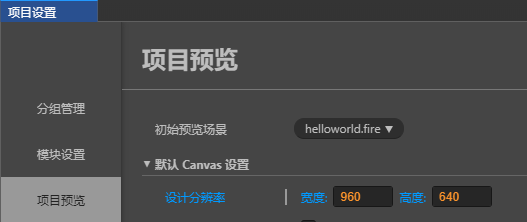
版本:2.3.4
//视图中canvas尺寸
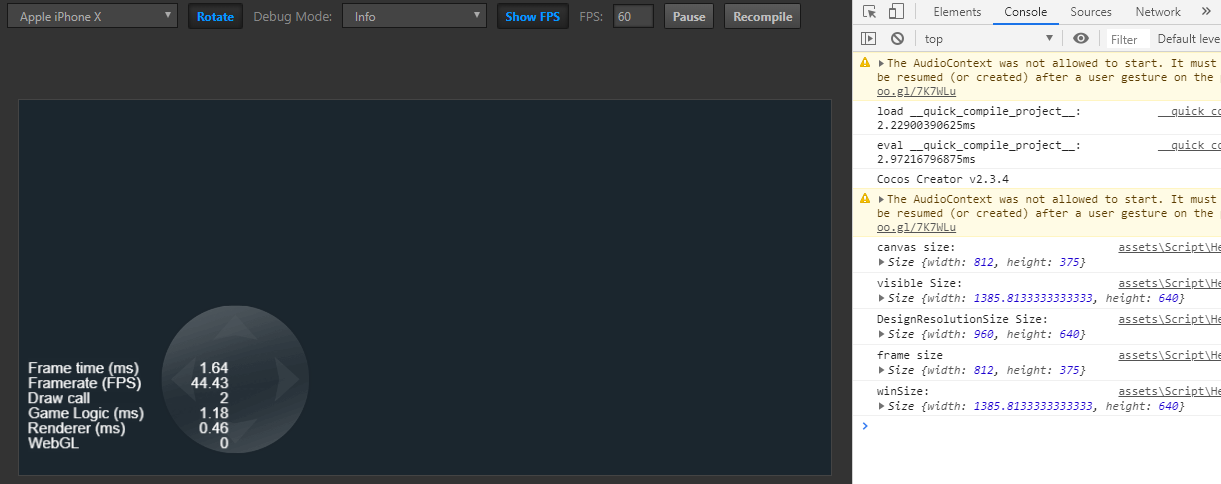
console.log("canvas size:", cc.view.getCanvasSize());
//视图中窗口可见区域尺寸
console.log("visible Size:", cc.view.getVisibleSize());
//设计分辨率
console.log("DesignResolutionSize Size:", cc.view.getDesignResolutionSize());
//屏幕尺寸
console.log("frame size", cc.view.getFrameSize());
//当前游戏窗口大小
console.log("winSize:", cc.winSize);
iphone5下输出

iphonex下输出

由此可见两个尺寸比较重要
visibleSize和winSize 就是舞台显示的实际像素高宽。在iphonex手机实际画面中,人物从左边缘跑到右边缘就是0到1385的距离。
designResolutionSize 就是舞台设定大小,cocos中设定的舞台像素高宽。