基础语法
$.extend([deep],target,object1,[objectN]); //1. deep:true是深拷贝 默认false 浅拷贝 //2. target 要拷贝的目标对象 //3. object1 待拷贝的 第一个对象 //4. objectN 待拷贝的 第N个对象
一 深拷贝
//深度拷贝:完全克隆 是两个不同的对象 彼此修改不会影响 <script> var targetObj = {}; var obj = { id:1, msg: { success:1, error: 0 } }; $.extend(true,targetObj,obj); targetObj.msg.success = 2;//修改目标对象的success属性值 console.log(obj);//被拷贝对象的success值没有被修改 [ 因为他们是两个不同的对象 ] </script>

二 浅拷贝
<script>
var targetObj = {};
var obj = {
id:1,
msg: {
success:1,
error: 0
}
};
$.extend(targetObj,obj);
targetObj.msg.success = 2;//修改目标元素的 success 属性值
console.log(obj);//影响到了被拷贝对象的 success 属性的值
</script>

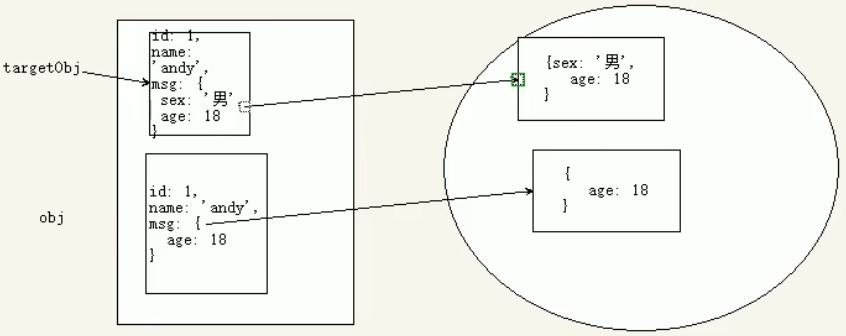
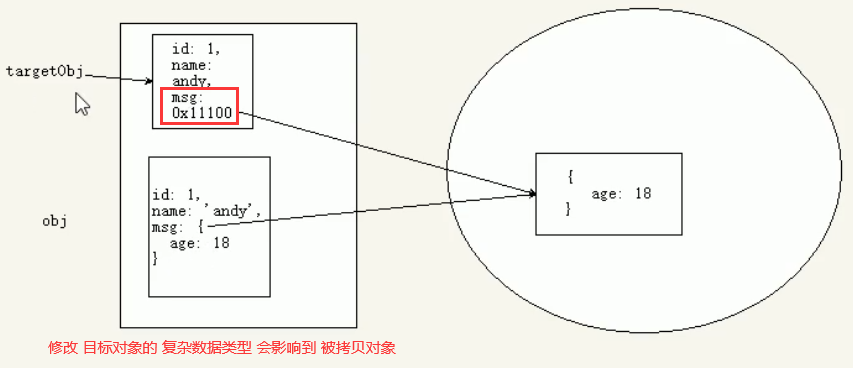
重点:
// 被拷贝对象如果包含复杂数据类型 它是把 复杂数据类型的内存地址 拷贝给了目标对象 // 目标对象修改复杂数据类型的值 会影响到 被拷贝对象