构建dubbo-demo-consumer,可以使用和dubbo-demo-service的流水线来构建
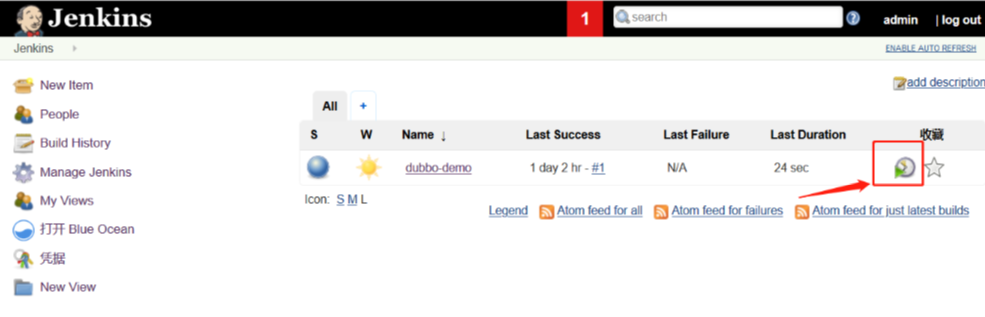
1.登录jenkins构建dubbo-demo-consumer

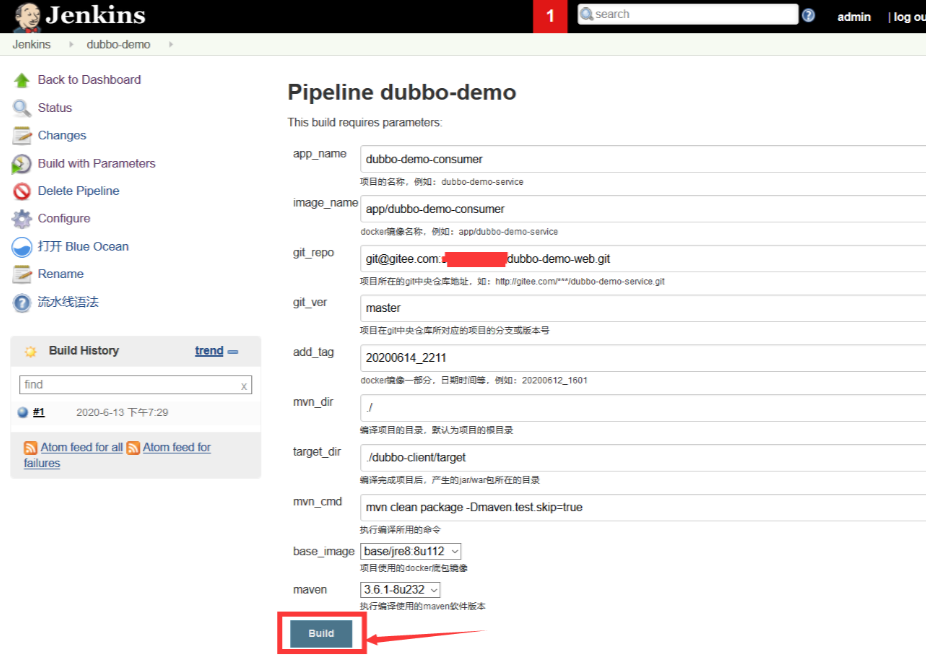
2.填写构建dubbo-demo-consumer的信息

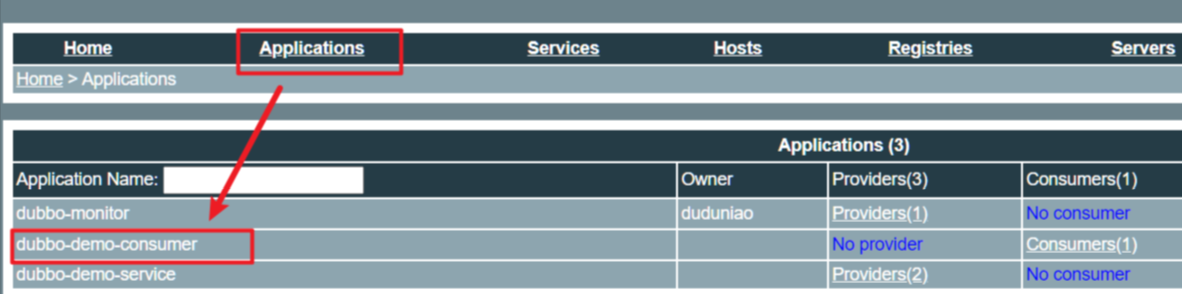
构建完成了dubbo-demo-consumer(消费者)

3.登录harbor仓库查看是否已经上传到app项目

4.DNS解析域名demo.fx.com
[root@hdss7-11 ~]# vim /var/named/fx.com.zone $ORIGIN fx.com. $TTL 600 ; 10 minutes @ IN SOA dns.fx.com. dnsadmin.fx.com. ( 2020061011 ; serial 10800 ; refresh (3 hours) 900 ; retry (15 minutes) 604800 ; expire (1 week) 86400 ; minimum (1 day) ) NS dns.fx.com. $TTL 60 ; 1 minute dns A 10.4.7.11 harbor A 10.4.7.200 k8s-yaml A 10.4.7.200 traefik A 10.4.7.10 dashboard A 10.4.7.10 zk1 A 10.4.7.11 zk2 A 10.4.7.12 zk3 A 10.4.7.21 jenkins A 10.4.7.10 dubbo-monitor A 10.4.7.10 demo A 10.4.7.10 [root@hdss7-11 ~]# systemctl restart named [root@hdss7-11 ~]# dig -t A demo.fx.com @10.4.7.11 +short
5.准备dubbo-demo-consumer(消费者)的资源配置清单
deployment.yaml
[root@hdss7-200 dubbo-demo-consumer]# vim deployment.yaml kind: Deployment apiVersion: extensions/v1beta1 metadata: name: dubbo-demo-consumer namespace: app labels: name: dubbo-demo-consumer spec: replicas: 1 selector: matchLabels: name: dubbo-demo-consumer template: metadata: labels: app: dubbo-demo-consumer name: dubbo-demo-consumer spec: containers: - name: dubbo-demo-consumer image: harbor.fx.com/app/dubbo-demo-consumer:master_20200202_1630 env: - name: JAR_BALL value: dubbo-client.jar imagePullPolicy: IfNotPresent imagePullSecrets: - name: harbor terminationGracePeriodSeconds: 30 strategy: type: RollingUpdate rollingUpdate: maxUnavailable: 1 maxSurge: 1 revisionHistoryLimit: 7 progressDeadlineSeconds: 600
service.yaml
[root@hdss7-200 dubbo-demo-consumer]# vim service.yaml kind: Service apiVersion: v1 metadata: name: dubbo-demo-consumer namespace: app spec: ports: - protocol: TCP port: 80 targetPort: 8080 selector: app: dubbo-demo-consumer
Ingress.yaml
[root@hdss7-200 dubbo-demo-consumer]# vim Ingress.yaml kind: Ingress apiVersion: extensions/v1beta1 metadata: name: dubbo-demo-consumer namespace: app spec: rules: - host: demo.fx.com http: paths: - path: / backend: serviceName: dubbo-demo-consumer servicePort: 80
6.准备dubbo-demo-consumer(消费者)的资源配置清单
[root@hdss7-21 ~]# kubectl apply -f http://k8s-yaml.fx.com/dubbo-demo-consumer/deployment.yaml [root@hdss7-21 ~]# kubectl apply -f http://k8s-yaml.fx.com/dubbo-demo-consumer/service.yaml [root@hdss7-21 ~]# kubectl apply -f http://k8s-yaml.fx.com/dubbo-demo-consumer/Igress.yaml
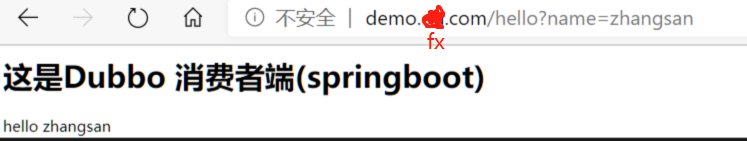
7.验证