在 Angular 或 Vue 部署到 IIS 上会遇到的问题,不能刷新,一刷新就会出现404,其原因就是自定义路由,下面我们来将这个问题解决。
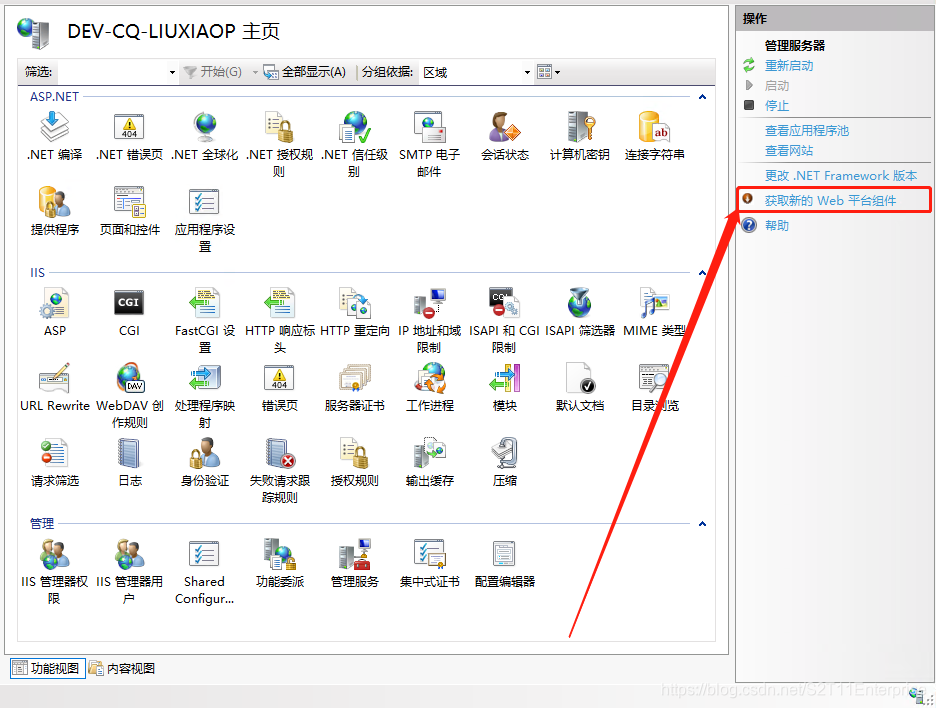
1.从 IIS “获取新的 Web 平台组件”

2.进入 iis.net 官方网站去下载 WebPlatformInstaller_x64_en-US.msi 扩展程序。整个安装过程只需要点 Install 即可,无需配置。

3.再次点击“获取新的 Web 平台组件”时会弹出扩展组件管理界面。

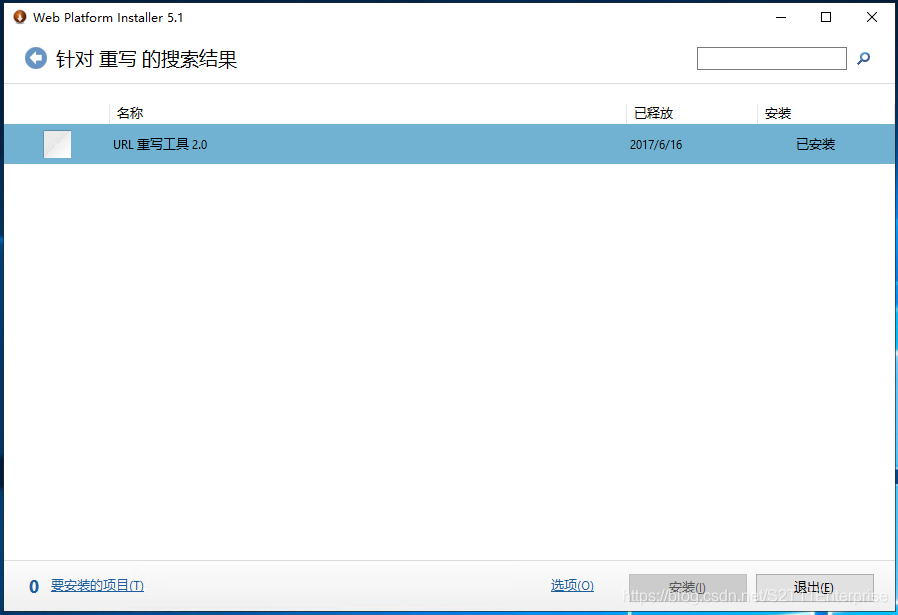
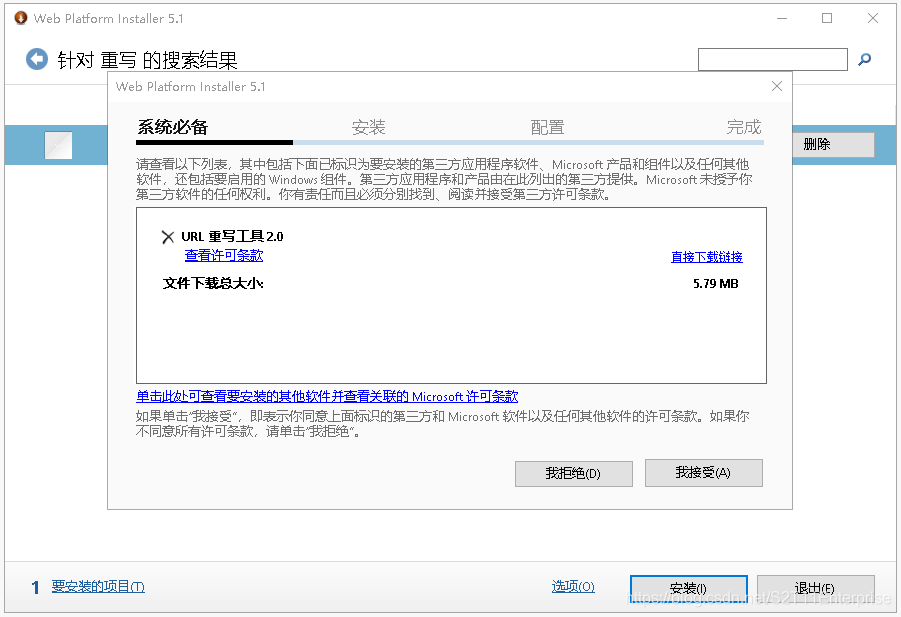
4.加载完成后出现扩展管理界面,通过右上方的搜索框搜索“重写”,英文版系统搜索“rewrite”,然后点击添加即可。如图本地目前已成功添加。
安装完成后可将下载的 rewrite_amd64.msi 文件保存起来,以后在新环境中直接运行安装 rewrite_amd64.msi 就能解决了,扩展管理组件并不是必要条件。




5.重写扩展组件安装完成,最后将 web.config 添加进去就能愉快的刷新了。
<?xml version="1.0" encoding="UTF-8"?>
<configuration>
<system.webServer>
<rewrite>
<rules>
<rule name="AngularJS" stopProcessing="true">
<match url=".*" />
<conditions logicalGrouping="MatchAll">
<add input="{REQUEST_FILENAME}" matchType="IsFile" negate="true" />
<add input="{REQUEST_FILENAME}" matchType="IsDirectory" negate="true" />
</conditions>
<action type="Rewrite" url="/" />
</rule>
</rules>
</rewrite>
</system.webServer>
</configuration>将 web.config 放到 IIS 根目录即生效。可将该文件添加至解决方案,这样每次发布时就能自动打包,这样会剩下一些烦恼。