参考:
Laya2.0 内嵌模式、加载模式、分离模式、文件模式的场景加载创建和场景打开关闭
版本2.1.1.1
白鹭中的场景是exml制作,发布后exml代码都会打包到default.thm.json中,在项目运行时,在Main文件中加载。
Laya中的场景则提供了多种方式。
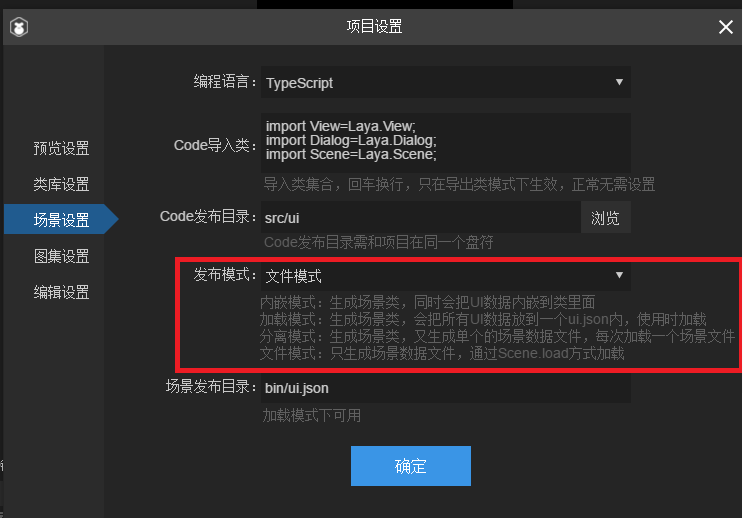
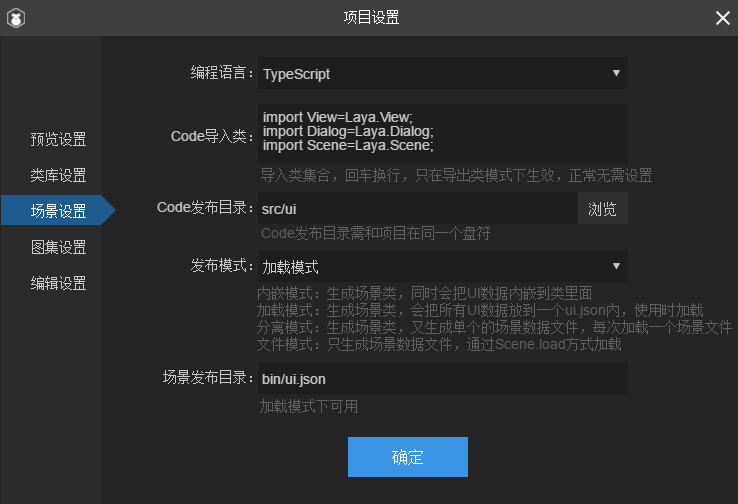
Laya编辑模式下F9。查看场景设置。

发布模式有文件模式,内嵌模式,加载模式,分离模式。 默认是文件模式。
这些模式的区别就是我的场景UI数据究竟放哪里。
我们现在分别用4种模式创景场景,每个场景只放一个button按钮组件,则每个场景的ui数据就是一个按钮。
文件模式 (默认)
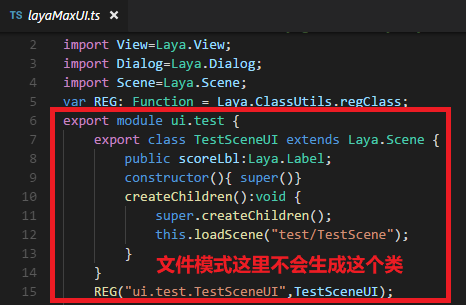
文件模式不会创建场景类,只会生成场景数据。
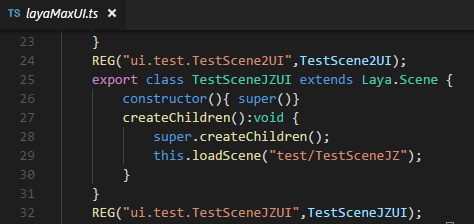
创建TestSceneWJ场景,不会生成场景类,指的是LayaMaxUI.ts中不会自动生成如下图中的类。

ui数据会生成一个单独的TestSceneWJ.json文件,里面包含了Button的场景数据

打开场景
Laya.Scene.open("test/TestSceneWJ.scene");
在类里使用loadScene会去加载test/TestSceneWJ.json,加载完成后显示界面
export default class TestSceneWJ extends Laya.View {
constructor() {
super();
}
createChildren():void{
super.createChildren();
this.loadScene("test/TestSceneWJ");
}
}
内嵌模式
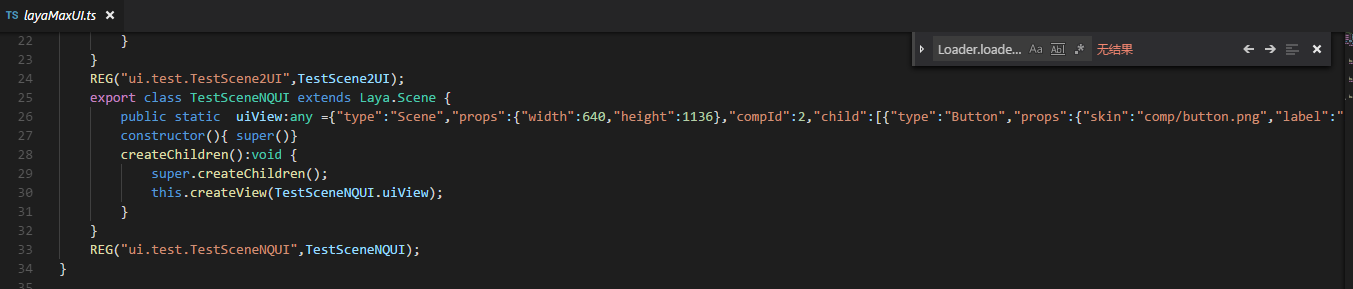
内嵌模式会生成场景类,并且场景数据内嵌到类里。
创建内嵌场景TestSceneNQ,自动生成了场景类TestSceneNQ。并且Button的ui数据在这个类里。

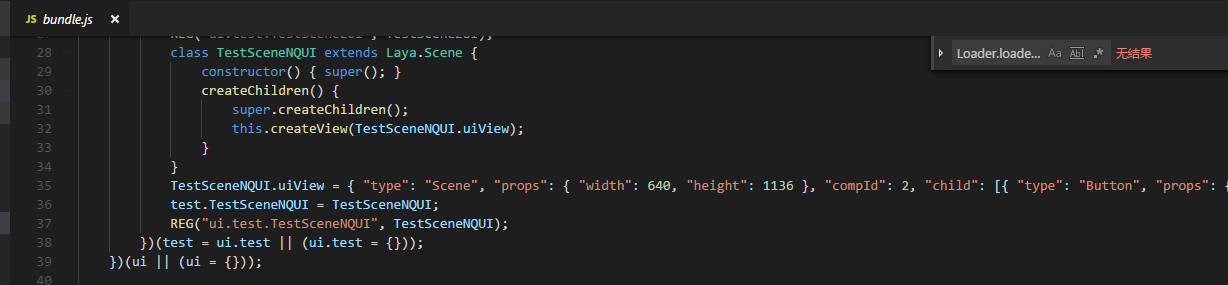
游戏发布后,ui数据打包在bundle.js里。在微信小游戏下,这种方法占用了宝贵的初始包4m资源,所以不推荐。

打开场景时,在类里使用createView使用ui数据
this.createView(TestSceneNQUI.uiView);
内嵌模式不能用Laya.Scene.open打开。需要自己new然后addChild。
加载模式
加载模式会生成场景类,ui数据会打包到一个ui.json文件里,使用时加载。
创建加载模式场景TestSceneZJ,自动生成了场景类

编辑模式F9,设置场景的发布模式为加载模式,然后ctrl+F12导出

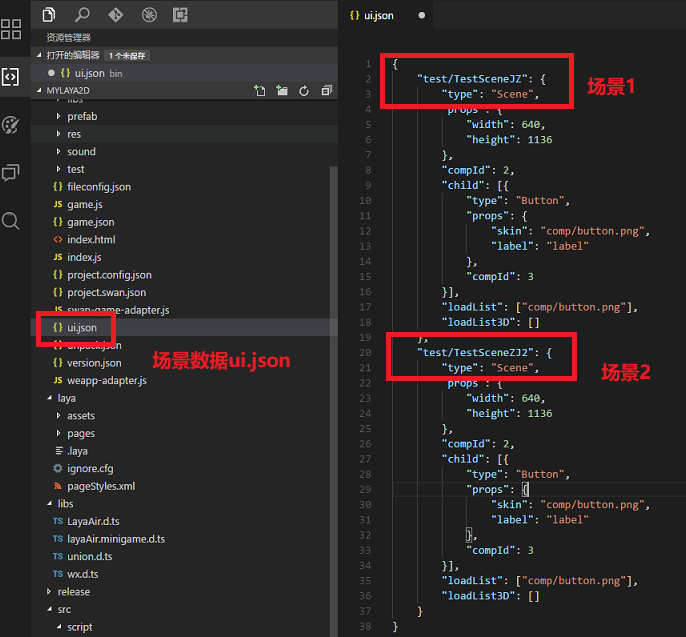
加载模式不会生成TestSceneZJ.json的单独文件,而是所有加载模式的场景数据都在ui.json里。

加载模式无法使用Laya.Scene.open打开,只能自己new,然后addChild
先加载ui.json,然后再使用
Laya.loader.load("ui.json", Laya.Handler.create(this, this.onLoadUI));
private onLoadUI{
Laya.View.uiMap = Laya.loader.getRes("ui.json");
Laya.stage.addChild(new TestSceneJZ());
}
用createView创建
export default class TestSceneZJ extends Laya.View {
constructor() {
super();
}
createChildren(){
super.createChildren();
this.createView(Laya.View.uiMap["test/TestSceneJZ"]);
}
}
分离模式
分离模式会创建场景类,然后生成一个单独的场景数据json。和文件模式的区别就是:文件模式不会创建场景类。
创建分离模式场景TestSceneFL,自动生成场景类。

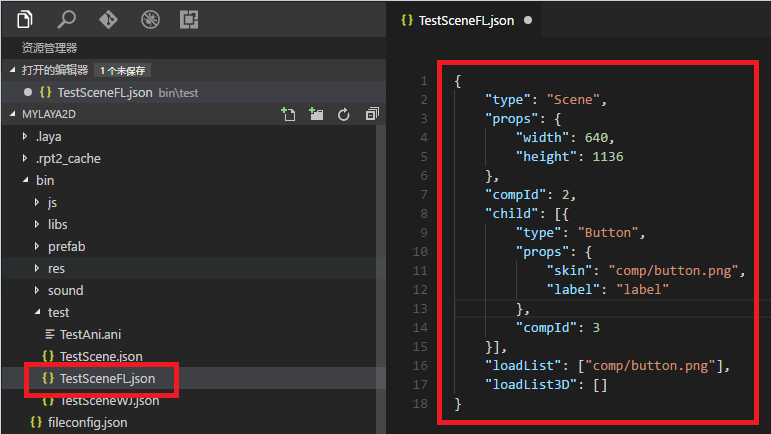
单独的场景文件json

打开场景
Laya.Scene.open("test/TestSceneFL.scene")
时,在类里使用loadScene加载
this.loadScene("test/TestSceneFL");
现在我们知道了4种模式的区别。那么实际项目如何使用
内嵌模式:场景数据放在bundle.js里,占用了宝贵的初始包资源。
加载模式:和白鹭的default.thm.json一样,将所有场景数据都放在里面一次性加载。场景数据不多时,可以考虑使用,毕竟只加载一次,减少了多场景多json的请求。
文件模式:不自动生成场景类,不太方便使用。
分离模式:将场景数据分成多个json,在使用时才去加载,减少了用户初次进入游戏的等待时间。