觉得前端这块真的是很容易忘,看完视频如果不经常去用的话,可能过个几天就会忘很多,因此,特地做一个学习笔记,方便之后快速回顾、学习。
1.使用
display:flex用于控制布局方式,flex布局,使用flex布局会清除块里子元素(即flex-items)的block布局的属性,(但不会消除块的本身的block布局属性,通过将display设置为inline-flex,可以消除块的本身的block布局,转而变为自适应而不是占一整行)
默认的flex布局的排列方向是同行排列
2. flex-direction属性:
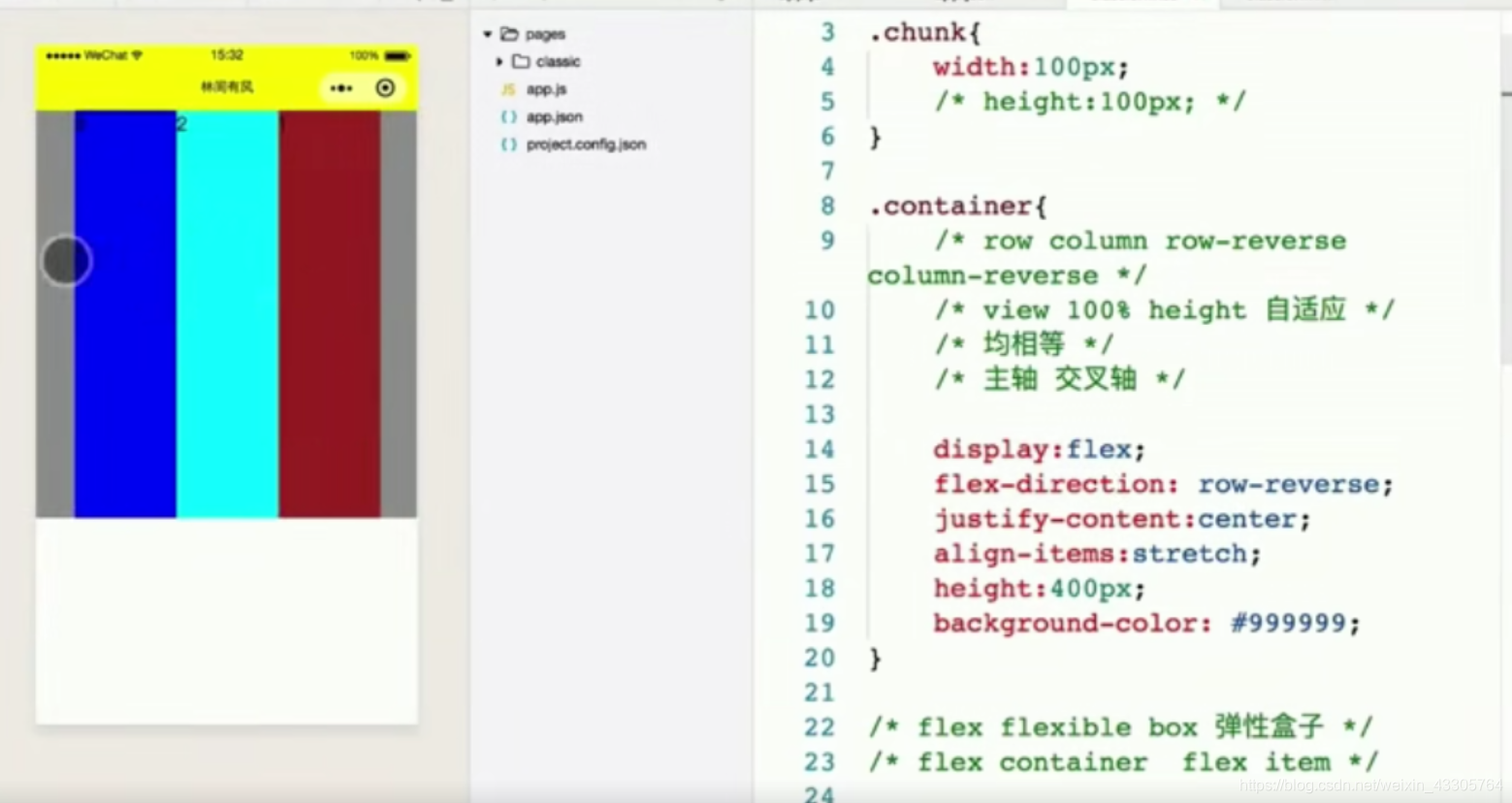
控制排列方向,并控制了“主轴”的方向(第4条会讲到)。有两个可选的取值:"row"与"column",以及两个翻转的取值"row-reserve"与"column-reserve",分别可以使其逆序。
在不设置该属性值时,默认为"row"。
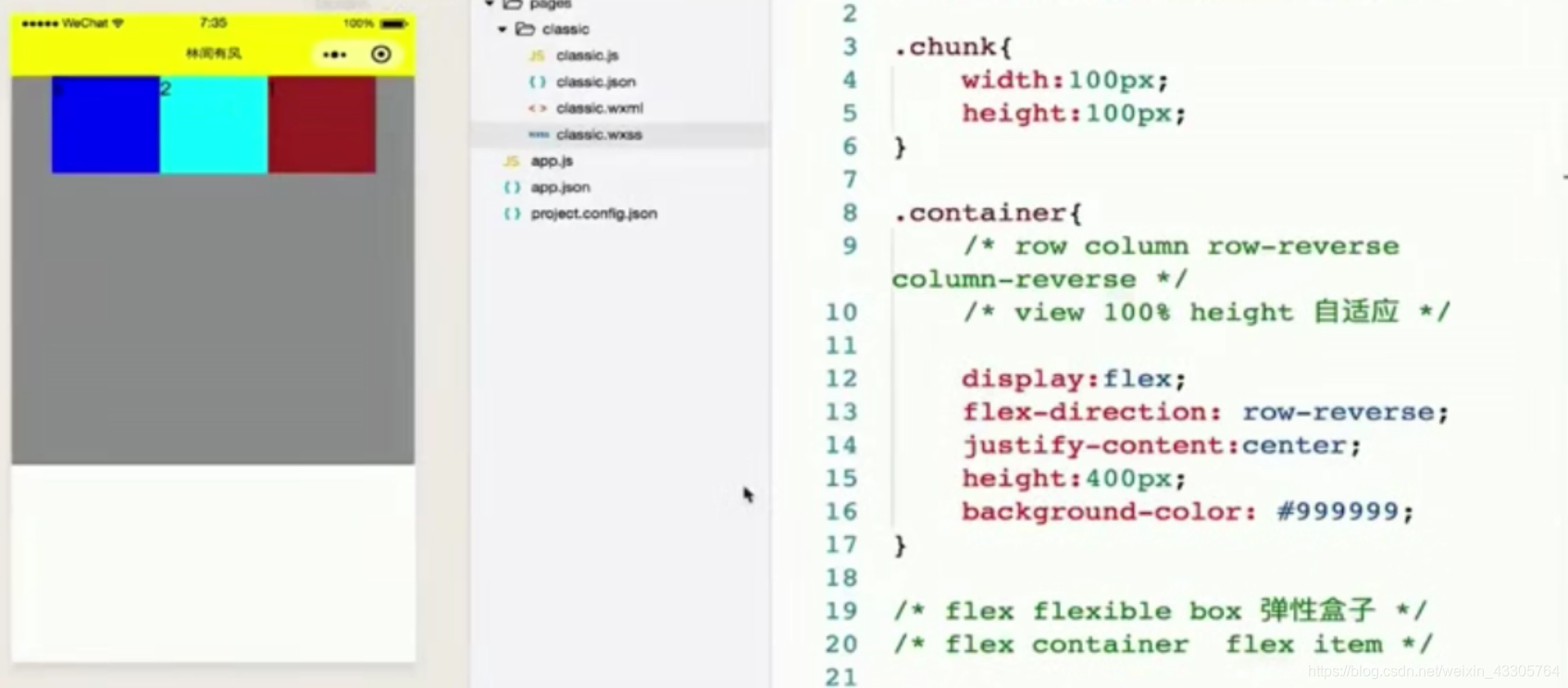
3. justify-content属性:
设置了主轴的(后面会提到)对齐方向,有5个常用的取值:
1. flex-start :在没有设置flex-direction属性为"xxx-reserve"时,上边、左边为start,下边、右边为end,设置flex-direction属性为"xxx-reserve"时,则相反。
2. flex-end
3. center 居中
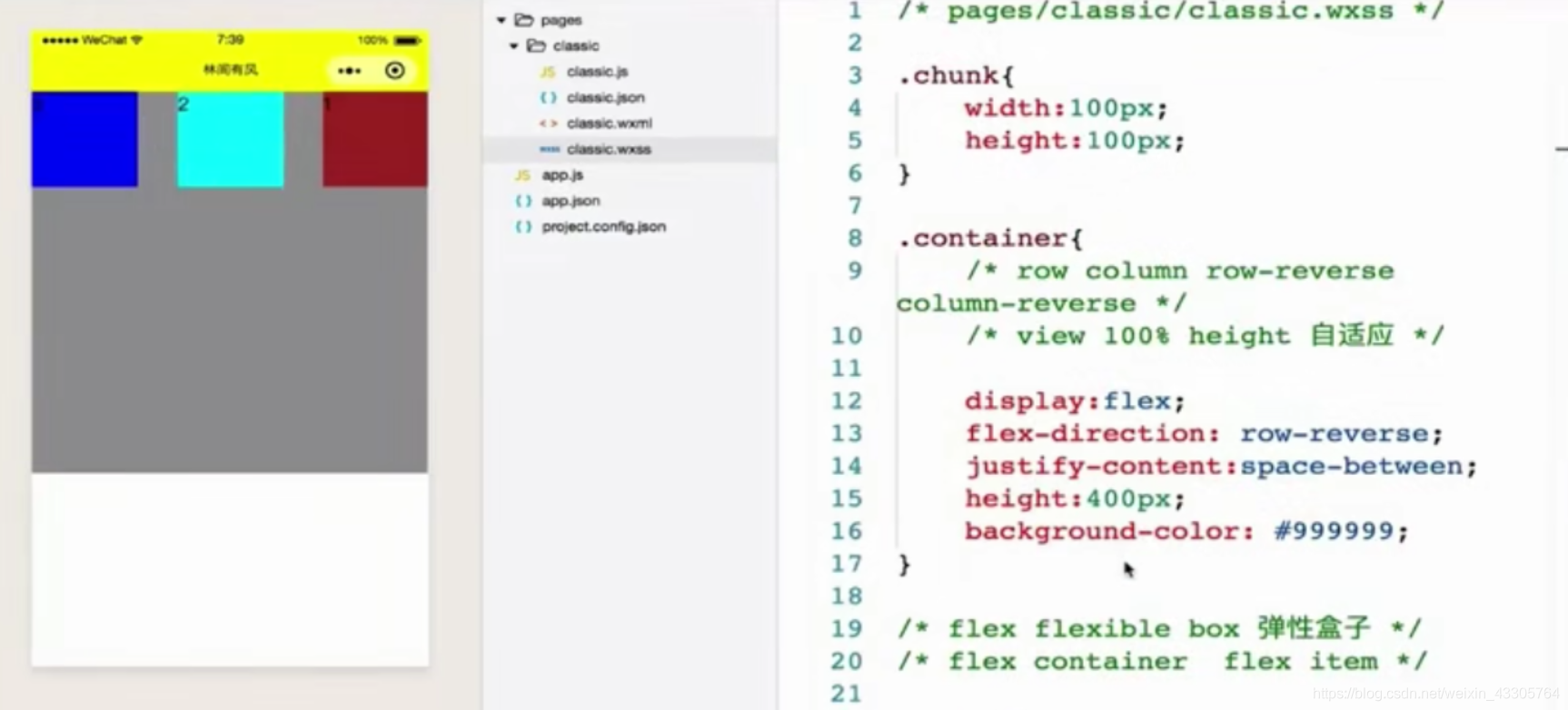
4. space-between: 均匀分布,最开始与最后分别与两端对齐,而中间的则等间距分布
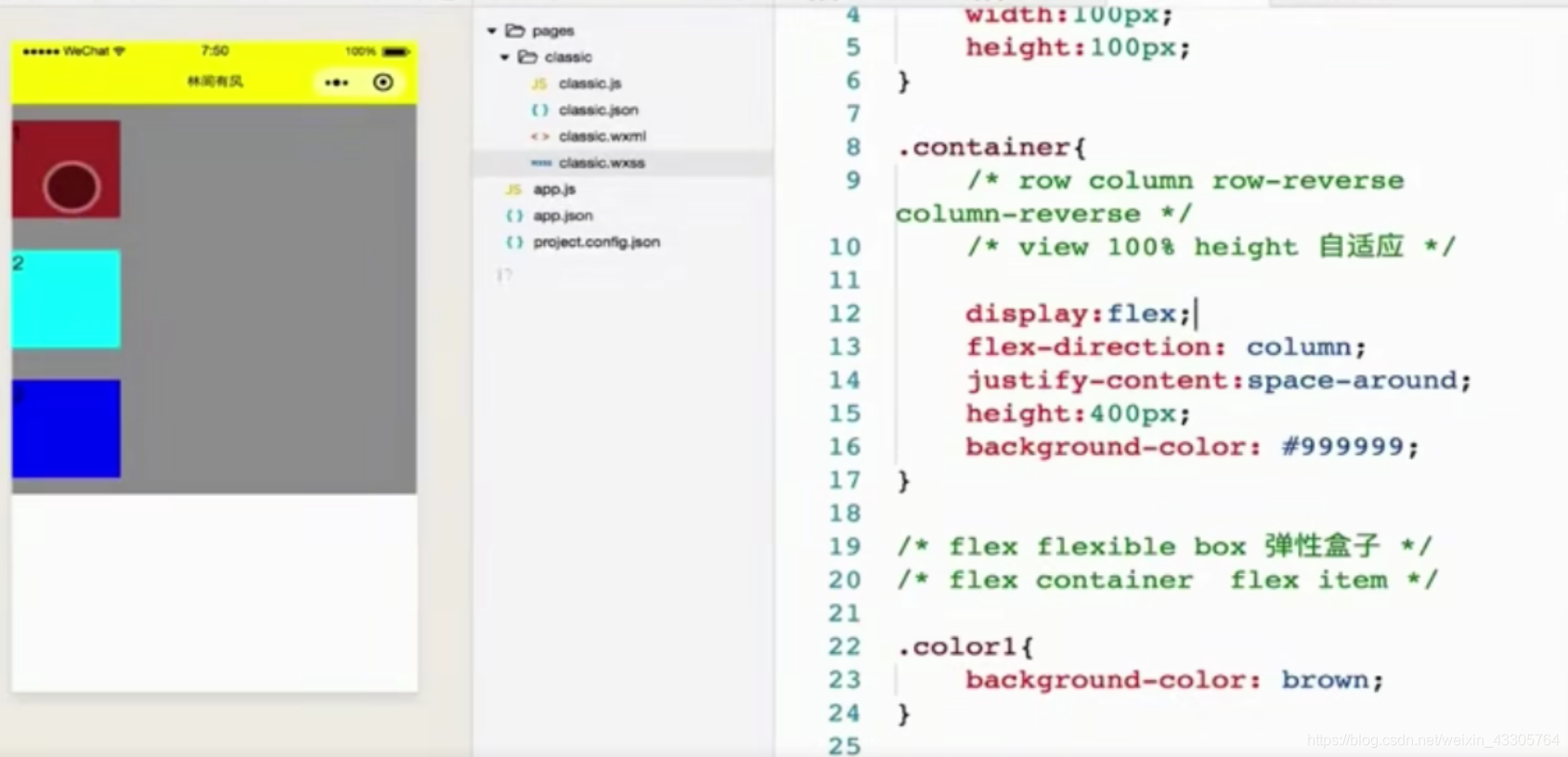
5. space-around:等距分布,对于每一个flex item子项,两侧的距离均相等
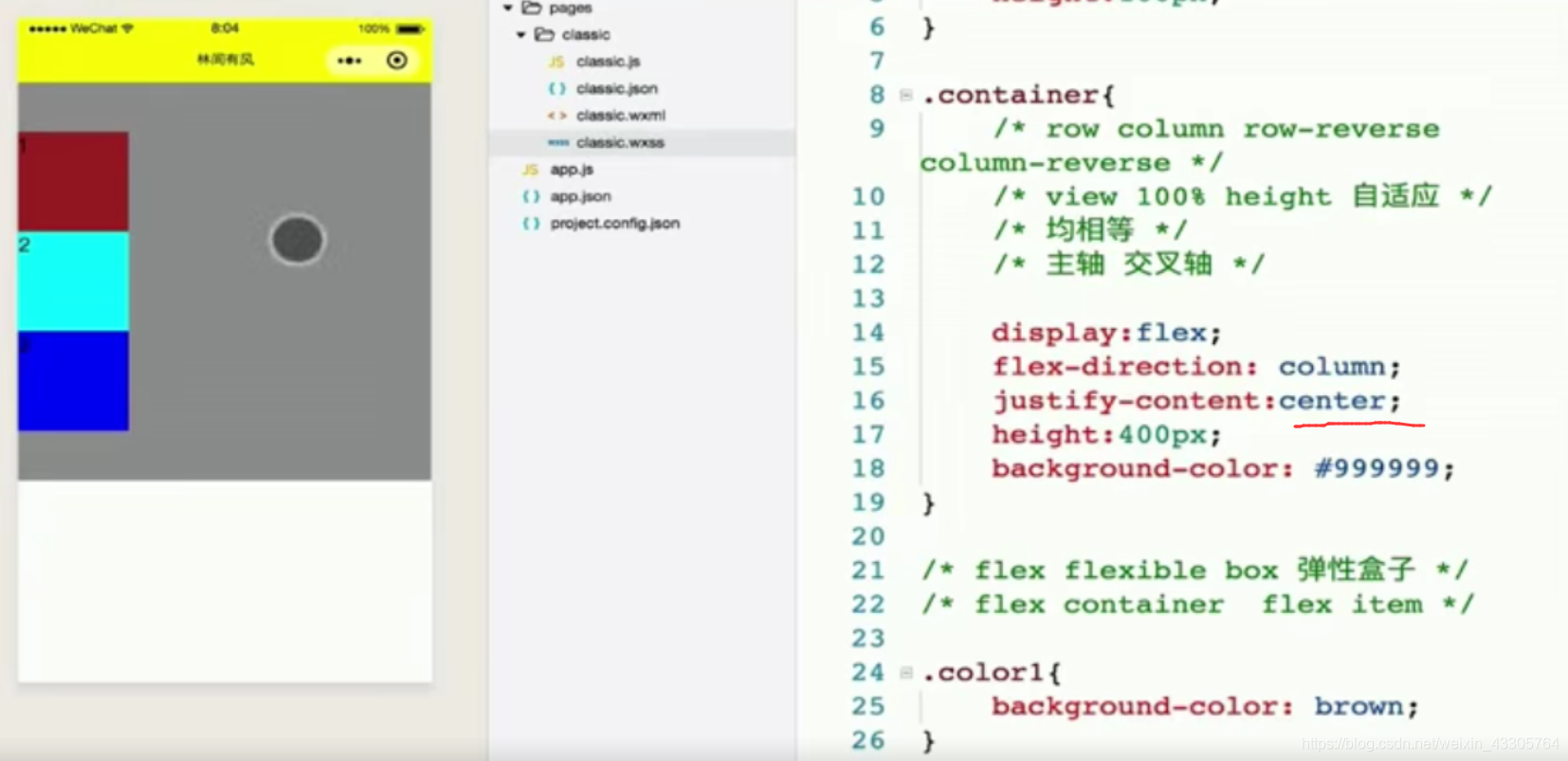
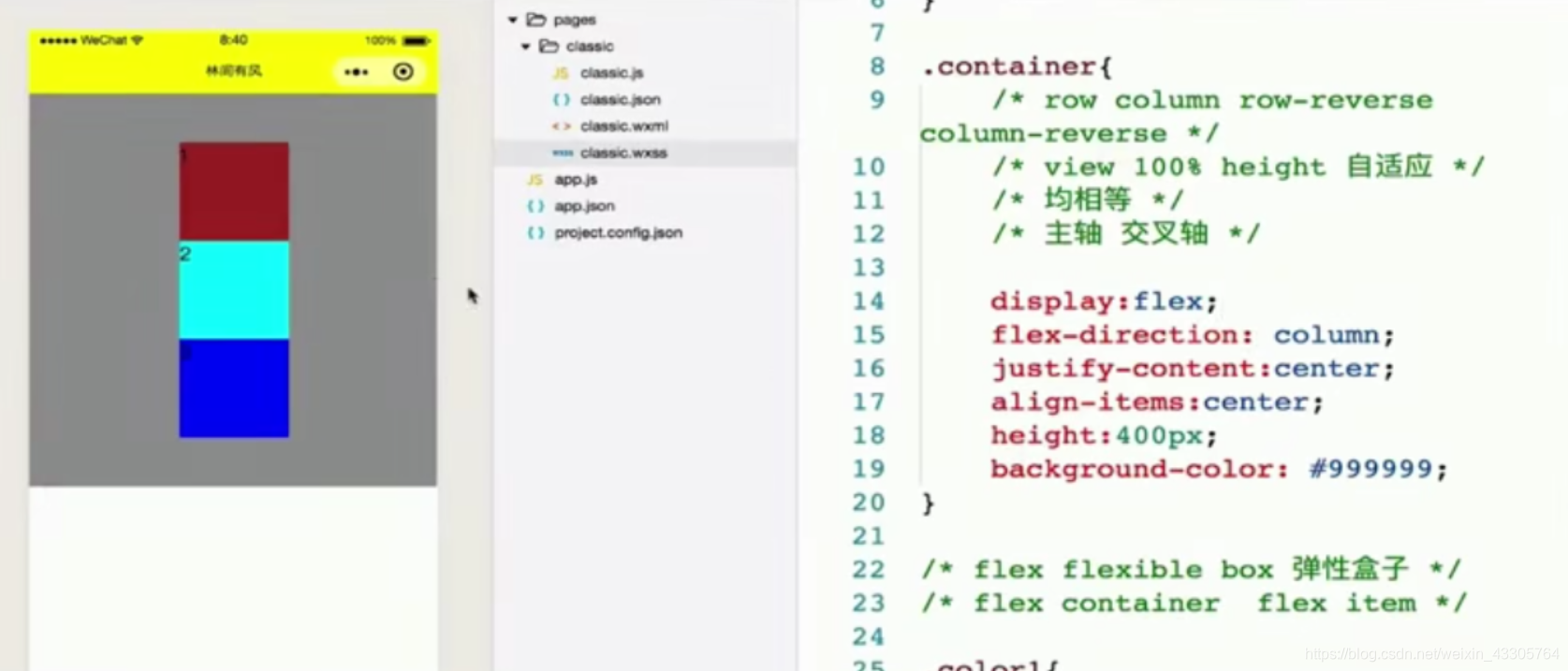
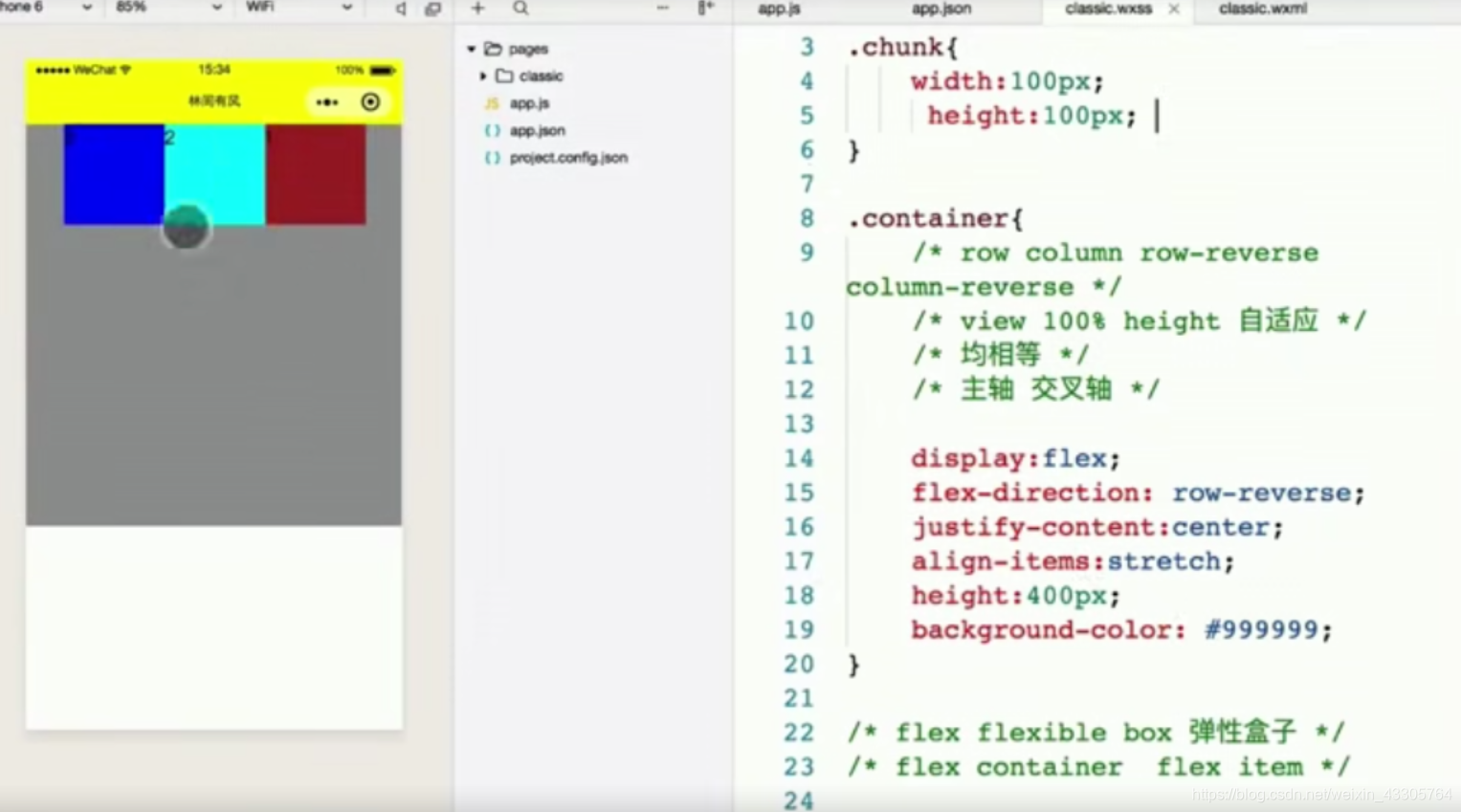
4.主轴与交叉轴: align-items属性
该属性控制了交叉轴的对齐方式。
对于justify-content属性而言,可以让flex-direction方向上呈某一分布,例如:
这里我们设置了flex-direction属性值为column,即列向排列,如果我们希望其在列向是居中的,我们可以通过justify-content属性设置为center来实现,但是,justify-content只能调整flex-direction方向(主轴方向)上的分布,而不能调整另一个轴的分布。
假如我们希望其既在列方向上居中,又在行方向上居中,那么我们就可以通过align-items属性来实现,该属性就是控制了交叉轴的排布方式。
在二维平面上,有一个水平轴和一个竖直轴,这也就是主轴与交叉轴所指的两个轴,flex-direction指定了主轴,另外一个方向的轴就是交叉轴。
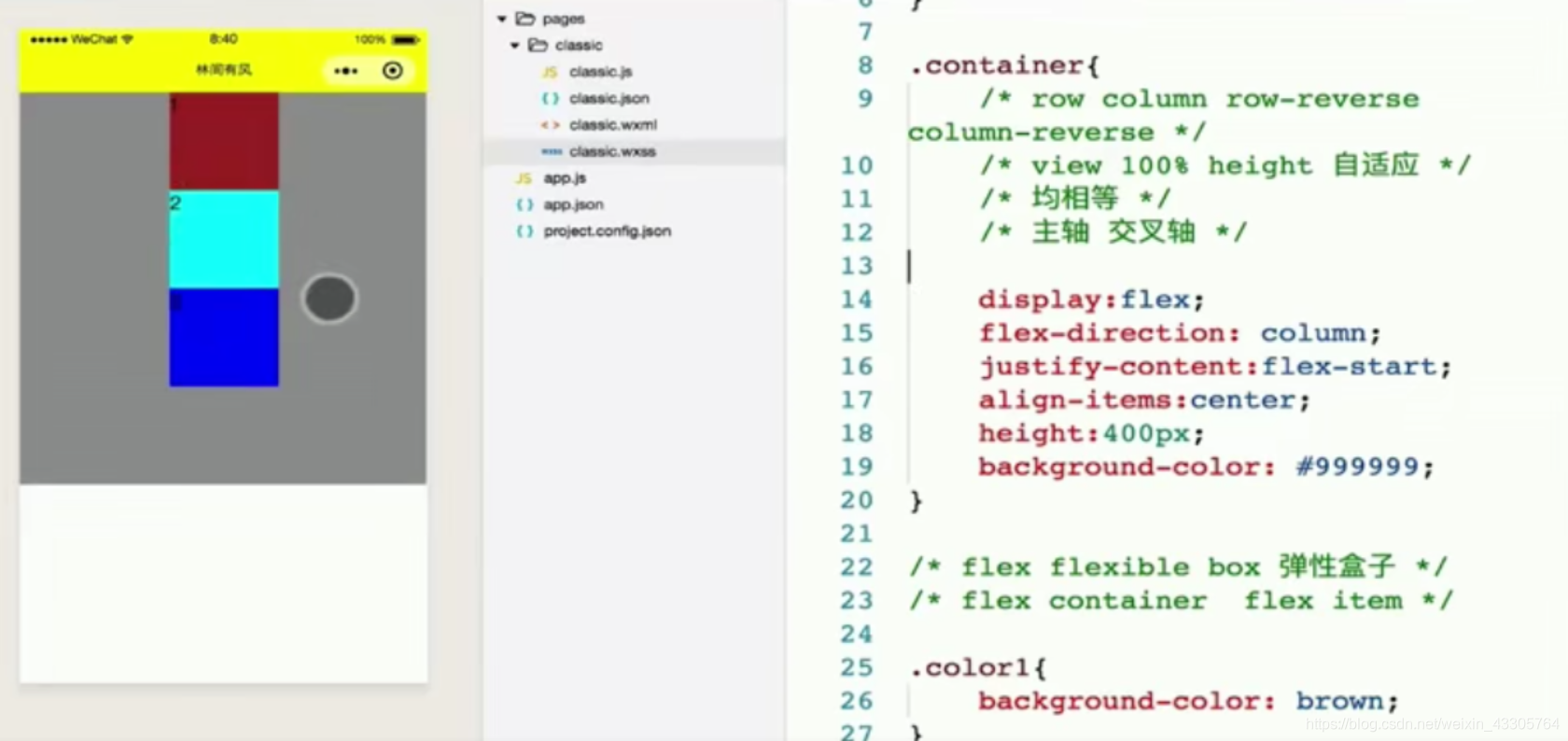
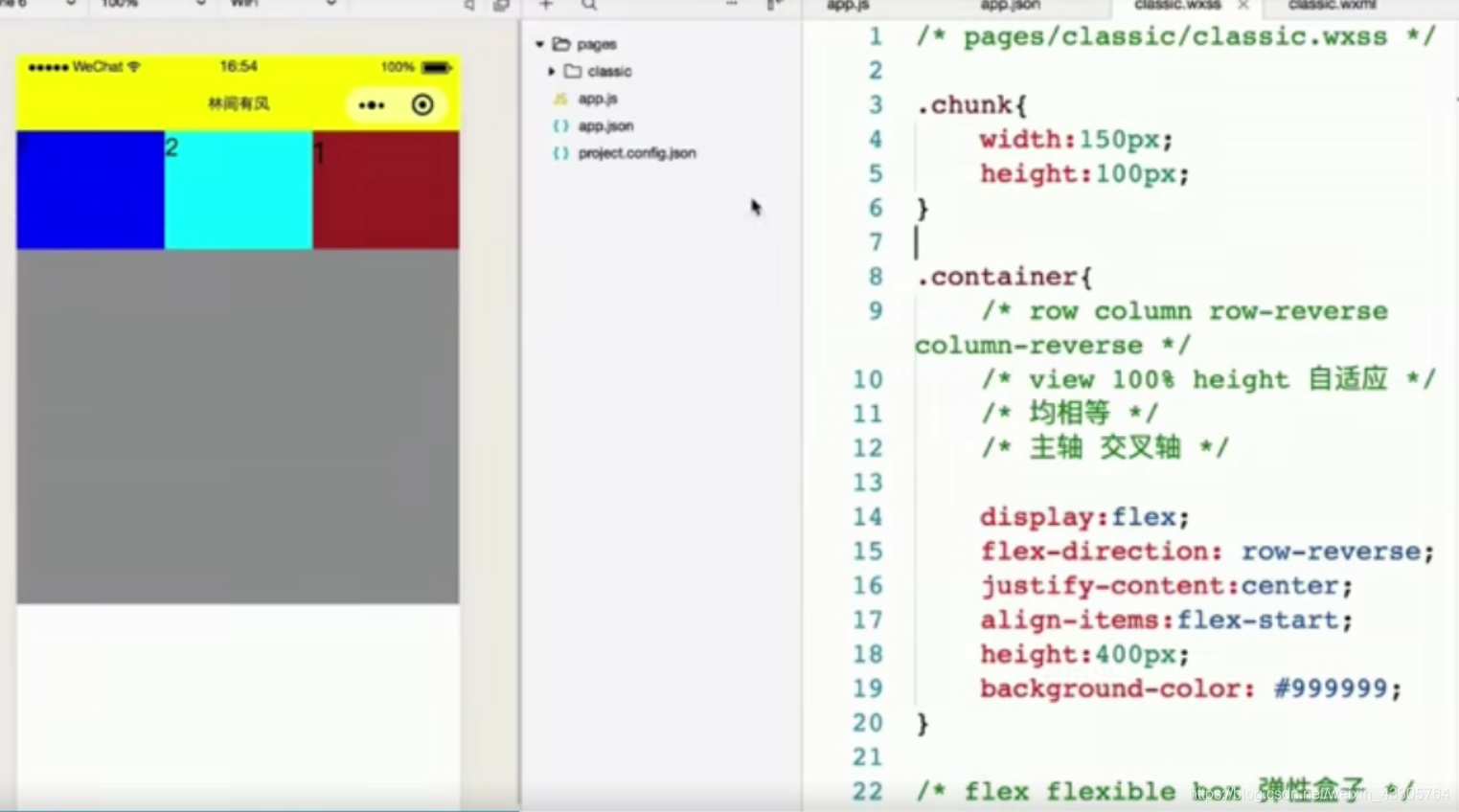
再给一个例子,还是上面的图,如果我们希望水平轴居中而竖直轴向上对齐,因为这里flex-direction属性的值为column,即主轴方向是水平轴,我们只需将控制主轴对齐方向的justify-content属性的值设置为flex-start即可。
这里的主要思路,就是要将水平方向与竖直方向跟主轴和交叉轴对应起来。
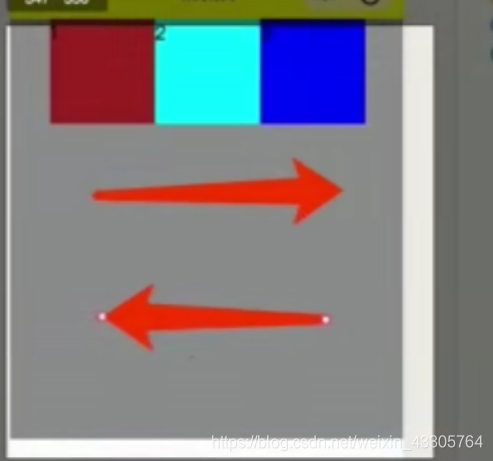
另外,flex-direction属性中,加上reserve后,主轴方向会有所不同吗?第一个箭头从左指向右,即为row的方向第二个箭头从右指向左,即为row-reserve的方向可见,不管是row还是row-reserve,主轴都是水平轴,但是主轴的方向会有一定差别,影响了flex-start与flex-end。column与column-reserve同理。
align-items与justify-content属性相似,同样有5个可选的取值,其中
-
flex-start
-
flex-end
-
center
这三个值是相同的。
另外,align-items还有两个可取的值分别是
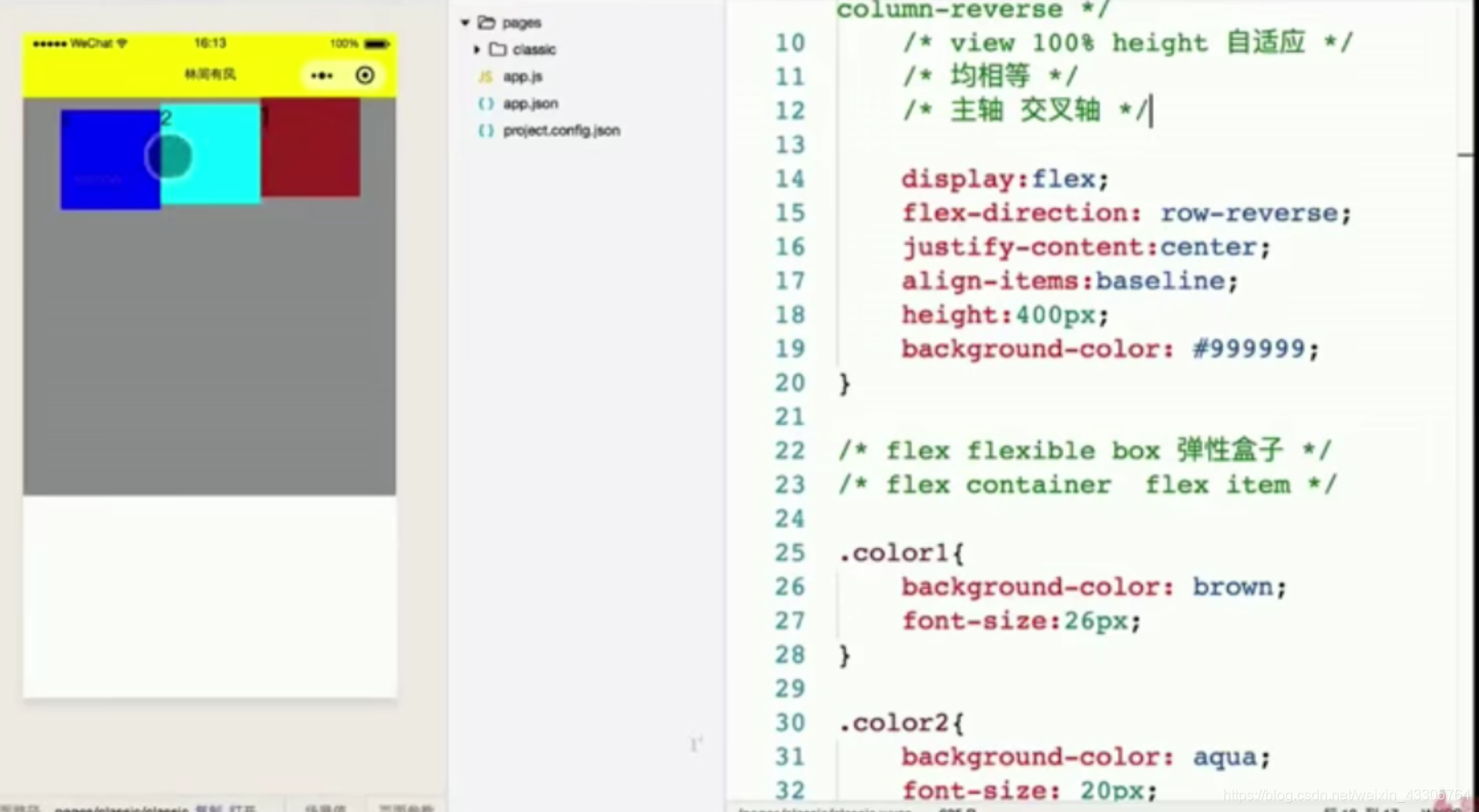
2.baseline(基线对齐):使每个flex-items里的文字的底部(即基线)是对齐的例如,这里我将三个颜色块的字体大小分别修改为26px,20px,10px,如果不使用baseline属性,可以发现,三个子元素(三个view块)是对齐了,但是子元素里的文字并不是对齐的。而如果设置了baseline属性值,则三个子元素的文字的底部是对齐的。
对于具体的哪里是start,哪里是end,其实不必死记,因为也就两个属性,且其他内容比较多,大可自己去试,上面的内容主要在于多应用、理解原理,就会慢慢熟悉,不必死记,因为这样也容易忘。
5.flex-wrap属性:flex换行
对于iPhone6,屏幕宽度是375px,假如我们将每个元素的width设置为150px,总共宽450px,超过了屏幕宽度,理论上说应该是会换行的,但是实际上并没有,反而,实际的三个view元素的width都是125px。
也就是说,如果不设置换行,且设置的总的宽度超过了屏幕宽度时,flex布局会让每个元素均分屏幕宽度。即375/3=125px

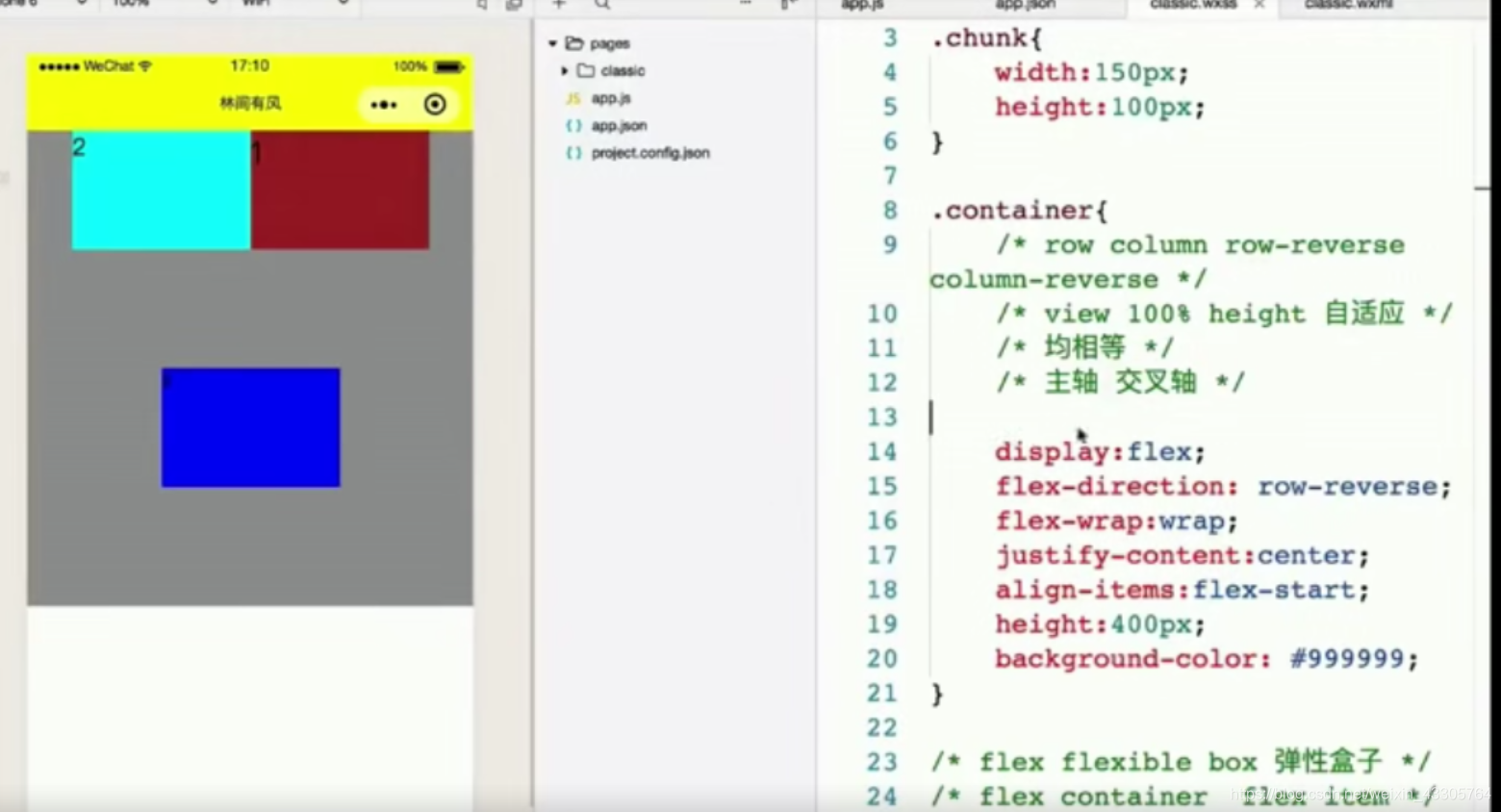
如果我们希望每个元素的宽度就占150px,那必然会换行,这时,就需要通过flex-wrap属性来设置:

这时,每个view元素块的宽度就是150px。
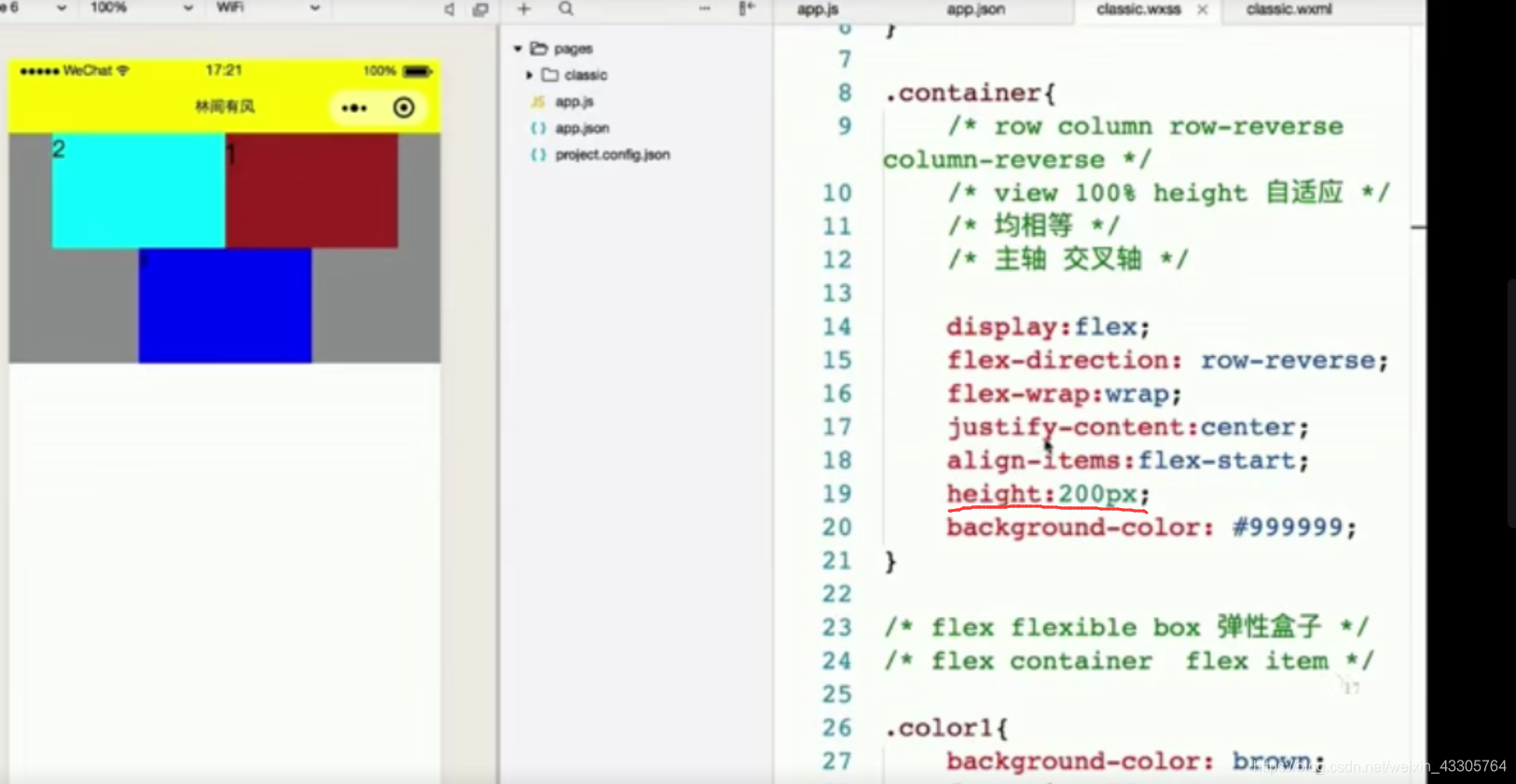
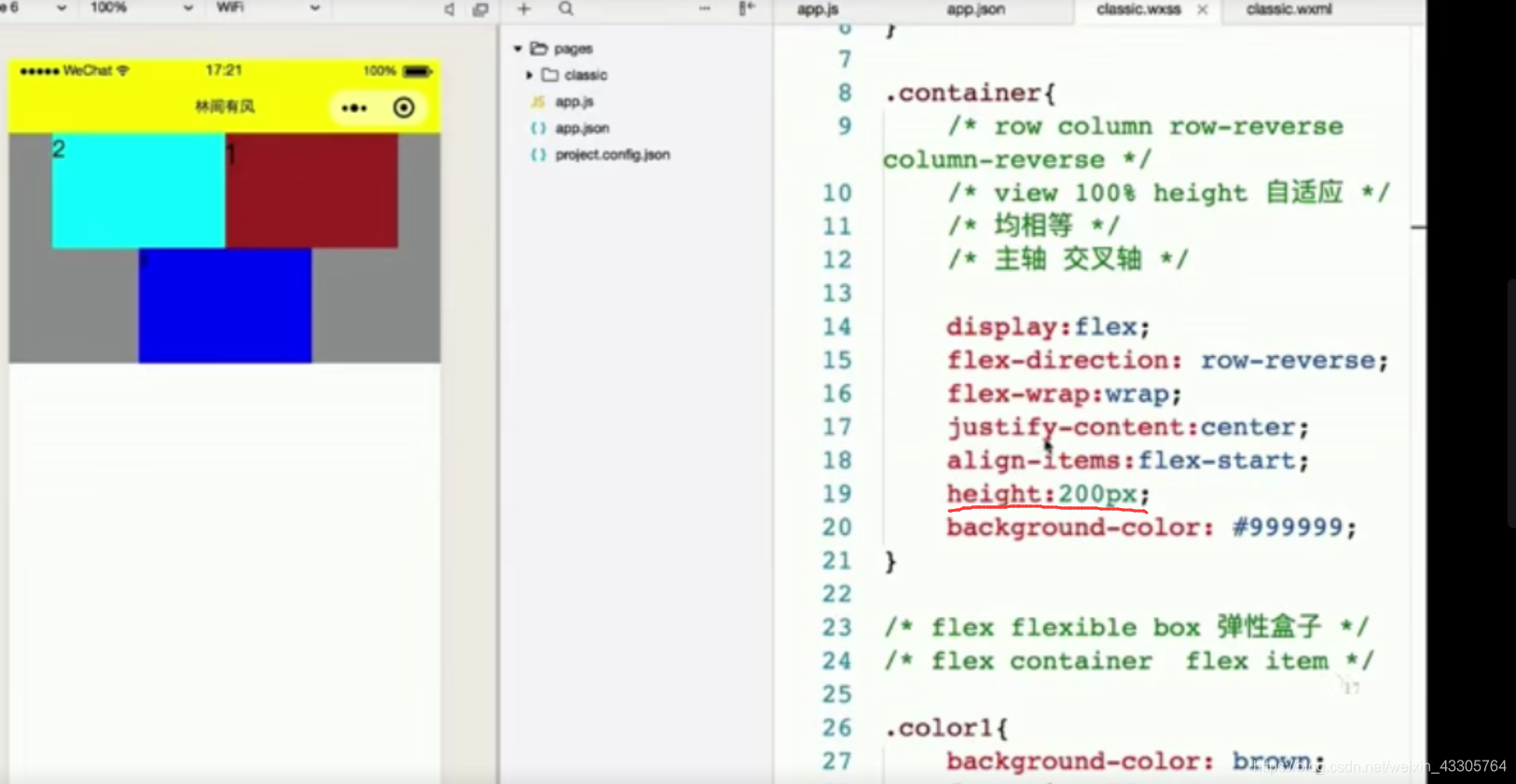
但是,可以看到下面的蓝色块与上面两块是有间距的,这也是flex布局换行时的默认特性,让换行的元素保持居中(可以看到,这里蓝色块既是水平居中,又是竖直居中),有间距,就说明这个container块是有富余的,如果我们想要消除间距,我们可以通过消除富余来实现。

这里每个元素块的高度为100px,最开始我们的container块的高度为400px,两行的元素,只需200px,当我们将container块的高度修改为所需的200px,可以看到,这时就没有了间距。
flex-wrap属性有2个可选的取值:
-
nowrap。即不换行,这时flex采取的就是元素均分屏幕宽度。这个值也是该属性的默认值
-
wrap