('textarea[name=reply]').val());
40 },
41 "取消":function(){
42 $dlg.dialog("close");
43 }
44 },
45 close:function(){
46 $dlg.dialog("destroy");
47 }
48 });
49 }
50 }
以上我是根据函数的参数(val)来区别弹窗类别,其:
第一种弹窗使用alert,是最简单最通用也是最不堪大用的弹框
第二种弹窗使用的是原生的prompt,同时需要把这个对象赋给一个变量,通过参数可以即可获取到用户输入的内容哦~
第三种弹框是一种单选性质的弹框,使用的是confirm,同样也是需要将这个对象赋给一个变量才可获取到true 或 false 嘿~
第四种弹框使用的是一个完整的html页面(需要window.open,里面一堆配置参数哈~),其最大的好处就是自定义特别强而且原生,目前项目也用到过;在这里说个缺点哈:
这种弹框很容易被浏览器拦截(尤其chrome),如果拦截了请点击浏览器地址栏,然后点同意即可~
第五种弹窗需要用到jQuery的UI插件(dialog方法),自定义也很强,不过个人感觉很丑,如果有时间建议尝试bootstrap插件,比这个亮潵百倍哄~
oh~yeah,本章搞定ㄟ(▔▽▔)ㄏ