Github 持续化集成 工作流 Npm包自动化发布
简介
持续集成指的是,频繁地(一天多次)将代码集成到主干。
它的好处主要有两个:
1. 快速发现错误。每完成一点更新,就集成到主干,可以快速发现错误,定位错误也比较容易。
2. 防止分支大幅偏离主干。如果不是经常集成,主干又在不断更新,会导致以后集成的难度变大,甚至难以集成。
持续集成的目的,就是让产品可以快速迭代,同时还能保持高质量。它的核心措施是,代码集成到主干之前,必须通过自动化测试。只要有一个测试用例失败,就不能集成。

GitHub Actions 是 GitHub 的持续集成服务,于2018年10月推出,现在已经到了beta测试版本,预计将于今年的11月份正式发布。
本文是一个简单教程,演示如何使用 GitHub Actions 自动发布一个 npm 包。
实现步骤
1. 创建workflow模板
点击GitHub Actions页面中的 Sign up 按钮,即可获取资格。进入你需要发布的github项目页面,就会出现项目的Actions图标。
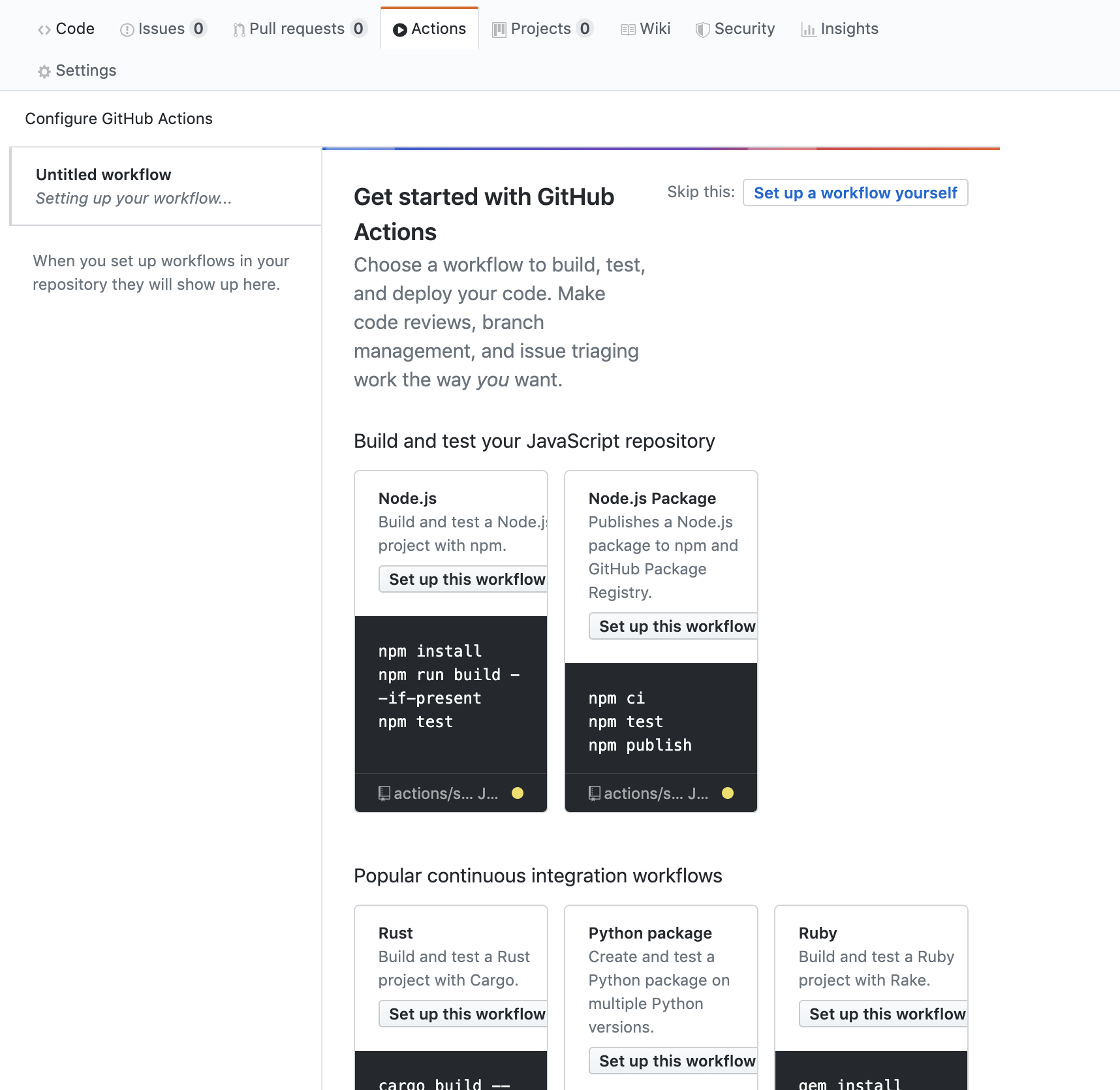
进入Actions Tab页:

有各种类型的workflow模板可供选择。这里我们选择Node.js Package 点击 Set up this workflow 。
选择默认配置文件:

github项目中即可生成下列文件
.github
|- workflows
|- npmpublish.yml .
2. 本地yml文件配置
进入本地项目目录拉取github最新代码。编辑npmpublish.yml文件,下面是我的github项目lottie-iamge使用的配置文件。
name: Node.js Package
on:
pull_request:
branches:
- master
push:
branches:
- master
jobs:
build:
runs-on: ubuntu-latest
steps:
- uses: actions/checkout@v1
- uses: actions/setup-node@v1
with:
node-version: 12
- run: npm ci
- run: npm test
publish-npm:
needs: build
runs-on: ubuntu-latest
steps:
- uses: actions/checkout@v1
- uses: actions/setup-node@v1
with:
node-version: 12
registry-url: https://registry.npmjs.org/
- run: npm publish
env:
NODE_AUTH_TOKEN: ${{secrets.npm_token}}
对比可看出,除了publish-gpr外几乎没有任何修改。
.yml文件的主要结构如下:
name: workflow_name
on:
pull_request:
branches:
- master
push:
branches:
- master
jobs:
job1:
runs-on: platform
steps:
- uses: action1
- uses: action2
with:
KEY : VALUE
- run: command1
- run: command2
env:
KEY: VALUE
job2:
needs: job1
runs-on: platform
steps:
- uses: action1
- uses: action2
with:
KEY : VALUE
- run: command1
- run: command2
env:
KEY: VALUE
下面解释各部分的含义:
name表示此工作流的名称。on表示触发条件,例如上述文本表示当master分支合并pr和推送时会触发workflow。jobs工作集合,例如jobs内部的job1、job2表示具体的工作任务的ID可以自定义只要不冲突即可。needs表示当前的job依赖与另外一个job,例如上面的job2依赖于job1、publish-npm依赖于build。runs-on表示工作所在的虚拟机操作系统,目前可选的系统有ubuntu-latest、ubuntu-18.04、ubuntu-16.04、windows-latest、windows-2019、windows-2016、macOS-latest、macOS-10.14。steps表示job所执行的actions和commands集合。具体如何实现和自定义action今后会在专门的文章中讲解。
这样整个workflow的结构就大致清楚了。
下面我们回到 npmpublish.yml 文件,删除掉整个publish-gpr job节点(gpr 是 GitHub Package Registry 的缩写,目前该功能还在内测中,申请资格需要等待很长时间,这里直接略过),只保留build 与 publish-npm。
3. 配置.npmignore文件
在本地项目的根目录中添加.npmignore文件。
排除掉.github目录和其他无关的目录文件。
例如,在我的项目中就排除了.github目录和项目测试文件
test/
.github/
test.js
4. 添加 npm token
打开npm account 页面-> Tokens -> Creat New Token 将token复制粘贴下来并保存在本地(token在页面关闭后将不再出现)。

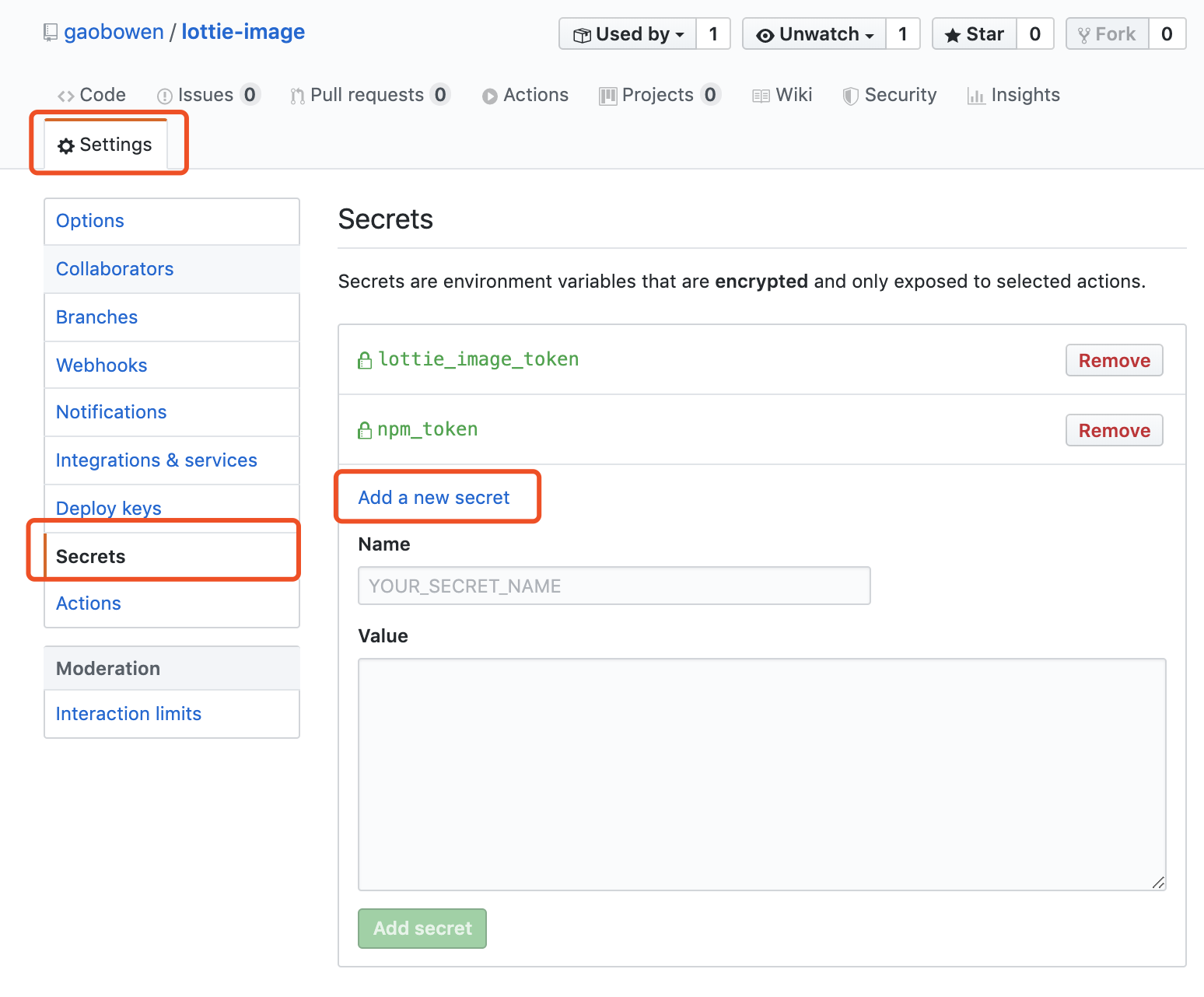
打开github项目页面选择 Settings -> Secrets -> add a new secret 。

名称与配置文件的中的名称保持一致。例如,项目中配置文件为
NODE_AUTH_TOKEN: ${{secrets.npm_token}}
这里的 Name 就填 npm_token 。
5. 配置 package.json 与 package-lock.json
修改 package.json 与 package-lock.json 的版本号使其保持一致。若项目中没有package-lock.json文件,可以在项目中执行 npm i 会自动生成该文件。
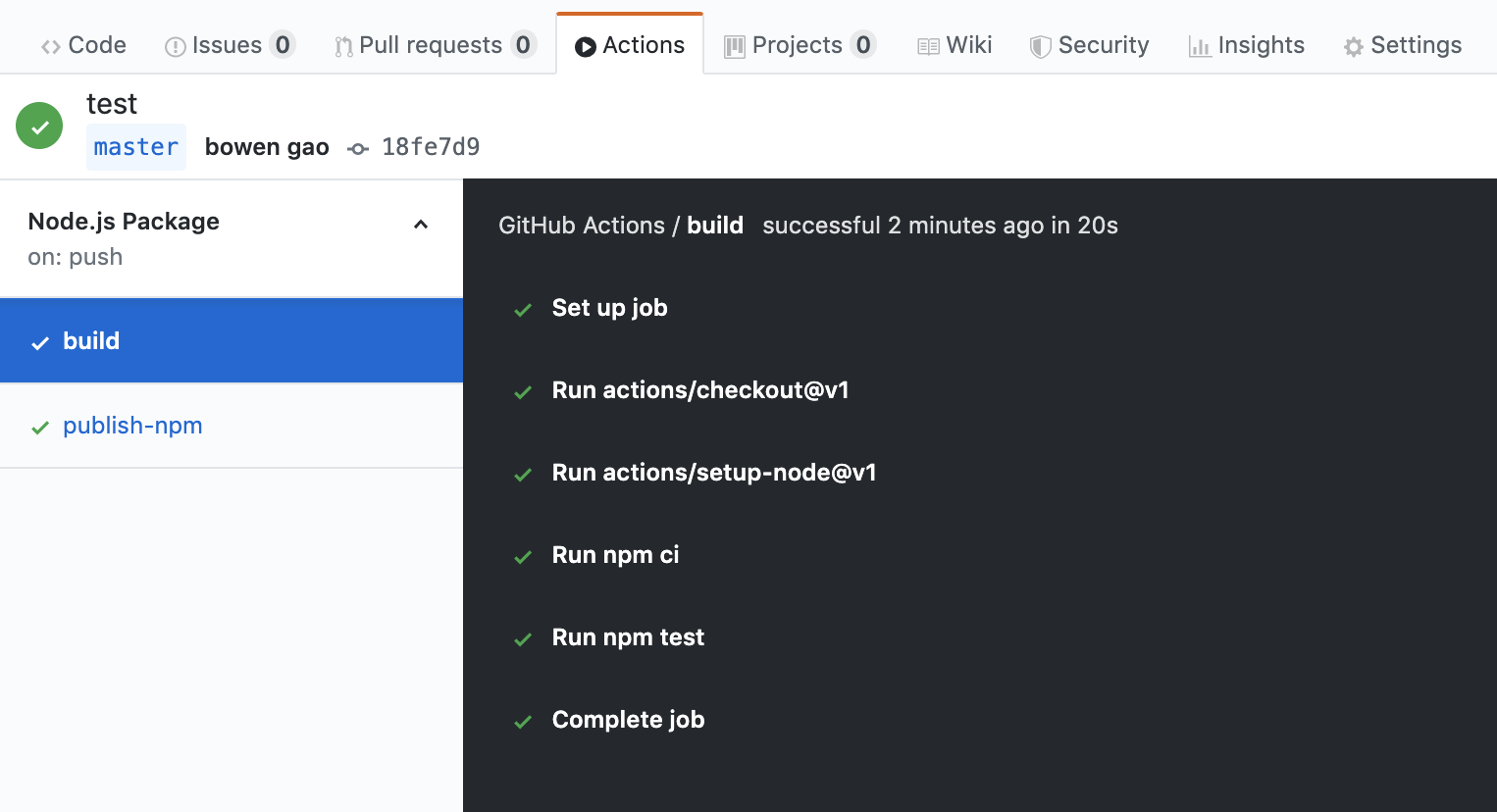
6. 提交推送
提交推送本地项目至GitHub,打开项目的Actions页面即可查看持续集成结果。