参考:
版本:Laya2.5.0
一 预设组件是什么
预设组件相当于自定义组件,比如你自定义一个图片轮播组件,然后可以拖动这个轮播组件到多个页面去重复使用。
和页面嵌套(scene、view等)做的自定义组件区别就是预设可以单独修改。
比如你的图片轮播有上一页和下一页按钮,5个预设可以设置每个按钮不用颜色。而页面嵌套则是修改了一个,所有用到这个页面的地方都会修改。
二 如何创建预设
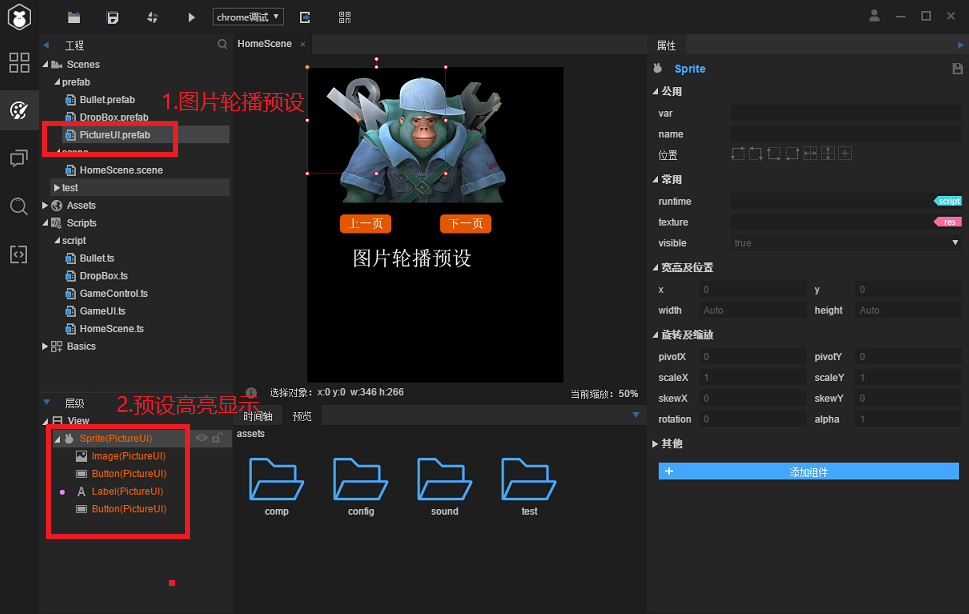
我在HomeScene.scene下拼凑了一个轮播图片组件,选择它的容器Sprite,然后右上角选择保存预设

可以看到Scenes/prefab下新增加了PicureUI.prefab预设文件。这样预设文件就创建完毕了,你可以直接拖动这个预设文件到其它页面使用。

三 预设可以单独设置的特性
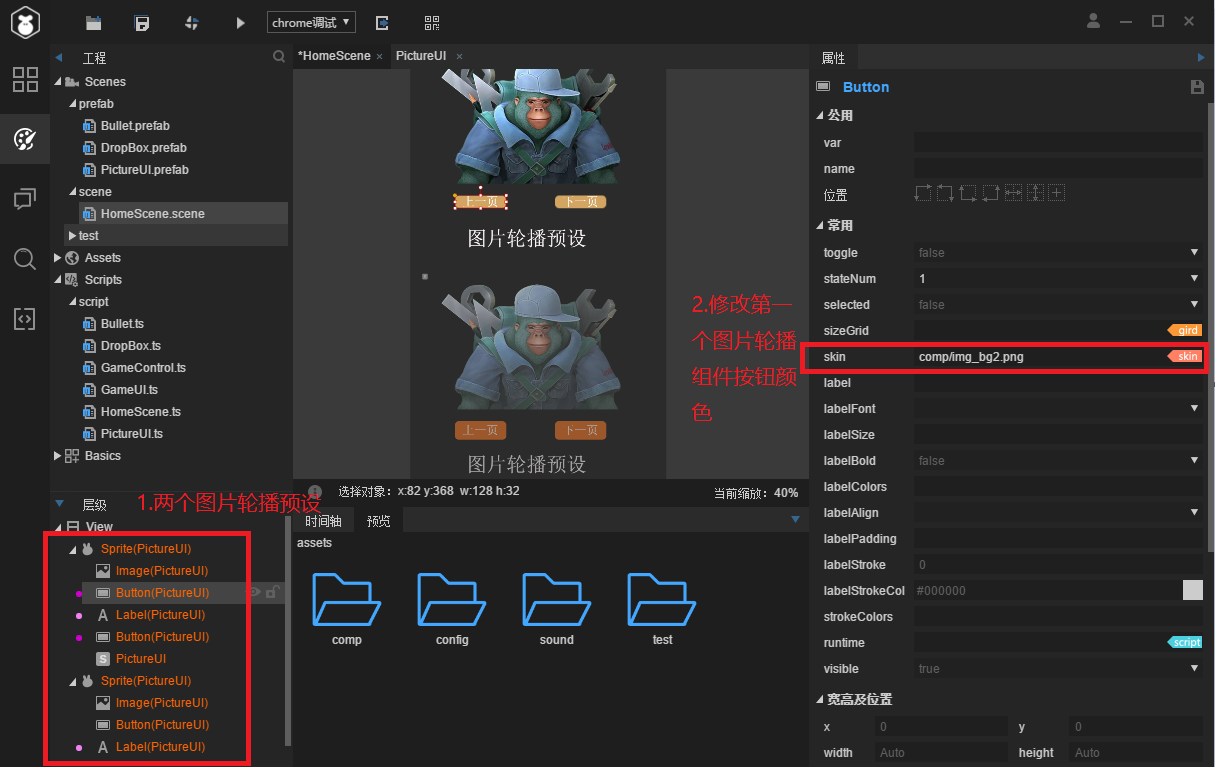
下面创建2个图片轮播预设,每个按钮不同颜色。
拖动两个PictureUI.prefab到舞台,点击第一个预设的按钮,更换按钮的skin。
可以看到第一个预设按钮变了skin后,第二个预设按钮的skin还是保持原来的。
假如是scene或者view制作的组件,你修改第一个按钮,第二个按钮也会跟着变。

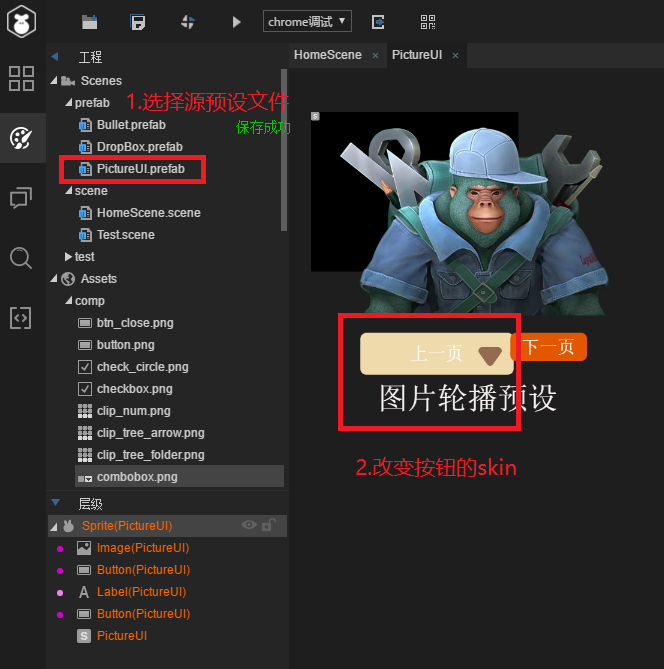
修改源预设文件,所有预设文件会同时改变。 选择PictureUI.prefab预设文件,改变第一个按钮的skin。

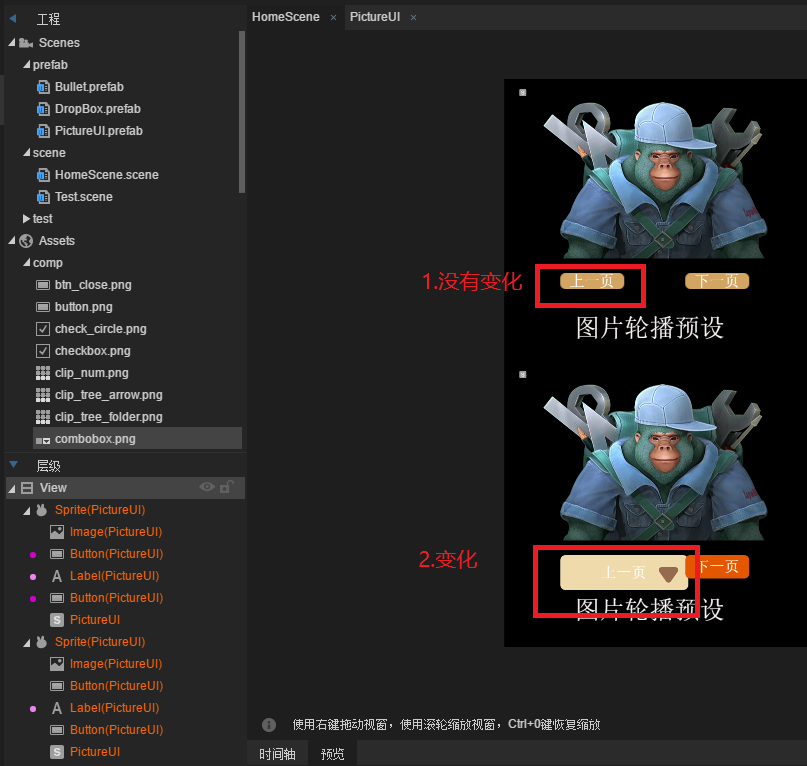
可以看到第一个组件的按钮skin没有跟着源预设文件改变,因为第一个预设的按钮已经被单独修改过,不跟随源预设文件改变。
第二个预设按钮skin跟着源预设文件改变。

六 怎么给预制件加上代码
创建图片轮播的代码,图片轮播功能有开始播放、停止播放、上一页、下一页

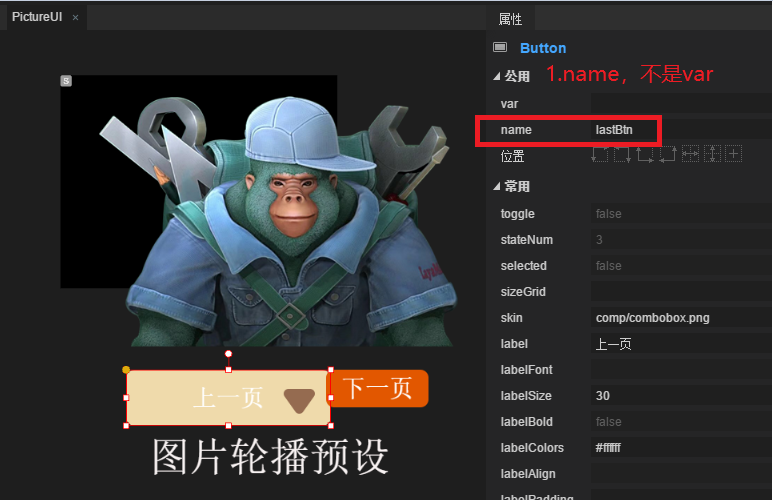
lastBtn和nextBtn是设置的PictureUI.prefab上一页和下一页按钮的名称。注意是name,不是var。
在代码里通过this.owner.getChildByName获取预设上的UI组件。

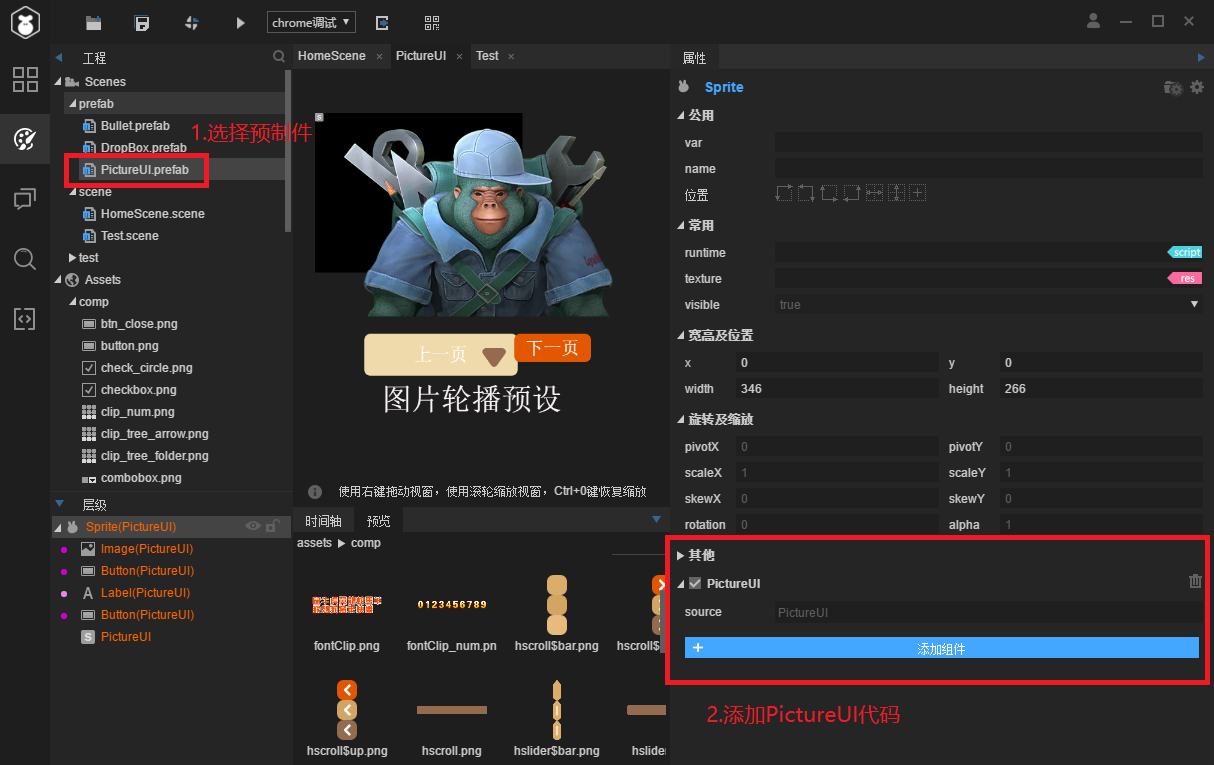
选择预制件Scenes/prefab/PictureUI.prefab,选择属性面板右下角的添加组件,选择code/PictureUI,则会将图片轮播的代码逻辑以组件形式挂到prefab上。
代码会在预制件显示时自动执行。

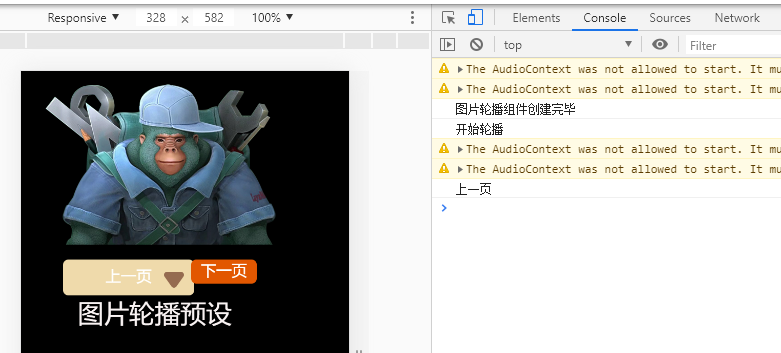
我们拖动一个图片轮播prefab到主页场景,开始运行,并点击上一页按钮

七 如何在代码中创建预设
上面我们是直接拖动预制件到场景上使用,那么怎么在代码里使用预制件。
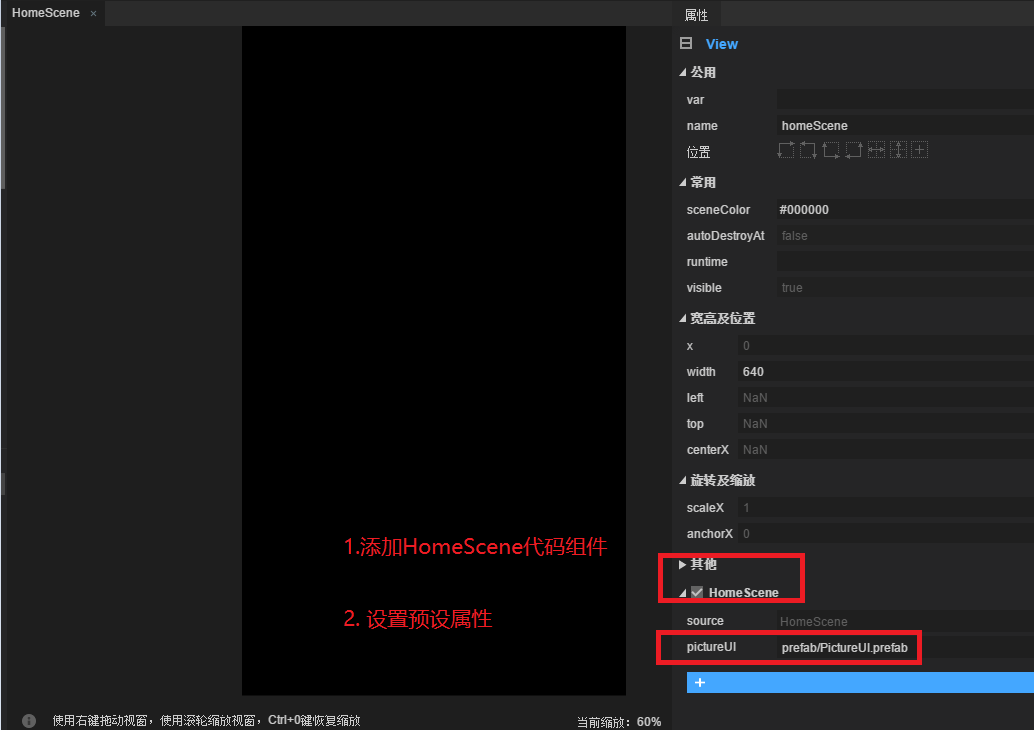
在HomeScene设置预设属性pictureUI。

在主页HomeScene.scene上添加HomeScene.ts代码组件,并拖动Scenes/prefab/PictureUI.prefab赋值到属性pictureUI上

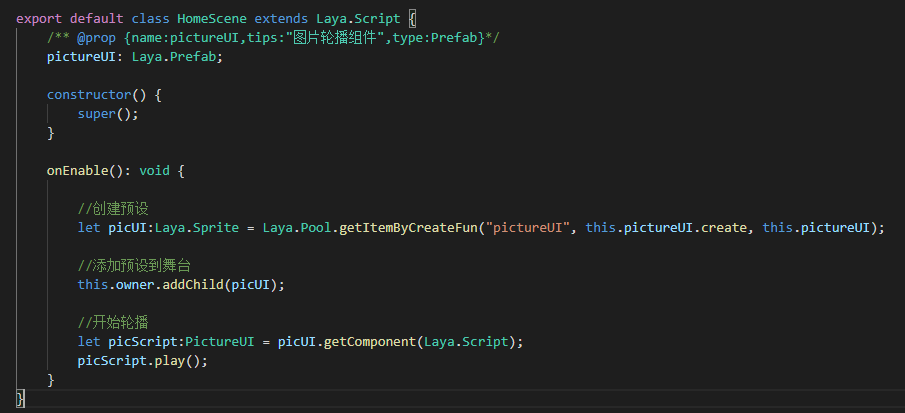
通过Laya.Pool创建了一个图片轮播预设,获取预设上的PictureUI.ts代码,调用play函数。

运行游戏。在显示HomeScene主页场景时,Laya.Pool通过绑定在场景上的pictureUI.prefab创建一个图片轮播实例,并使用getComponent获取图片轮播代码,执行play播放操作。

其他:
1. 切断预设
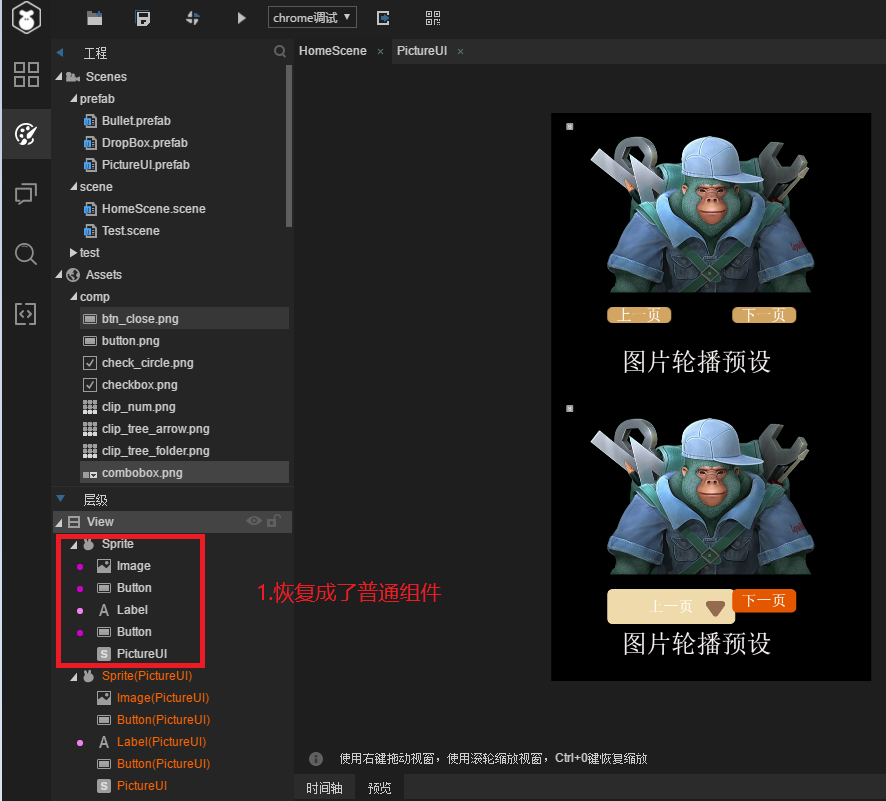
选择第一个组件,右键选择切断预设

切断预设后,预设组件恢复成为了普通组件,不再金色高亮显示了

2. 销毁预制件
调用其destroy方法,即可从舞台移除预制件,并删除其引用关系
