4.数据库服务器配置(Oracle和LR相冲突,不要安装在一台电脑上,如果在一台电脑上,启动LR之前要把Oracle所有服务关闭)
(1)在服务器上安装Oracle
(2)设置登录名和密码
(3)导出开发环境下的数据库
(4)导入到测试环境下的数据库中
注:服务器上已安装了Oracle,就直接进行(3)、(4)步骤
补充常用软件:
1. Navicat Premium 11/sqldeveloper可以访问、查看及操作数据库。
2. Notepad++ 可以用它打开代码和简单操作,比文本清晰、实用。
三、写用例和场景设计
1. 性能用例与功能用例中的正常流程相同(只要项目的业务流程不变,性能测试用例一般不需要更改)
2. 场景设计(先要制定一份基本标准)
(1) 数据库中最少要有多少条数据(按照项目启用2年后的标准)
(2) 并发Vusers数 (并发与在线按照1:10)
(3)Vusers数加载的方式
(4)运行时间
(5)退出方式
(6)事务平均响应时间
(7)硬件配置
Eg:苏州农业移动执法项目场景设计
1.负载场景
(1)并发数:50
(2)每15s加载10个Vusers
(3)运行时间:20m
(4)退出方式:15s退出10个Vusers
(5)登录的事务平均响应时间:3s
2.综合场景
(1)并发数:50
(2)迭代时间:30至60s
(3)思考时间:3s
(4)无集合点
注:在做负载测试之前,一定要先做基准测试,所以场景设计中可含有基准场景
四、造数据
1. 在做性能测试之前,数据库中的数量一定不能为空或过少,否则不符合实际的情况。2. 用Oracle语句
Eg:
(1)insert into T_USER (USER_ID,COMPANYID)
select '116' ,'1'from dual
union
select '117','1' from dual
(2)create or replace procedure proc_u_insert is
i number;
begin
for i in 2..10 loop
INSERT INTO "PDZF_TEST"."T_USER"
("USER_ID", "COMPANYID", "CREATETIME", "DEPARTMENT_ID",
"LOGINNAME", "STATE", "TABLEVERSION", "USER_NAME","USER_PASSWORD")
VALUES
(i,'1',
TO_TIMESTAMP(' 2017-01-27 15:50:52:292158', 'YYYY-MM-DD HH24:MI:SS:FF6'),
'1038839',
i, '1', '50',i,
'ADT751vaiC2nzzrs+77dJXMJnTdAieYJauk1tKYeLN/RKHAmIqMlNAtGZxjNQcsqQA==');
end loop;
commit;
end ;
exec proc_u_insert();
以上四步全部配置完成,就可以进行第五步操作
五、录制脚本、加强脚本
1. 项目测试,建议用录制方法(具体操作,可参考LR basic)
(1)项目中涉及的点多,采用手写会花费过长的时间,且不一定写全
(2)在录制好脚本之后,根据项目需要可加入检查点、集合点、参数池、IP欺骗技术等
2.接口采用手写
(1)做接口测试,首先要知道URL和API ;
(2)接口中请求分两种:POST和GET(从安全角度来说,建议用POST)
(3)接口还会涉及到CAS单点登录问题,SSO一般有两种机制cookie和session;
(4)如果涉及到SSO,要先获取到Token值,可以用捕获工具fiddler
Eg:
Action(){
web_custom_request("login",
"URL=http://172.25.220.171:8099/szsxzz/desktop/*.jsonRequest",
"Method=POST",
"Resource=0",
"RecContentType=application/json",
"Referer=http://172.25.220.171:8099/szsxzz/desktop/myDesktop.html?name=320508PDY660587&pwd=123&type=3",
"EncType=application/json",
"Mode=HTML",
RAW_BODY_START, //请求BODY开始的标识符
"{"deep":false,"forConfig":true,"serviceId":"logon","uid":"320508PDY660587","psw":"123","validcode":""}",
102, //上面一行BODY内容的长度
RAW_BODY_END,
LAST);
return 0;
}
注:录制脚本之前,一定要关闭不必要的软件和服务(eg:防火墙、360、QQ等)
六、设置场景
完全根据之前做的场景设计进行设置,再运行即可
七、结果分析
1. 当场景运行完之后,首先看整体报告
2. 如果问题不大,直接看Analysis
3.如果Analysis中找不出问题,要进行细分(打开各细分方法,可参看性能结果分析)
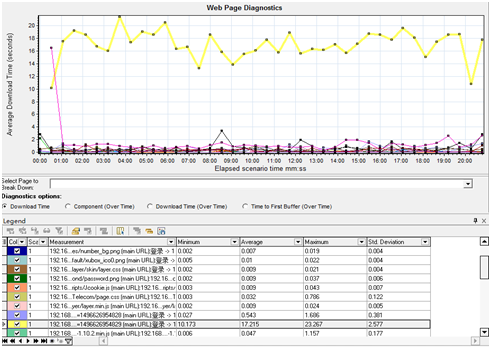
(1)首先,打开Web网页诊断,查看具体问题
1)从下图的web网页诊断,可看出URL为“×××829”占用的时间最久
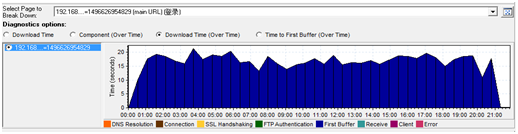
2)打开URL为“×××829”,发现主要是“first buffer” 的占用


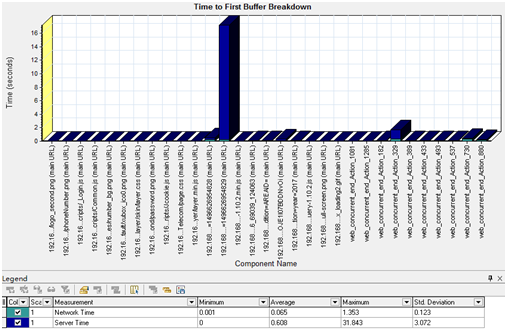
(2)其次,打开first buffer细分图,发现主要是server time

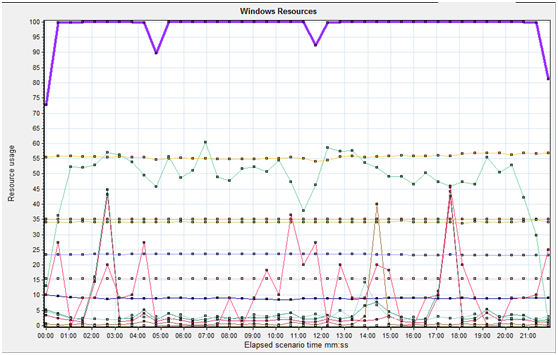
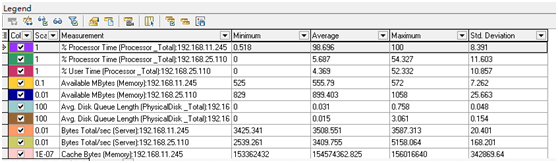
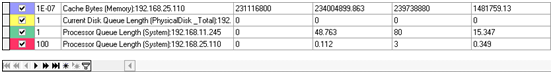
(3)然后,打开windows resources 图
1)查看应用服务器资源占用情况(192.168.11.245)
从下图:很明显发现应用服务器有问题
原因:
a.%processor time 一直持续在98%以上
b.Process Queue Length >4
由a和b可知:处理器瓶颈
2)查看数据库服务器资源占用情况(192.168.25.110)
从下图可知:数据库服务器没有瓶颈



(4)根据以上分析,可提出的优化建议
1)应用服务器处理器有瓶颈,需更换高配置
2)查看服务器和中间件的参数配置
3)优化URL(×××829)页面的代码
4)优化缓存
(5)如果优化完,还有问题,请优化数据库系统
1)查询语句(不建议用select * 整表查询)
2)可以增加索引(用不到索引的地方,不要加,再好的东西,用的多也不好)
3)不要用复杂的表联接
4)对于数据量大的数据表,最好进行分表
注:查找瓶颈时按以下顺序,由易到难。
服务器硬件瓶颈 ->网络瓶颈(对内网,可以不考虑)->服务器操作系统瓶颈(参数配置)->中间件瓶颈(参数配置,数据库,web服务器等)->应用瓶颈(SQL语句、数据库设计、业务逻辑、算法等)
八、写报告
主要是对测试过程和结果汇总,测试过程是针对过程改进,测试流程中存在的不足;结果汇总是对软件的评价
测试报告构成:
- 引言
包括编写目的、项目背景
2.测试环境
软硬件环境、服务器、客户端
3.测试时间
4.测试用例设计
测试用例简单描述
5.结果分析和建议