http://blog.csdn.net/taomanman/article/details/5957247
制作这个播放器我们要用到的一个控件是MediaElement。在WPF中有个MediaPlayer类,这个类位于System.Windows.Media命名空间下。(提示:由于MediaPlayer是基于Windows Media Player 10 或更高版本,因此,只要Windows Media Player能播放的视频格式(如.wmv, .avi, .mpg等),在MediaPlayer或MediaElement中都能播放(前提是系统中必须安装Windows Media Player 10 或更高)。)
首先从工具箱里面拖出一个MediaElement, 拖出3个按钮分别用于播放、暂停、停止,再拖出两个Slider分别用于控制播放进度和音量大小。最后再调整一下布局界面,如下图:
注意:
MediaElement 的 LoadedBehavior 属性必须设置为 Manual 才能以交互方式停止、暂停和播放媒体。
XAML代码:
1234567891011121314 <Window x:Class="Player.Window1" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" Title="Window1" Height="269" Width="357"> <Grid> <MediaElement Source="C:\Users\Administrator\Desktop\1.wmv" Margin="0,0,0,64" Name="mediaElement1" LoadedBehavior="Manual" UnloadedBehavior="Stop" Stretch="Fill" MediaOpened="mediaElement1_MediaOpened" /> <Button Height="33" Name="Play" VerticalAlignment="Bottom" FontSize="15" FontFamily="arial" Margin="13,0,0,3" HorizontalAlignment="Left" Width="34" Click="button1_Click">►</Button> <Button Height="33" Margin="55,0,0,3" Name="Pause" VerticalAlignment="Bottom" HorizontalAlignment="Left" Width="36" Click="Pause_Click">█</Button> <Button Height="33" Margin="100,0,0,3" Name="Stop" VerticalAlignment="Bottom" HorizontalAlignment="Left" Width="36" Click="Stop_Click">●</Button> <Slider Height="27" Margin="142,0,110,2" Name="Volume" VerticalAlignment="Bottom" HorizontalContentAlignment="Left" VerticalContentAlignment="Center" Minimum="0" Maximum="1" Value="0.5" ValueChanged="ChangeMediaVolume" Width="80" /> <Slider Height="23" Margin="0,0,0,35" Name="TimeLine" VerticalAlignment="Bottom" ValueChanged="TimeLine_ValueChanged_1" Maximum="60" /> </Grid></Window>
下面是.cs文件中的功能代码:
12345678910111213141516171819202122232425262728293031323334353637383940414243444546474849505152535455565758596061626364656667686970717273 using System;using System.Collections.Generic;using System.Linq;using System.Text;using System.Windows;using System.Windows.Controls;using System.Windows.Data;using System.Windows.Documents;using System.Windows.Input;using System.Windows.Media;using System.Windows.Media.Imaging;using System.Windows.Navigation;using System.Windows.Shapes; namespace Player{ /// <summary> /// Window1.xaml 的交互逻辑 /// </summary> public partial class Window1 : Window { public Window1() { InitializeComponent(); } private void button1_Click(object sender, RoutedEventArgs e) { mediaElement1.Play(); //将音量调节到我们设定的音量值0.5 InitializePropertyValues(); } private void Pause_Click(object sender, RoutedEventArgs e) { mediaElement1.Pause(); } private void Stop_Click(object sender, RoutedEventArgs e) { mediaElement1.Stop(); } private void ChangeMediaVolume(object sender, RoutedPropertyChangedEventArgs<double> e) { mediaElement1.Volume = (double)Volume.Value; } void InitializePropertyValues() { mediaElement1.Volume = (double)Volume.Value; } private void mediaElement1_MediaOpened(object sender, RoutedEventArgs e) { //获取媒体的时间长度,并赋予进度条的Maxinum TimeLine.Maximum = mediaElement1.NaturalDuration.TimeSpan.TotalMilliseconds; } private void TimeLine_ValueChanged_1(object sender, RoutedPropertyChangedEventArgs<double> e) { //获取当前进度条的Value,也就是要播放的时间位置,定位媒体的位置 int SliderValue = (int)TimeLine.Value; TimeSpan ts = new TimeSpan(0, 0, 0, 0, SliderValue); mediaElement1.Position = ts; } }}
效果如下图所示:
其他就不多说了,要提一点的是这个进度条这样写还不能和媒体的进度一样前进,要实现这个功能的话可以用MediaTimeline,有时间可以试一试。
制作这个播放器我们要用到的一个控件是MediaElement。在WPF中有个MediaPlayer类,这个类位于System.Windows.Media命名空间下。(提示:由于MediaPlayer是基于Windows Media Player 10 或更高版本,因此,只要Windows Media Player能播放的视频格式(如.wmv, .avi, .mpg等),在MediaPlayer或MediaElement中都能播放(前提是系统中必须安装Windows Media Player 10 或更高)。)
首先从工具箱里面拖出一个MediaElement, 拖出3个按钮分别用于播放、暂停、停止,再拖出两个Slider分别用于控制播放进度和音量大小。最后再调整一下布局界面,如下图:
注意:
MediaElement 的 LoadedBehavior 属性必须设置为 Manual 才能以交互方式停止、暂停和播放媒体。
XAML代码:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | <Window x:Class="Player.Window1" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" Title="Window1" Height="269" Width="357"> <Grid> <MediaElement Source="C:\Users\Administrator\Desktop\1.wmv" Margin="0,0,0,64" Name="mediaElement1" LoadedBehavior="Manual" UnloadedBehavior="Stop" Stretch="Fill" MediaOpened="mediaElement1_MediaOpened" /> <Button Height="33" Name="Play" VerticalAlignment="Bottom" FontSize="15" FontFamily="arial" Margin="13,0,0,3" HorizontalAlignment="Left" Width="34" Click="button1_Click">►</Button> <Button Height="33" Margin="55,0,0,3" Name="Pause" VerticalAlignment="Bottom" HorizontalAlignment="Left" Width="36" Click="Pause_Click">█</Button> <Button Height="33" Margin="100,0,0,3" Name="Stop" VerticalAlignment="Bottom" HorizontalAlignment="Left" Width="36" Click="Stop_Click">●</Button> <Slider Height="27" Margin="142,0,110,2" Name="Volume" VerticalAlignment="Bottom" HorizontalContentAlignment="Left" VerticalContentAlignment="Center" Minimum="0" Maximum="1" Value="0.5" ValueChanged="ChangeMediaVolume" Width="80" /> <Slider Height="23" Margin="0,0,0,35" Name="TimeLine" VerticalAlignment="Bottom" ValueChanged="TimeLine_ValueChanged_1" Maximum="60" /> </Grid></Window> |
下面是.cs文件中的功能代码:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 | using System;using System.Collections.Generic;using System.Linq;using System.Text;using System.Windows;using System.Windows.Controls;using System.Windows.Data;using System.Windows.Documents;using System.Windows.Input;using System.Windows.Media;using System.Windows.Media.Imaging;using System.Windows.Navigation;using System.Windows.Shapes;namespace Player{ /// <summary> /// Window1.xaml 的交互逻辑 /// </summary> public partial class Window1 : Window { public Window1() { InitializeComponent(); } private void button1_Click(object sender, RoutedEventArgs e) { mediaElement1.Play(); //将音量调节到我们设定的音量值0.5 InitializePropertyValues(); } private void Pause_Click(object sender, RoutedEventArgs e) { mediaElement1.Pause(); } private void Stop_Click(object sender, RoutedEventArgs e) { mediaElement1.Stop(); } private void ChangeMediaVolume(object sender, RoutedPropertyChangedEventArgs<double> e) { mediaElement1.Volume = (double)Volume.Value; } void InitializePropertyValues() { mediaElement1.Volume = (double)Volume.Value; } private void mediaElement1_MediaOpened(object sender, RoutedEventArgs e) { //获取媒体的时间长度,并赋予进度条的Maxinum TimeLine.Maximum = mediaElement1.NaturalDuration.TimeSpan.TotalMilliseconds; } private void TimeLine_ValueChanged_1(object sender, RoutedPropertyChangedEventArgs<double> e) { //获取当前进度条的Value,也就是要播放的时间位置,定位媒体的位置 int SliderValue = (int)TimeLine.Value; TimeSpan ts = new TimeSpan(0, 0, 0, 0, SliderValue); mediaElement1.Position = ts; } }} |
效果如下图所示:
其他就不多说了,要提一点的是这个进度条这样写还不能和媒体的进度一样前进,要实现这个功能的话可以用MediaTimeline,有时间可以试一试。
WPF:关于Slider控件的一些说明
来跟随我,细数一下WPF Slider控件一些需要说明的东西。
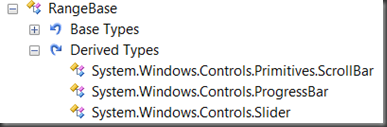
WPF的Slider控件继承自RangeBase类型,同继承自RangeBase的控件还有ProgressBar和ScrollBar,这类控件都是在一定数值范围内表示一个值的用途。
首先注意而RangeBase是基于浮点double类型的,不是基于整数int的,WPF中的许多度量单位都是基于浮点的。
对于Slider来说,RangeBase的Minimum(最小值)默认是0,Maximum(最大值)默认是10,Value(当前值)默认是0。
接下来就是RangeBase的剩余两个变量,SmallChange和LargeChange。SmallChange用来当Slider有焦点时,使用键盘的左右箭头来改变值的大小,而LargeChange则是点击Slider条的空白部分造成值的改变大小(和滚动条类似)。
SmallChange默认是0.1,LargeChange默认是1。
注意由于浮点数的表示涉及到精度的问题,某些值的表示无法准确而只能存储成近似值,所以一个空空的默认Slider会有如下问题:
首先XAML,一个默认Slider,下面一个TextBlock绑定Value属性来显示当前值:
<Slider Name="slider"/>
<TextBlock Text="{Binding ElementName=slider,Path=Value}"/>
运行程序,如果你从左往右按住右箭头(这样是SmallChange:0.1),结果会是:
而如果把值先设置成最右的10,然后按住左箭头从右往左滑动,结果会是:
问题看到了吧,Slider不仅把内部丑陋的冗长小数显示出来,而且还由于浮点数精度问题显示的值还不一样,上面两个图本来显示的都是8.3这个数。
由于Slider是基于RangeBase的,后者又是基于浮点数的,所以滑动值时作出的改变肯定是按浮点数的方式改变的,改变后的结果不一定是整数,为此我们可以吧Slider分成一段一段的,然后每一个段代表一个整数,让Slider仅在这些段中滑动,这个段就是Slider中所谓的”Tick”。具体每段的间隔可以用TickFrequency来设置,这个TickFrequency默认已经是1的,但是为了让Slider在Tick中移动,还需要设置IsSnapToTickEnabled属性。
这样的话:
<Slider Name="slider" IsSnapToTickEnabled="True"/>
<TextBlock Text="{Binding ElementName=slider,Path=Value}"/>
结果就是无论怎样移动Slider的位置,值都会是整数。
不过Slider的Tick默认是不显示的,TickPlacement默认是None,通过调节TickPlacement,我们可以让Slider的Tick显示出来:
<Slider Name="slider" IsSnapToTickEnabled="True" TickPlacement="Both"/>
结果:可以看到由于TickPlacement设置成了Both,Slider上下出现了两列小点代表Tick。
上面都是按照TickFrequency均匀分布的Tick,Slider还有一个Ticks属性(类型是DoubleCollection)可以完全自定义所有Tick,Ticks被定义后,TickFrequency就没有意义了,如下代码:
<Slider Name="slider" IsSnapToTickEnabled="True" TickPlacement="Both" Ticks="0.5 1.0 1.5 3.0"/>
仔细观察Slider,它的Tick会按照Ticks属性的定义变成这样:
有了上述知识,我们可以把WPF得Slider控件调整地再人性化一些,如下代码:
<StackPanel>
<UniformGrid Columns="3" Rows="1" Margin="1">
<TextBlock Text="{Binding ElementName=slider,Path=Minimum}"
TextAlignment="Left"/>
<TextBlock Text="{Binding ElementName=slider,Path=Value}"
TextAlignment="Center"/>
<TextBlock Text="{Binding ElementName=slider,Path=Maximum}"
TextAlignment="Right"/>
</UniformGrid>
<Slider Name="slider"
IsSnapToTickEnabled="True"
TickPlacement="TopLeft"
/>
</StackPanel>
运行结果:
最后WPF的Slider还支持把一部分范围的选项高亮化(也就是所谓的SelectionRange:选择范围),没有什么实际意义,仅仅是界面上的高亮,不过还是很有意思的。实现需要设置Slider的IsSelectionRangeEnabled为True,接着设置SelectionStart和SelectionEnd来标记具体范围。
如下代码:
<Slider Name="slider" IsSnapToTickEnabled="True" TickPlacement="Both"
IsSelectionRangeEnabled="True"
SelectionStart="2" SelectionEnd="5"/>
<TextBlock Text="{Binding ElementName=slider,Path=Value}"/>
运行结果:
另外Slider控件还有Direction属性可以调节显示方向,IsDirectionReversed属性反转方向,Delay属性控制内部RepeatButton的重复时段还有一些关于提示框的显示设置,这些属性相对使用上比较少见(或者较好理解)这里就不多讲了,读者可以根据需求浏览MSDN。
:D
作者:Mgen本文版权归作者所有,欢迎以网址(链接)的方式转载,不欢迎复制文章内容的方式转载,其一是为了在搜索引擎中去掉重复文章内容,其二复制后的文章往往没有提供本博客的页面格式和链接,造成文章可读性很差。望有素质人自觉遵守上述建议。
如果一定要以复制文章内容的方式转载,必须在文章开头标明作者信息和原文章链接地址。否则保留追究法律责任的权利。
来跟随我,细数一下WPF Slider控件一些需要说明的东西。
WPF的Slider控件继承自RangeBase类型,同继承自RangeBase的控件还有ProgressBar和ScrollBar,这类控件都是在一定数值范围内表示一个值的用途。
首先注意而RangeBase是基于浮点double类型的,不是基于整数int的,WPF中的许多度量单位都是基于浮点的。
对于Slider来说,RangeBase的Minimum(最小值)默认是0,Maximum(最大值)默认是10,Value(当前值)默认是0。
接下来就是RangeBase的剩余两个变量,SmallChange和LargeChange。SmallChange用来当Slider有焦点时,使用键盘的左右箭头来改变值的大小,而LargeChange则是点击Slider条的空白部分造成值的改变大小(和滚动条类似)。
SmallChange默认是0.1,LargeChange默认是1。
注意由于浮点数的表示涉及到精度的问题,某些值的表示无法准确而只能存储成近似值,所以一个空空的默认Slider会有如下问题:
首先XAML,一个默认Slider,下面一个TextBlock绑定Value属性来显示当前值:
<Slider Name="slider"/>
<TextBlock Text="{Binding ElementName=slider,Path=Value}"/>
运行程序,如果你从左往右按住右箭头(这样是SmallChange:0.1),结果会是:
而如果把值先设置成最右的10,然后按住左箭头从右往左滑动,结果会是:
问题看到了吧,Slider不仅把内部丑陋的冗长小数显示出来,而且还由于浮点数精度问题显示的值还不一样,上面两个图本来显示的都是8.3这个数。
由于Slider是基于RangeBase的,后者又是基于浮点数的,所以滑动值时作出的改变肯定是按浮点数的方式改变的,改变后的结果不一定是整数,为此我们可以吧Slider分成一段一段的,然后每一个段代表一个整数,让Slider仅在这些段中滑动,这个段就是Slider中所谓的”Tick”。具体每段的间隔可以用TickFrequency来设置,这个TickFrequency默认已经是1的,但是为了让Slider在Tick中移动,还需要设置IsSnapToTickEnabled属性。
这样的话:
<Slider Name="slider" IsSnapToTickEnabled="True"/>
<TextBlock Text="{Binding ElementName=slider,Path=Value}"/>
结果就是无论怎样移动Slider的位置,值都会是整数。
不过Slider的Tick默认是不显示的,TickPlacement默认是None,通过调节TickPlacement,我们可以让Slider的Tick显示出来:
<Slider Name="slider" IsSnapToTickEnabled="True" TickPlacement="Both"/>
结果:可以看到由于TickPlacement设置成了Both,Slider上下出现了两列小点代表Tick。
上面都是按照TickFrequency均匀分布的Tick,Slider还有一个Ticks属性(类型是DoubleCollection)可以完全自定义所有Tick,Ticks被定义后,TickFrequency就没有意义了,如下代码:
<Slider Name="slider" IsSnapToTickEnabled="True" TickPlacement="Both" Ticks="0.5 1.0 1.5 3.0"/>
仔细观察Slider,它的Tick会按照Ticks属性的定义变成这样:
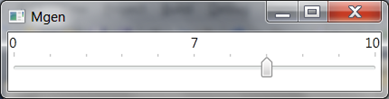
有了上述知识,我们可以把WPF得Slider控件调整地再人性化一些,如下代码:
<StackPanel>
<UniformGrid Columns="3" Rows="1" Margin="1">
<TextBlock Text="{Binding ElementName=slider,Path=Minimum}"
TextAlignment="Left"/>
<TextBlock Text="{Binding ElementName=slider,Path=Value}"
TextAlignment="Center"/>
<TextBlock Text="{Binding ElementName=slider,Path=Maximum}"
TextAlignment="Right"/>
</UniformGrid>
<Slider Name="slider"
IsSnapToTickEnabled="True"
TickPlacement="TopLeft"
/>
</StackPanel>
运行结果:
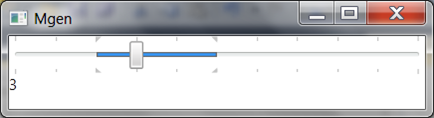
最后WPF的Slider还支持把一部分范围的选项高亮化(也就是所谓的SelectionRange:选择范围),没有什么实际意义,仅仅是界面上的高亮,不过还是很有意思的。实现需要设置Slider的IsSelectionRangeEnabled为True,接着设置SelectionStart和SelectionEnd来标记具体范围。
如下代码:
<Slider Name="slider" IsSnapToTickEnabled="True" TickPlacement="Both"
IsSelectionRangeEnabled="True"
SelectionStart="2" SelectionEnd="5"/>
<TextBlock Text="{Binding ElementName=slider,Path=Value}"/>
运行结果:
另外Slider控件还有Direction属性可以调节显示方向,IsDirectionReversed属性反转方向,Delay属性控制内部RepeatButton的重复时段还有一些关于提示框的显示设置,这些属性相对使用上比较少见(或者较好理解)这里就不多讲了,读者可以根据需求浏览MSDN。
:D
本文版权归作者所有,欢迎以网址(链接)的方式转载,不欢迎复制文章内容的方式转载,其一是为了在搜索引擎中去掉重复文章内容,其二复制后的文章往往没有提供本博客的页面格式和链接,造成文章可读性很差。望有素质人自觉遵守上述建议。
如果一定要以复制文章内容的方式转载,必须在文章开头标明作者信息和原文章链接地址。否则保留追究法律责任的权利。
在WPF中创建带有刻度线的滑动条
WPF中自带的Slider滑动条,值是double型的,在整个MinValue和MaxValue之间连续变化取值。如果要把它做成离散取值(比如几个整数值)的,则需要手动指定以下几个属性:
- TickFrequency:每个刻度之间的间隔
- IsSnapToTickEnabled:设为True,则对齐到刻度
- TickPlacement:刻度位于滑动条的哪一边
而Blend中列在右边的SmallChange和LargeChange跟这个功能毫无关系,千万别被骗-_-
比如我想设计一个拾取从3到10之间整数的滑动条,可以设置按下面的设置。
 <Slider Margin="3" x:Name="sliderTimes" Minimum="3" Value="5" SmallChange="1" LargeChange="2" IsSnapToTickEnabled="True"></Slider>
<Slider Margin="3" x:Name="sliderTimes" Minimum="3" Value="5" SmallChange="1" LargeChange="2" IsSnapToTickEnabled="True"></Slider>