内容提要:
- 标题字(h1最大~h6最小)标记语法及属性语法
- 文本格式化标记类型与作用
- 使用字体font标记
- 使用段落与排版标记
- 使用各类格式化标记设计简易的Web页面
Web页面设计原则
- 简洁:满足人们的实用和需求为目标,要求简练、准确。
- 一致性:网站中各个页面使用相同的页边距,页面中的每个元素与整个页面以及站点的色彩和风格上的一致性。
- 好的对比度:对比度的目的强调突出关键内容,以吸引浏览者,鼓励他们去发掘更深层次的内容。
向Web页面添加文字信息
- 基本语法:
- <body>在这里添加内容</body>
- 语法说明:
- body中定义文档的主体。
- body中包含文档的所有内容(如文本、超链接、图像、表格、列表、声音和视频等)。
- body标记所包含的内容会显示在页面上。
标记字标记
-
标题是通过<h1> ~ <h6>等标记进行定义的。
-
基本语法:
-
<h1 align="lift|center|right|justify">1号标题 字</h1>
-
例如:
<h1 align="center">Web前端开发技术</h1> <h2 align="left">Web前端开发技术</h2> <h3 align="center">Web前端开发技术</h3> <h4 align="right">Web前端开发技术</h4> <h5 align="justify">Web前端开发技术</h5> <h6 align="center">Web前端开发技术</h6>
-
-
添加空格和特殊符号
-
在HTML文件中,添加空格的方式与其他文档添加空格的方式不同,网页中通过代码控制来添加空格,而在其他编辑器中通过键盘空格键来输入空格。
-
基本语法
<body> <®× </body>注:在body标记内无论输入多少空格、回车符,页面在显示时都会忽略。
-
在HTML文件中,插入特殊字符
显示结果 说明 Entity Name Entity Number 显示一个空格   < 小于 < < > 大于 > > & &符号 & & " 双引号 " " © 版权 © © ® 注册商标 ® ® × 乘号 × × ÷ 除号 ÷ ÷ -
在HTML文件中,插入特殊字符案例
<!-- 在body标记内无论输入多少空格、回车符,页面在显示时都会忽略 --> <p>空格 </p> <p>大于></p> <p>小于<</p> <p>逻辑与&</p> <p>版权©</p> <p>注册®</p> <p>乘号×</p> <p>除号÷</p>
-
格式化文本标记
文本修饰标记各类浏览器均支持,各类网页开发工具中仍然有这类标记。常见的文本修饰标记如下表所示。
| 标记 | 说明 |
|---|---|
| <b>软件工程专业!</b> | 定义粗体 |
| <i>软件工程专业!</i> | 定义斜体 |
| <u>软件工程专业!</u> | 定义下划线 |
| <del>软件工程专业!</del> | 定义删除线 |
| <sup>软件工程专业!</sup> | 定义上标 |
| <sub>软件工程专业!</sub> | 定义下标 |
| <strong>软件工程专业!</strong> | 定义粗体 |
| <em>软件工程专业!</em> | 定义斜体 |
| <small>软件工程专业!</small> | 变小字号 |
| <big>软件工程专业!</big> | 变大字号 |
-
案例1:
<b>This text is bold<` <br> <strong>This text is strong</strong> <br> <big>This text is big</big> <br> <em>This text is emphasized</em> <br> <i>This text is italic</i> <br> <small>This text is small</small> <br> This text is contains<sub>subcript</sub> <br> This text is contains<sup>superscript</sup>

-
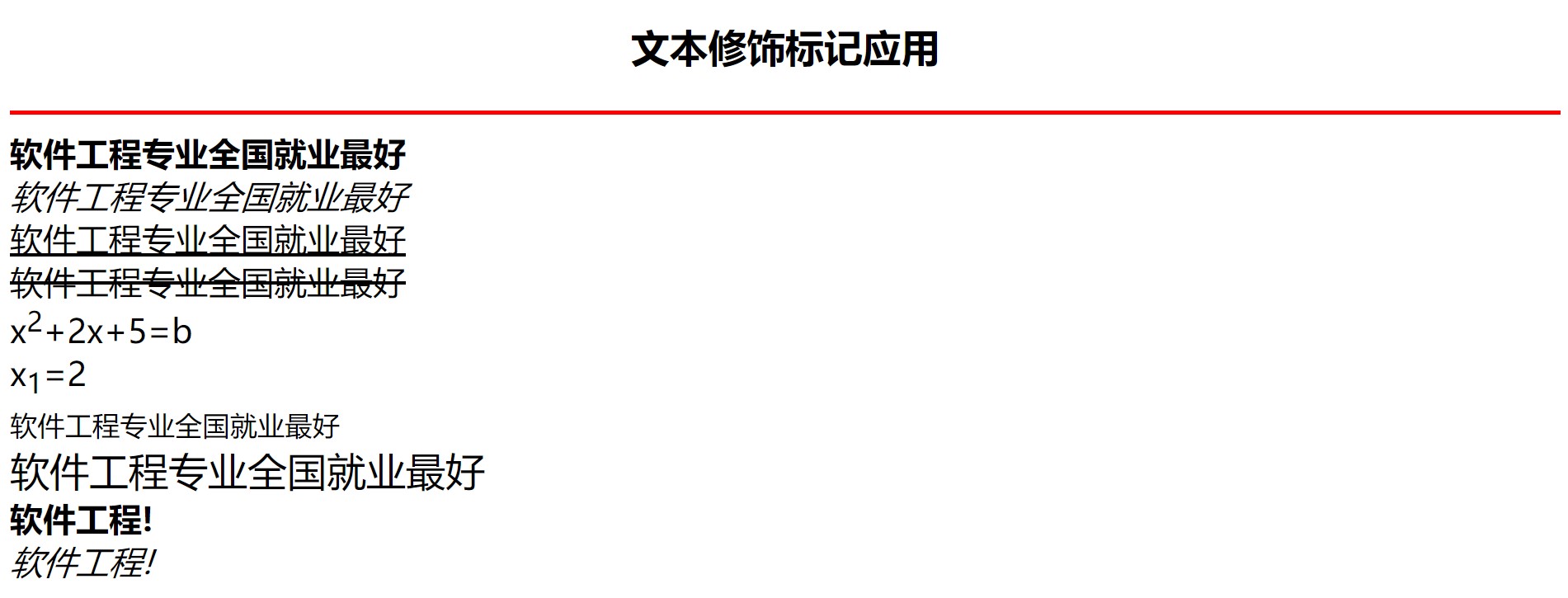
案例2:
<body> <h3 align="center">文本修饰标记应用</h3> <hr size="2" color="red"> <b>软件工程专业全国就业最好</b><br> <i>软件工程专业全国就业最好</i><br> <u>软件工程专业全国就业最好</u><br> <del>软件工程专业全国就业最好</del><br> x<sup>2</sup>+2x+5=b<br> x<sub>1</sub>=2<br> <small>软件工程专业全国就业最好</small><br> <big>软件工程专业全国就业最好</big><br> <strong>软件工程!</strong><br> <em>软件工程!</em> </body>

-
字体font标记:
-
font标记用来改变默认的字体、颜色、大小等属性,这些更改分别通过不同的属性定义完成。
-
基本语法:<font face=" " size=" " color=" "> 内容 </font>
-
属性说明:
属性 值 说明 size +1+7,-1-7 数字越大字号越大 color rgb、#rrggbb、color name 规定文本的颜色。可以使用rgb函数、十六进制数、颜色英文名称来表达 face 字体1,字体2,字体n face属性可以有多个值,用逗号分隔。字体使用方式为从左到右依次使用。只要前面的字体不存在,则使用后一个,都不存在则默认使用“宋体”。 -
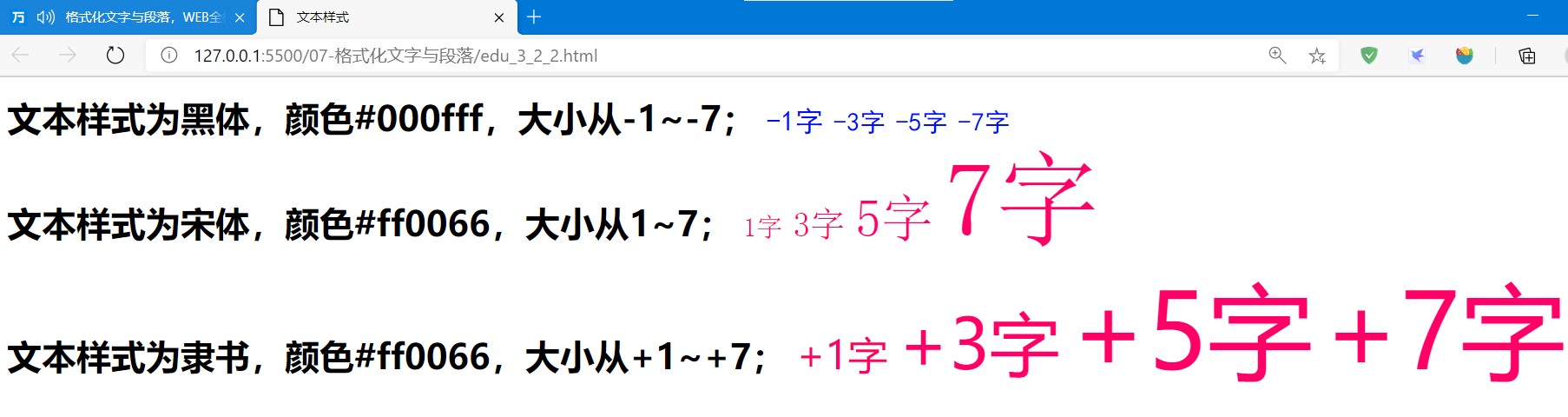
案例:
<body> <strong>文本样式为黑体,颜色#000fff,大小从-1~-7;</strong> <font face="黑体" size="-1" color="#000fff">-1字</font> <font face="黑体" size="-3" color="#000fff">-3字</font> <font face="黑体" size="-5" color="#000fff">-5字</font> <font face="黑体" size="-7" color="#000fff">-7字</font><br> <strong>文本样式为宋体,颜色#ff0066,大小从1~7;</strong> <font face="宋体" size="1" color="#ff0066">1字</font> <font face="宋体" size="3" color="#ff0066">3字</font> <font face="宋体" size="5" color="#ff0066">5字</font> <font face="宋体" size="7" color="#ff0066">7字</font><br> <strong>文本样式为隶书,颜色#000fff,大小从+1~+7;</strong> <font face="隶体" size="+1" color="#ff0066">+1字</font> <font face="隶体" size="+3" color="#ff0066">+3字</font> <font face="隶体" size="+5" color="#ff0066">+5字</font> <font face="隶体" size="+7" color="#ff0066">+7字</font> </body> -

格式化文本标记-续
-
计算机输出标记:常用的计算机输出标记如下表所示:
标签 说明 <code> </code> 定义计算机代码 <kbd> </kdb> 定义键盘码 <samp> </samp> 定义计算机代码样本 <tt> </tt> 定义打字机代码 <var> </var> 定义变量 <pre> </pre> 定义预格式文本 -
预格式化标记<pre>
-
<pre> </pre>标记对网页中的文字段落进行预格式化,浏览器会完整保留设计者在源文件中所定义的格式,包括各种空格、缩进以及其他特殊格式。
-
基本语法:<pre> 预格式化文本 </pre>
-
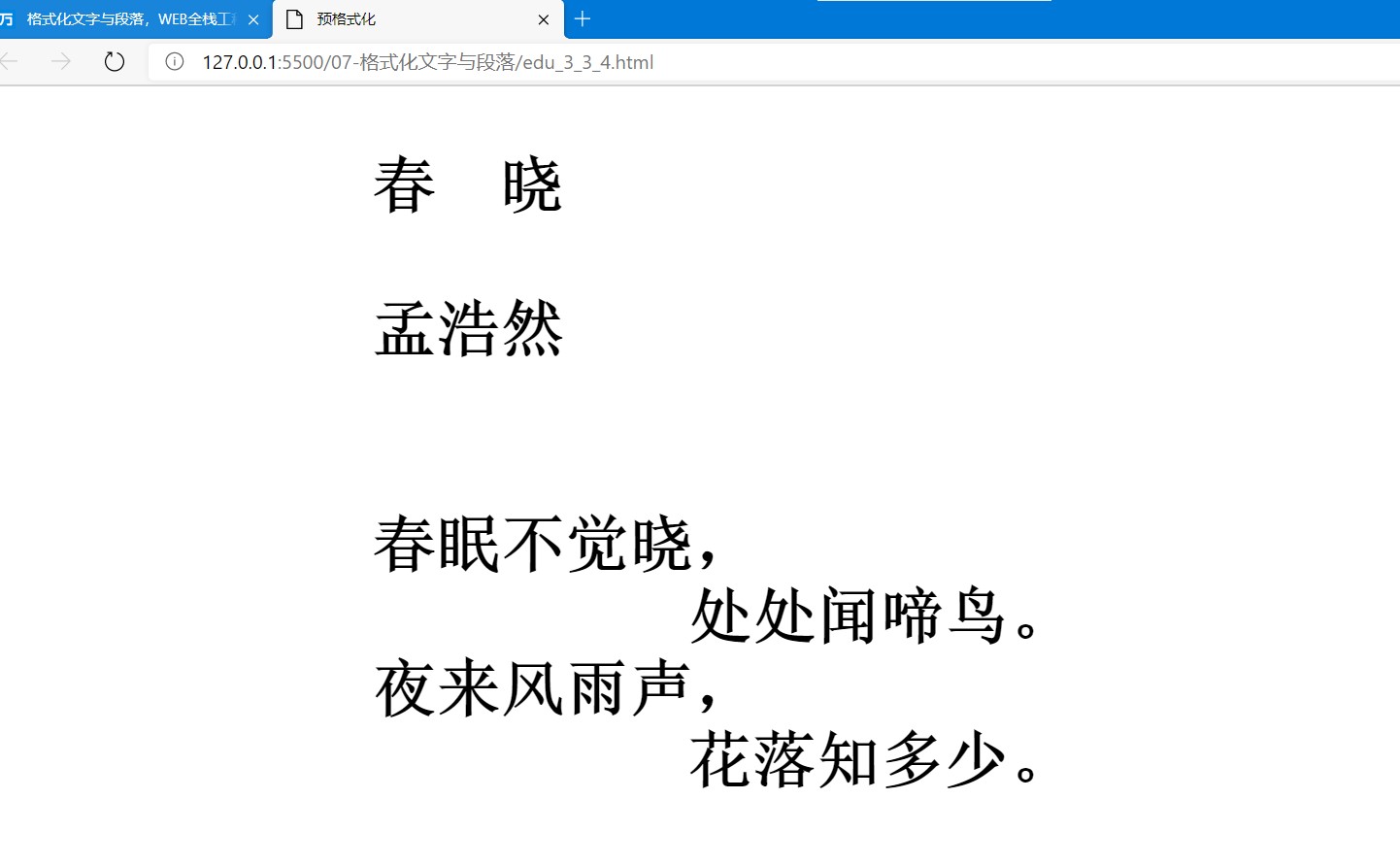
案例:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>预格式化</title> </head> <body> <h1> <pre> 春 晓 孟浩然 春眠不觉晓, 处处闻啼鸟。 夜来风雨声, 花落知多少。 </pre> </h1> </body> </html>
-

格式化文本标记-续
-
引用和术语标记:常用的引用和术语标记如下表所示。
标记 主要用途 <abbr>etc.</abbr> 定义缩写 <address>江苏南京市</address> 定义地址 <blockquote>长的引用</blockquote> 定义长的引用 <cite>引用、引证</cite> 定义引用、引证 <q>引用短语</q> 定义短的引用语,IE看不到引号,其余可以 <dfn>定义项目</dfn> 定义一个定义项目 - <blockquote>标签和<q>标签都表示“引用”
- 区别:
- 格式不同
- <q>:q标签是行内元素,在内容的开始和结尾处会包有引号。
- <blockquote>:blockquote是块级元素,默认带有左右40px的外间距,不带引号。
- 语义不同
- <q>:引用的是小段文字。
- <blockquote>:引用的是大段的内容块。
- 格式不同
- 区别:
- <blockquote>标签和<q>标签都表示“引用”
-
<abbr> </abbr>
-
通过对缩写进行标记,您能够为浏览器、拼写检查和搜索引擎提供有用的信息。
-
假如用了ABBR及ACRONYM标签,只需要把鼠标指到缩写词上就会显示完整的意思。
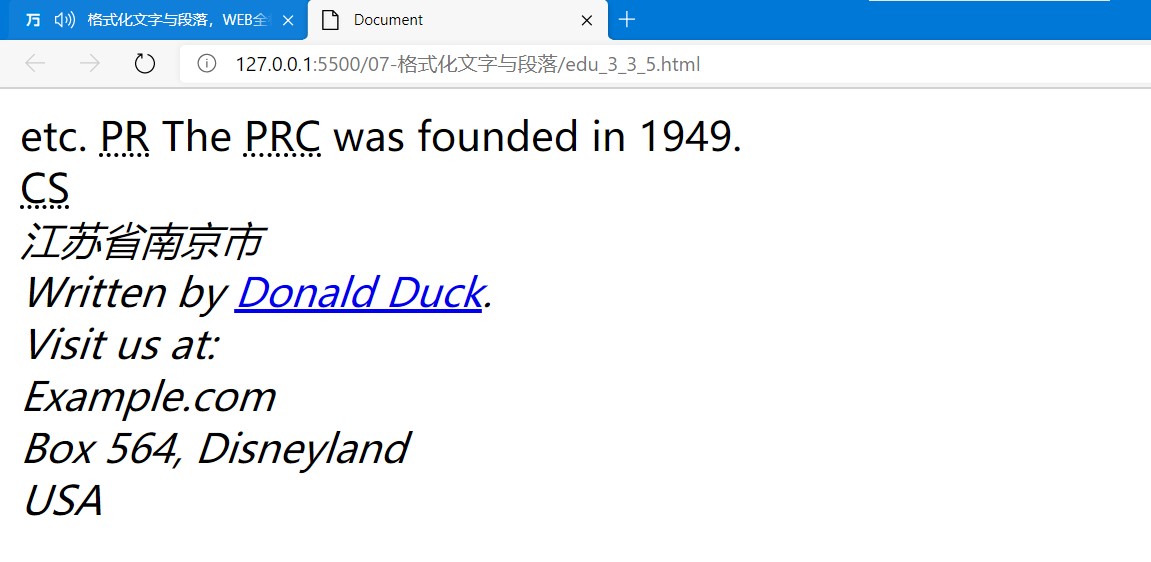
<body> <abbr>etc.</abbr> <abbr title="PageRank">PR</abbr> The <abbr title="People's Republic of China">PRC</abbr> was founded in 1949. <br><acronym title="Client Server">CS</acronym> <address>江苏省南京市</address> <address> Written by <a href="mailto:webmaster@example.com">Donald Duck</a>.<br> Visit us at:<br> Example.com<br> Box 564, Disneyland<br> USA </address> </body>
-

段落与排版标记
网页的外观是否美观,很大程度上取决于其排版。在页面中出现大段的文字,通常采用分段进行规划,对换行也有极其严格的划分。
-
段落标记<p>
-
段落<p>标记用来起始一个段落,它是一个块级元素。段落p标记会自动在其前后创建一些空白,而<br>换行符前后没有留白,另外<div>也是段落标记。
-
基本语法:<p align="left|center|right">段落正文内容</p>
-
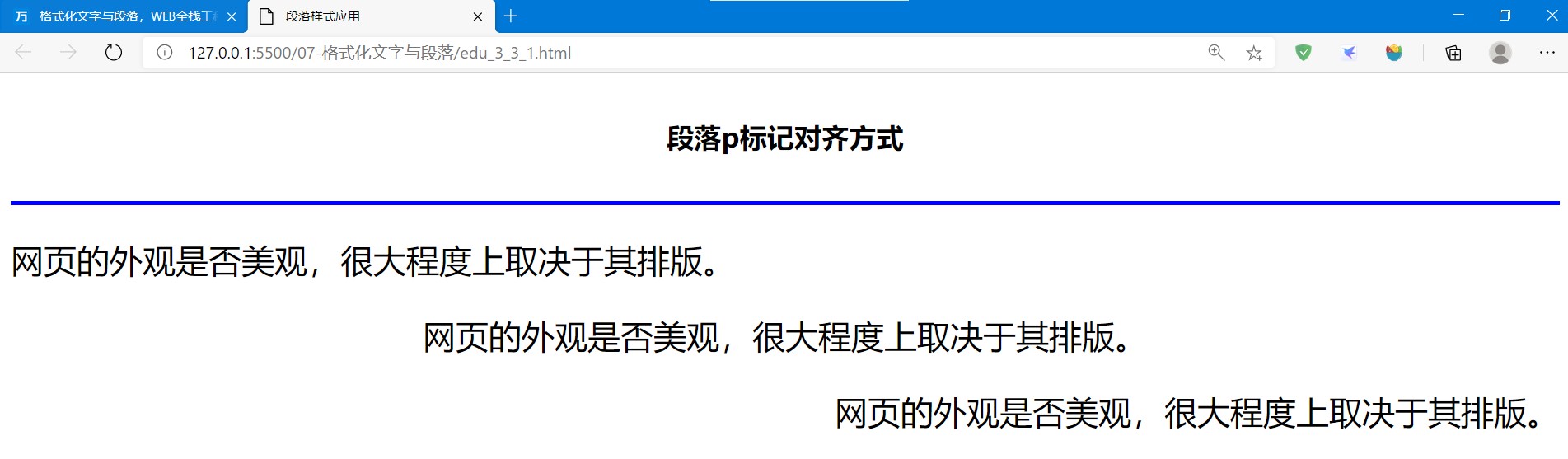
案例:
<body> <h5 align="center">段落p标记对齐方式</h5> <hr color="blue"> <p align="left">网页的外观是否美观,很大程度上取决于其排版。</p> <p align="center">网页的外观是否美观,很大程度上取决于其排版。</p> <p align="right">网页的外观是否美观,很大程度上取决于其排版。</p> </body>
-

-
换行标记<br>
- 基本语法:<br> 换行
- 文档中,<br>元素属于单个标记,表示插入换行符。
- 例如:<p>段落正文内容<br>另起一行</p>
-
水平分割线标记<hr>
-
<hr>元素可以让浏览器显示一条细线以分隔两个区域。
-
基本语法:<hr size=" " color=" " width=" " align=" ">
属性 值 说明 width 像素px或百分比 设置水平线宽度 size 整数,单位px 设置水平线高度 color rgb函数、十六进制数、颜色英文名称 设置水平线颜色 align left、center、right 设置水平线对齐方式 -
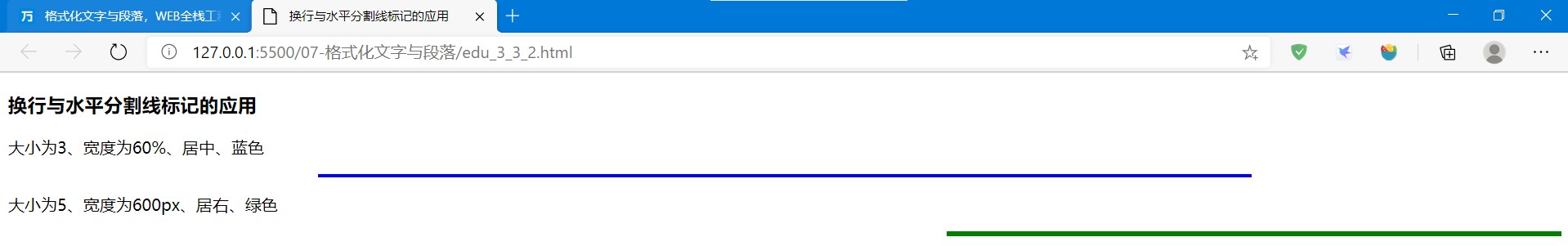
案例:
<body> <h3>换行与水平分割线标记的应用</h3> <p>大小为3、宽度为60%、居中、蓝色</p> <hr size="3" width="60%" align="center" color="blue"> <p>大小为5、宽度为600px、居右、绿色</p> <hr size="5" width="600" align="right" color="green"> </body>
-

-
段落缩进标记<blockquote>
段落缩进(也称为“块引用”),blockquote标记引用的内容必须是块级标记,浏览器在blockquote标记前后添加了换行,并增加了外边距。
-
一对blockquote标记能够向右缩进5个英文字符的位置。
-
基本语法:<blockquote>需要缩进的内容</blockquote>
-
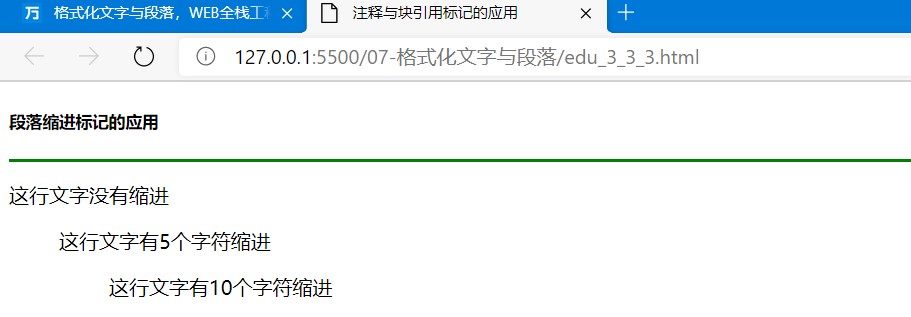
案例:
<body> <h5>段落缩进标记的应用</h5> <hr color="green"> <p>这行文字没有缩进</p> <blockquote>这行文字有5个字符缩进</blockquote> <blockquote> <blockquote>这行文字有10个字符缩进</blockquote> </blockquote> </body>
-

Web页面设计实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>教育信息化"十三五"规划报告</title>
</head>
<body>
<h2 align="center">2016-2021年教育信息化行业深度分析及“十三五”发展规划指导报告</h2>
<hr size="3" color="red" width="100%" />
<br>
<pre>
细分报告: 教育信息化市场研究报告 教育信息化市场调查报告 教育信息化前景预测报告
教育信息化市场分析报告 教育信息化市场评估报告 教育信息化重点企业报告
教育信息化发展前景报告 教育信息化投资规划报告 教育信息化深度研究报告
教育信息化投资前景报告 教育信息化项目调研报告
</pre>
<hr size="1" color="blue" width="100%" />
<h3>报告导读</h3>
<p> 本报告从国际教育信息化发展、国内教育信息化政策环境及发展、研发动态、进出口情况、
重点生产企业、存在的问题及对策等多方面多角度阐述了教育信息化市场的发展,并在此基础上对教育信息化的发展前
景做出了科学的预测,最后对教育信息化投资潜力进行了分析。
</p>
<h3>郑重声明</h3>
<p>
<blockquote>
本报告由中国报告大厅出版发行,报告著作权归宇博智业所有。本报告是宇博智业的研究与统计成果,有偿提供给
购买报告的客户使用。未获得宇博智业书面授权,任何网站或媒体不得转载或引用,否则宇博智业有权依法追究其
法律责任。如需订阅研究报告,请直接联系本网站,以便获得全程优质完善服务。
</blockquote>
</p>
<hr size="1" width="100%" color="#000fff" />
<p align="center">
Copyrignt©中国报告大厅 京ICP备11010647号-2京公网安备11010502024380
</p>
</body>
</html>

小结
- 格式化文字与段落的各种标记,包括标题字标记、字体标记、文本修饰标记以及段落相关的标记。
- <h1>~<h6>是标题字标记,通过align属性设置标题字的对齐方式。
- 空格与特殊字符都需要通过代码控制来添加。
- 设置字体font标记的属性改变字体、颜色、大小。文本修饰标记对文本进行一些特殊的修饰。
- 段落与排版标记会使网页文字显得更加清晰。
- 段落p标记、换行br标记、水平分割线hr标记、注释ruby标记、段落缩进blockquote标记的使用方法。
- 在网页设计中,对网页的文字进行必要的布局并添加页面效果,从而使网页更加美观和丰富。