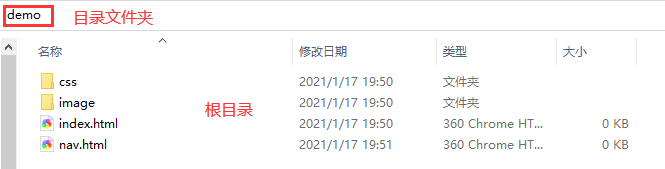
1 目录文件夹: 就是普通文件夹,里面存放我们需要的相关素材
2 根目录: 打开目录的第一层 就是根目录

这个页面就是根目录 这个页面所有的都是在根目录
一 相对路径
相对路径,是从代码所在的这个文件触发,去寻找我们的目标文件
而我们说的上一级 下一级 同一级,就是图片位于HTML有页面的位置
1)同级路径
 直接写名字就可以 <img src="phpto.png" />
直接写名字就可以 <img src="phpto.png" />2)下一级路径

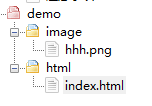
index.html 和 image目录是同级路径
hhh.png 相对于 index.html是下一级路径 <img src = "image/hhh.png";
3)上一级路径

index.html要先跳出来 再去找图片
<img src = "../image/hhh.png"/>
二 绝对路径
文件在磁盘上的绝对位置
<img src="C:UsersAdministratorDesktopdemoimage" />
网络地址
https://www.baidu.com/img/PCtm_d9c8750bed0b3c7d089fa7d55720d6cf.png