
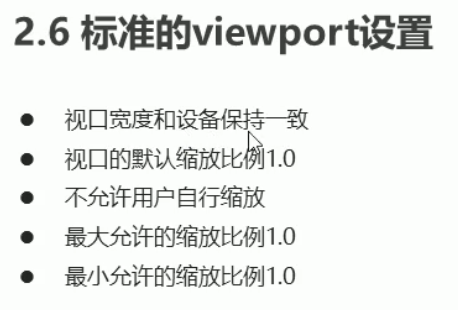
视口标签
<meta name="viewport"//视口 content=" width=device-width,//设备宽度 user-scalable=no, //是够可以缩放 0或1 yes或no initial-scale=1.0,//初始缩放比 maximum-scale=1.0,//最大缩放比 minimum-scale=1.0">//最小缩放比

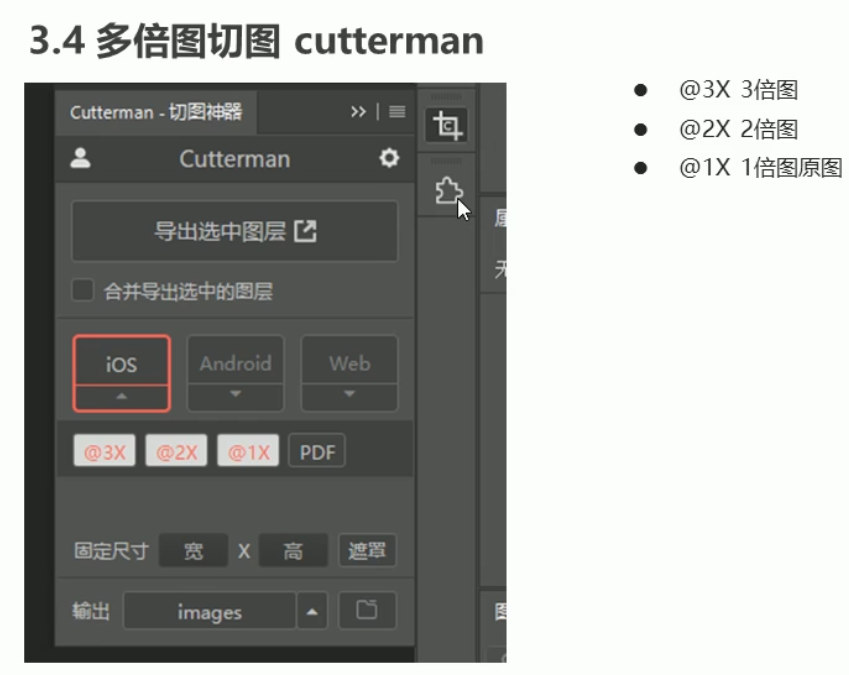
三 倍图

在 ipone8 里面是 1:2






 二倍图手机浏览效果
二倍图手机浏览效果
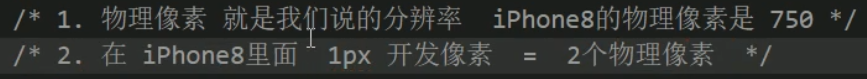
物理像素就是分辨率

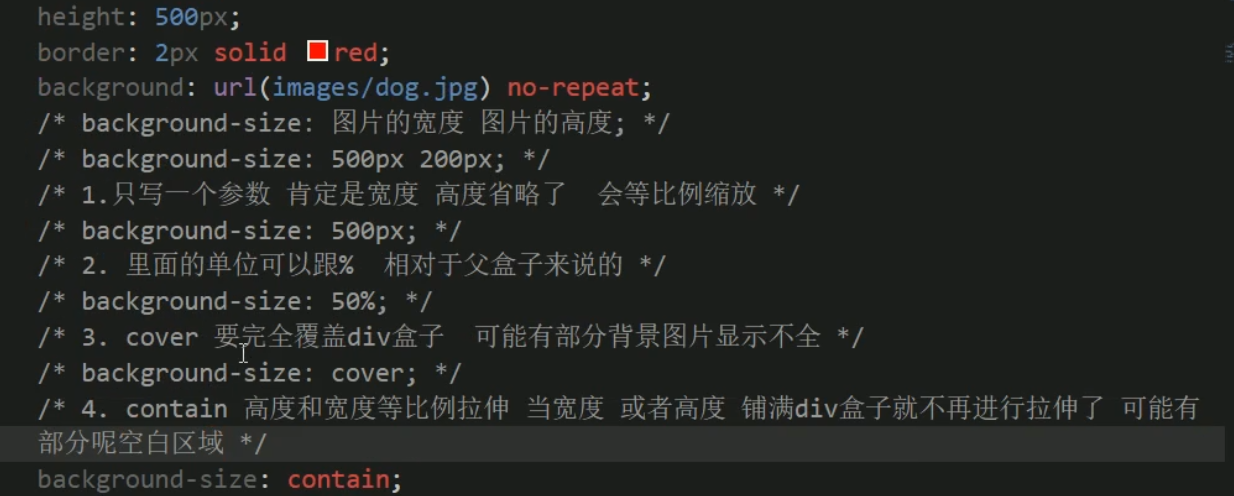
背景缩放
background-size:图片宽度 图片高度;
只写一个值 默认是宽度 高度等比例缩放

div { 1000px; height: 1000px; border: solid 2px red; background: url(img/ym.jpg) no-repeat; /*1 只写一个值就是宽度 高度等比例缩放*/ /*background-size: 600px;*/ /*2 单位值可以是百分比 是父盒子的百分比*/ /*background-size:50% 50%;!*图片宽度占父盒子的一半 高度占一半*!*/ /*3 单位值 可以是 cover 背景图像扩展足够大 完全可以覆盖住父盒子 有部分背景显示不全*/ /*background-size: cover;*/ /*4 contain 背景图像扩展足够大 只管宽度 不管高度 可能会有部分区域空白*/ background-size: contain; }


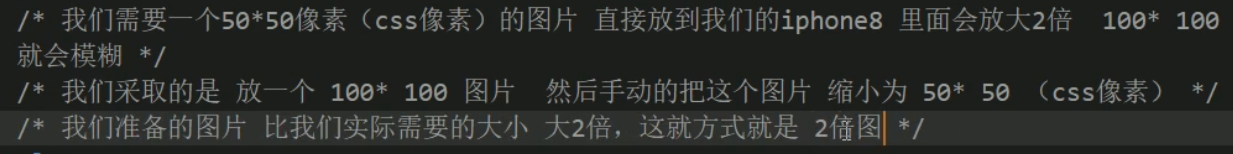
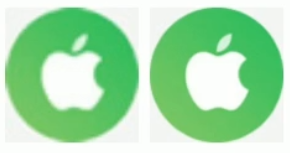
背景图实现二倍图片
div { 50px; height: 50px; margin-top: 20px; background: url(img/apple100.jpg); background-size: 50px 50px; } <div></div>

四