flask入门实例
1. 什么是flask
flask是个轻量级的web应用框架.
flask是使用python编写的.
2. 第一个实例
2.1 编写app.py
app.py
#导入flask相关模块
from flask import Flask
from flask import render_template
#Flask实例,
# 第一个参数是应用模块的名称,
# template_folder指定了html模板的路径,
# static_folder指定了静态文件(图片, bootstrap等)的路径,
app = Flask(__name__, template_folder='./templates', static_folder='./static')
@app.route('/') # 这是个装饰器, 指定了在浏览器访问时的URL
def home():
name = '二狗' # 定义了一个变量
# 返回html模板(flask使用的是jinja2模板), 并给该模板传了个参数
return render_template('home.html', name=name)
if __name__ == '__main__':
# 指定port, 运行app
app.run(debug=True, port='8000')
2.2 编写html模板
home.html
<html lang="zh">
<head>
</head>
<body>
<!-->这时有一个4级标题, 标题内容是Hello {{name}}, 其中name是个变量, 在app.py中调用模板时传递进来<-->
<h4>Hello {{ name }}</h4>
</body>
</html>
2.3 运行app
E:\flask_demo> python app.py
* Serving Flask app "app" (lazy loading)
* Environment: production
WARNING: This is a development server. Do not use it in a production deployment.
Use a production WSGI server instead.
* Debug mode: on
* Restarting with stat
* Debugger is active!
* Debugger PIN: 161-473-587
* Running on http://127.0.0.1:8000/ (Press CTRL+C to quit)
127.0.0.1 - - [08/Jan/2022 14:34:14] "[37mGET / HTTP/1.1[0m" 200 -
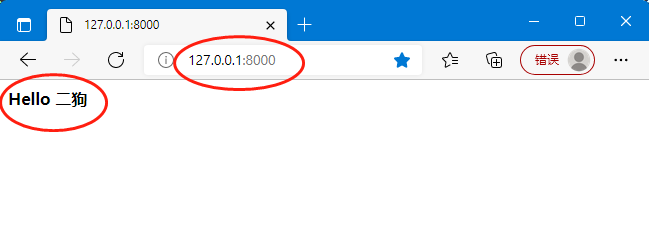
2.4 查看网页
打开浏览器, 在地址栏输入: 127.0.0.1:8000
其中8000是app.py中app.run的port参数.

3. 页面美化
默认的html样式(按钮, 表格等)可以通过css来美化, 不过直接使用css会很繁琐, 可以使用bootstrap和font-awesome, 它们定义好了一系列样式, 我们直接使用即可.
3.1 下载bootstrap和font-awesome
bootstrap: https://www.bootcss.com/, 点击Bootstrap3中文文档(v3.x.x)下载, 点击"CSS全局样式"查看可用的样式.
font-awesome: https://fontawesome.dashgame.com/, 点击"立即下载", 点击"图标"查看可用的图标.
下载下来的文件放到app.py同级别的static目录中:
.\flask_demo\static\bootstrap-3.3.7-dist
.\flask_demo\static\font-awesome-4.7.0
3.2 指定bootstrap和font-awesome所在路径
在app.py中生成Flask实例时, 指定static_folder选项.
app = Flask(name, template_folder='./templates', static_folder='./static')
3.3 在html中引入bootstrap和font-awesome, 并使用相应样式
home.html
<html lang="zh">
<head>
<meta charset="UTF-8">
<!--引入bootstrap和font-awesome-->
<link rel="stylesheet" href="{{ url_for('static', filename='bootstrap-3.3.7-dist/css/bootstrap.min.css') }}">
<link rel="stylesheet" href="{{ url_for('static', filename='font-awesome-4.7.0/css/font-awesome.min.css') }}">
<link rel="stylesheet" href="{{ url_for('static', filename='css/main.css') }}">
</head>
<body>
<h4>Hello {{ name }}</h4>
<!--使用bootstrap的btn和btn-default样式-->
<a class='btn btn-default' href='/class?cls_name=cls0'>class_0</a>
<a class='btn btn-default' href='/class?cls_name=cls1'>class_1</a>
</body>
</html>
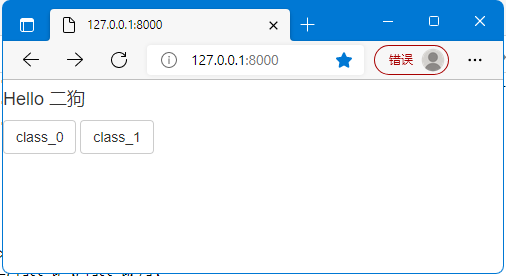
效果:

4. 通URL给页面传参数
4.1 发出参数
看上一节的home.html中, 两个button都有个href属性, 表示点击该按钮后, 会跳转到对应的URL:
href='/class?=cls0'
href='/class?=cls1'
其中cls0和cls1是传给URL的参数.
不过现在我们没有class这个URL, 需要在app.py中添加
4.2 添加URL: class, 并获取参数
在app.py中添加URL class
获取参数需要导入request
import collections
from flask import Flask
from flask import request
from flask import render_template
app = Flask(__name__, template_folder='./templates', static_folder='./static')
@app.route('/')
def home():
name = '二狗'
return render_template('home.html', name=name)
@app.route('/class') #URL class
def _class(): #函数名使用class的话与保留关键字冲突, 所以加了个下划线
#定义了一堆数据
dict_cls = dict()
dict_cls['cls0'] = collections.OrderedDict()
dict_cls['cls0']['student0'] = {'name':'李雷' , 'age':38}
dict_cls['cls0']['student1'] = {'name':'韩梅梅', 'age':37}
dict_cls['cls1'] = collections.OrderedDict()
dict_cls['cls1']['student0'] = {'name':'Jim' , 'age':39}
dict_cls['cls1']['student1'] = {'name':'Kate', 'age':40}
#从URL获取参数cls_name
cls_name = request.args.get('cls_name')
return render_template('class.html', cls_name=cls_name, dict_cls=dict_cls)
if __name__ == '__main__':
app.run(debug=True, port='8000')
这个URL要用到class.html, 目前还没有.
4.3 编写class.html
编写class.html, 并在模板中使用多维变量
注意, 多维变量使用时最好先赋值给临时变量, 直接使用的话可能引起语法错误.
class.html
<html lang="zh">
<head>
<meta charset="UTF-8">
<!--引入bootstrap和font-awesome-->
<link rel="stylesheet" href="{{ url_for('static', filename='bootstrap-3.3.7-dist/css/bootstrap.min.css') }}">
<link rel="stylesheet" href="{{ url_for('static', filename='font-awesome-4.7.0/css/font-awesome.min.css') }}">
<link rel="stylesheet" href="{{ url_for('static', filename='css/main.css') }}">
</head>
<body>
<h4>{{ cls_name }}</h4>
<table class='table table-bordered table-hover center-block' style='widht: 500px;'>
<thead>
<th style='text-align: center; 200px;'>ID</th>
<th style='text-align: center; 200px;'>姓名</th>
<th style='text-align: center; 100px;'>年龄</th>
</thead>
<!--使用for循环-->
{% for _s_id in dict_cls[cls_name].keys() %}
<!--使用set给临时变量赋值-->
{% set _s_name = dict_cls[cls_name][_s_id]['name'] %}
{% set _s_age = dict_cls[cls_name][_s_id]['age' ] %}
<tr>
<td>{{ _s_id }}</td>
<td>{{ _s_name }}</td>
<td>{{ _s_age }}</td>
</tr>
{% endfor %}
</table>
</body>
</html>
效果:
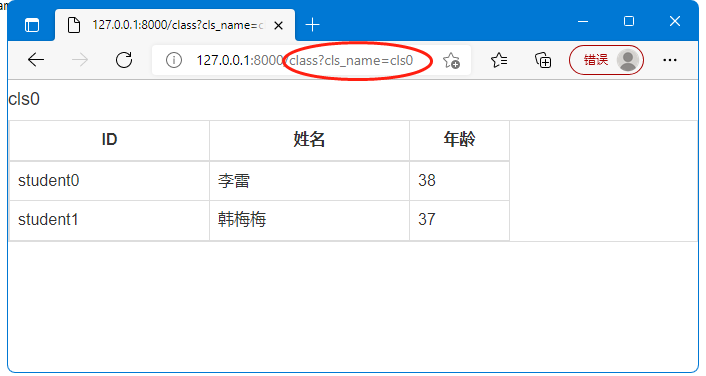
点击class_0后:

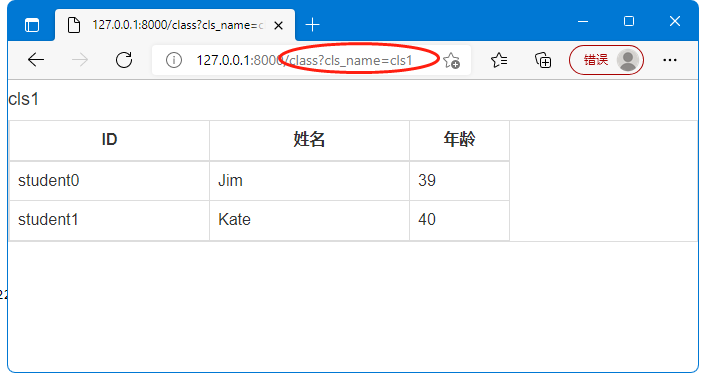
点击class_1后: