import语法
import是ES6中的关键字,使用它可以引入其他模块,其基本语法如下:
import {SomeClass} from 'path/to/SomeClass';
其中SomeClass是其他模块的类名,而’path/to/SomeClass’其实表示的是’path/to/SomeClass.js’或’path/to/SomeClass.ts’(使用TypeScript时),后缀名可以省略,在SomeClass.js/SomeClass.ts文件中导出了一个名为SomeClass的类。注意,导出的类名不要求和类所在文件的文件名相同。
案例分析
如果我们的工程结构如下:
1 src/ 2 app/ 3 app.ts 4 app.html 5 components/ 6 dropdown/ 7 dropdown.ts 8 dropdown.html 9 ... 10 ...
现在我们如果想要在app.ts中使用我们的dropdwon组件应该这样做:
// app.ts // 获取dropdown.ts里面导出的类 import {DropDownComponent} from '../components/dropdown/dropdown'; // 根据dropdown组件的实现方式合理使用
注意,导入时的路径相对于当前文件所在的文件夹。
import之类别名
在实际开发中,开发者都有自己定义变量名、文件名的习惯,而有时为了代码的可维护性不得不将变量名、文件名等设置为有意义的值,达到所见即所得的目的。如此一来,文件名或变量名可能就会比较长,当然项目上线前肯定会有压缩的过程,故不必在意对文件大小的影响。不过在编码时长变量名总归不太方便,就像上例中的DropDownComponent使用起来就很不方便。还有一种情形,团队开发中总有那么几个“黑洞”,不按照规范定义变量名,当别人引入TA的模块时可能不知道是什么意思。为了解决这些问题,import在引入类时,可以为类起一个别名,从而方便使用:
import {DropDownComponent as DropDownComp} from '../components/dropdown/dropdown'; // 此后可使用DropDownComp替代DropDownComponent import {Bala as LoginService} from '../providers/bala/Bala'; // 此后可使用LoginService替代Bala,从而不会使开发者困惑
import之导入多个类
从一个文件中导入多个类很简单,只需要将类名用逗号隔开即可:
import {Login, LogOut, Register} from './userService';
如果需要导入一个文件中全部的类时,可以使用通配符*来表示:
import * from './userService';
import的前提 – export
上面我们只讲述了如何使用import,可实际上我们并不能随便将其他文件中定义的类引入到我们当前的文件中,能够引入的必须是他人允许我们引入的,就像即使商家生产了蛋糕,如果不放在橱窗里,我们也完全不知道蛋糕的存在。而export的功能就是将“蛋糕”放在橱窗里:
// dropdown.ts export class DropDownComponent { // DropDownComponent的具体实现 }
- 命名的导出
-
export { myFunction } // 导出已经声明的函数 export const foo = Math.sqrt(2) // 导出一个常量
当需要导出多个值的时候, 在导入时, 可以使用同样的名字来引用对应的值,
-
示例:
1 // mylib.ts 2 export function cube(x: number): number {//先声明我有这么一个函数 3 return x * x * x; 4 } 5 const foo: number = Math.PI * Math.sqrt(2); 6 export { foo }
在另一个文件 main.ts 中, 这样使用:
// main.ts import { cube, foo } from './mylib';——————后用import接受需要用到的函数 console.log(cube(3)); // 27 console.log(foo); // 4.555806215962888
总结:
代码逻辑为:先声明导出函数,后声明(接受)导入函数
例子:
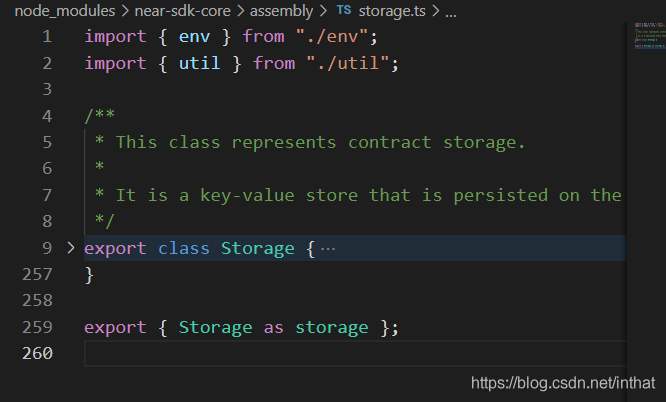
one.ts

其他地方引用:
import { storage} from "./one";
export和import的延伸
其实export和import的作用并不像上文描述地那么单一,他们不仅仅可以对类起作用,变量、方法、类等等等等都可以被它们操作,只是要注意它们之间的关系:import是因export而生的。
参考文档:
ES6 import和export
TypeScript import和export
————————————————
版权声明:本文为CSDN博主「刘文壮」的原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接及本声明。
原文链接:https://blog.csdn.net/u010730126/article/details/59644987和https://blog.csdn.net/inthat/article/details/115459301