1.CSS 盒子模型(Box Model)
所有HTML元素可以看作盒子,在CSS中,"box model"这一术语是用来设计和布局时使用。
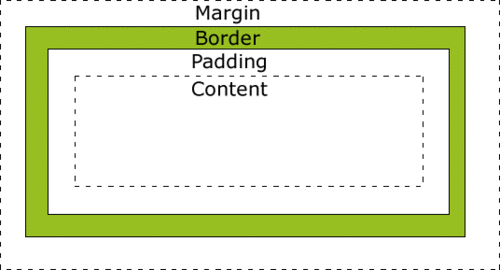
CSS盒模型本质上是一个盒子,封装周围的HTML元素,它包括:外边距(margin)、边框(border)、内边距(padding)、实际内容(content)四个属性。
盒模型允许我们在其它元素和周围元素边框之间的空间放置元素。

一个栗子:
<button style="margin: 10px;padding: 10px;border: solid red 2px; 70px;">这是button</button>

从图中可以看出:蓝色部分(46 x 34.400 )是button的content,绿色的是padding,黄色的是border, 深黄色是margin。
3.W3C盒子模型(标准盒模型)和IE盒子模型(怪异盒模型)
W3C盒子模型(标准盒模型)

根据 W3C 的规范,元素内容占据的空间是由 width 属性设置的,而内容周围的 padding 和 border 值是另外计算的;即在标准模式下的盒模型,盒子实际内容(content)的width/height=我们设置的width/height;盒子总宽度/高度=width/height+padding+border+margin。
.box {
200px;
height: 200px;
border: 20px solid black;
padding: 50px;
margin: 50px;
}

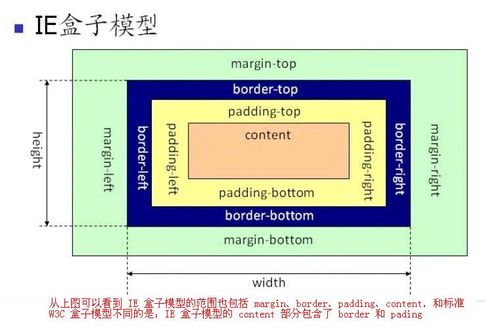
IE盒子模型()

在该模式下,浏览器的 width 属性不是内容的宽度,而是内容、内边距和边框的宽度的总和;即在怪异模式下的盒模型,盒子的(content)宽度+内边距padding+边框border宽度=我们设置的width(height也是如此),盒子总宽度/高度=width/height + margin = 内容区宽
.box {
200px;
height: 200px;
border: 20px solid black;
padding: 50px;
margin: 50px;
}

4.两种模式下如何解决样式的兼容性问题
建议不要给元素添加具有指定宽度的内边距,而是尝试将内边距或外边距添加到元素的父元素和子元素。
5.CSS3指定盒子模型种类
box-sizing 属性允许您以特定的方式定义匹配某个区域的特定元素。
box-sizing: content-box;//宽度和高度分别应用到元素的内容框。在宽度和高度之外绘制元素的内边距和边框。
box-sizing: border-box;// 为元素设定的宽度和高度决定了元素的边框盒。就是说,为元素指定的任何内边距和边框都将在已设定的宽度和高度内进行绘制。通过从已设定的宽度和高度分别减去边框和内边距才能得到内容的宽度和高度。
box-sizing: inherit;// 规定应从父元素继承 box-sizing 属性的值。
即box-sizing属性可以指定盒子模型种类,content-box指定盒子模型为W3C(标准盒模型),border-box为IE盒子模型(怪异盒模型)。