

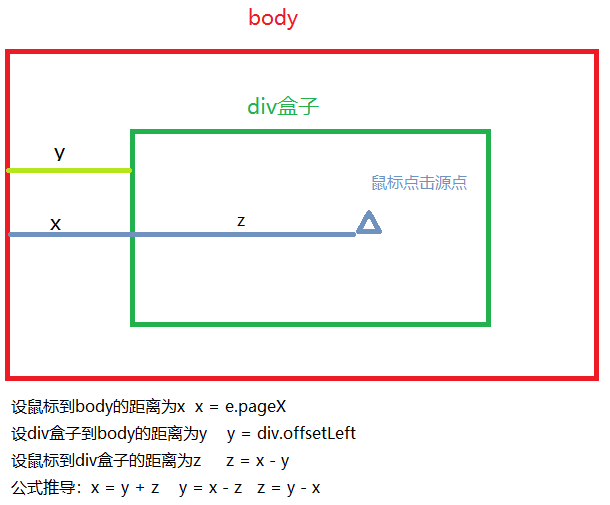
<!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8"> <title></title> <style> .login-header { 100%; text-align: center; height: 30px; font-size: 24px; line-height: 30px; } ul, li, ol, dl, dt, dd, div, p, span, h1, h2, h3, h4, h5, h6, a { padding: 0px; margin: 0px; } .login { display: none; 512px; height: 280px; position: fixed; border: #ebebeb solid 1px; left: 50%; top: 50%; background: #ffffff; box-shadow: 0px 0px 20px #ddd; z-index: 9999; transform: translate(-50%, -50%); } .login-title { 100%; margin: 10px 0px 0px 0px; text-align: center; line-height: 40px; height: 40px; font-size: 18px; position: relative; cursor: move; } .login-input-content { margin-top: 20px; } .login-button { 50%; margin: 30px auto 0px auto; line-height: 40px; font-size: 14px; border: #ebebeb 1px solid; text-align: center; } .login-bg { display: none; 100%; height: 100%; position: fixed; top: 0px; left: 0px; background: rgba(0, 0, 0, .3); } a { text-decoration: none; color: #000000; } .login-button a { display: block; } .login-input input.list-input { float: left; line-height: 35px; height: 35px; 350px; border: #ebebeb 1px solid; text-indent: 5px; } .login-input { overflow: hidden; margin: 0px 0px 20px 0px; } .login-input label { float: left; 90px; padding-right: 10px; text-align: right; line-height: 35px; height: 35px; font-size: 14px; } .login-title span { position: absolute; font-size: 12px; right: -20px; top: -30px; background: #ffffff; border: #ebebeb solid 1px; 40px; height: 40px; border-radius: 20px; } </style> </head> <body> <div class="login-header"><a id="link" href="javascript:;">点击,弹出登录框</a></div> <div id="login" class="login"> <div id="title" class="login-title">登录会员 <span><a id="closeBtn" href="javascript:void(0);" class="close-login">关闭</a></span> </div> <div class="login-input-content"> <div class="login-input"> <label>用户名:</label> <input type="text" placeholder="请输入用户名" name="info[username]" id="username" class="list-input"> </div> <div class="login-input"> <label>登录密码:</label> <input type="password" placeholder="请输入登录密码" name="info[password]" id="password" class="list-input"> </div> </div> <div id="loginBtn" class="login-button"><a href="javascript:void(0);" id="login-button-submit">登录会员</a></div> </div> <!-- 遮盖层 --> <div id="bg" class="login-bg"></div> <script> var link = document.getElementById('link');//打开按钮 var close = document.querySelector('.close-login');//关闭按钮 var box = document.querySelector('#login');//登录大盒子 var mask = document.querySelector('#bg');//遮罩盒子 var title = document.querySelector('#title');//盒子的title部分 // 给按钮添加点击事件 link.addEventListener('click',function () { box.style.display = 'block'; mask.style.display = 'block'; }); //2 关闭按钮的点击事件 close.addEventListener('click',function () { box.style.display = 'none'; mask.style.display = 'none'; }); //3 当我们按下鼠标 求出鼠标在盒子内的坐标 title.addEventListener('mousedown',function (e) { var x = e.pageX - box.offsetLeft; var y = e.pageY - box.offsetTop; //鼠标移动的时候:鼠标到文档的距离 - 鼠标到盒子的距离 = 盒子到文档的距离 document.addEventListener('mousemove',move); function move(e){ box.style.left = e.pageX - x + 'px'; box.style.top = e.pageY - y + 'px'; } //鼠标松开 移出事件 document.addEventListener('mouseup',function () { document.removeEventListener('mousemove',move); }); }) </script> </body> </html>