Windows10 安装使用 Docker
下载安装 Docker Desktop
https://docs.docker.com/docker-for-windows/install/

点击运行 Docker Desktop。
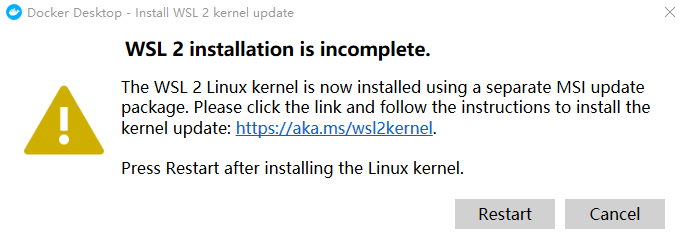
如果出现如下提示

下载安装 Linux 内核更新包
https://wslstorestorage.blob.core.windows.net/wslblob/wsl_update_x64.msi
或者
https://docs.microsoft.com/zh-cn/windows/wsl/install-win10#step-4---download-the-linux-kernel-update-package
PowerShell 执行
wsl --set-default-version 2
点击Restart
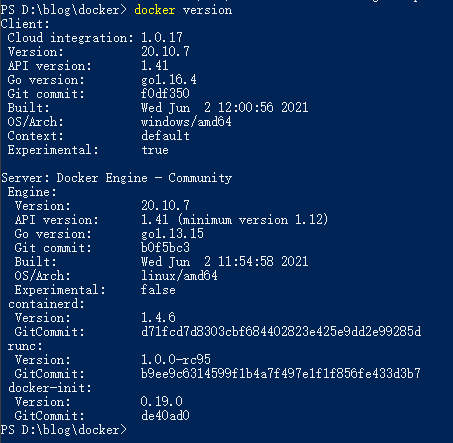
PowerShell 执行
docker version

打开 vscode 安装 Docker 插件
创建编写 Dockerfile
FROM dokken/ubuntu-18.04
RUN apt-get update
&& apt-get install net-tools -y
&& apt-get install git -y
&& apt-get install npm -y
&& npm install n -g
&& n stable
&& apt-get install cmake -y
&& apt-get install gdb -y
&& apt-get install vim -y
CMD [ "/bin/bash"]
以 换行 && 符号连接多条命令
创建Docker镜像
Dockerfile 目录下执行(不能放在磁盘根目录下执行)
docker build -t <image_name>:<tag_name> .
示例执行 docker build -t test:v1.0 .
查看已创建的镜像
docker images

启动镜像
docker run -d -it --name <nick-name> <image_name>:<tag_name> /bin/bash
示例执行 docker run -d -it test:v1.0 /bin/bash
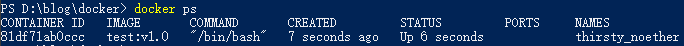
查看容器
docker ps -a

附加进入容器
docker exec -it <CONTAINER_ID> /bin/bash
上面容器的ID为 81df71ab0ccc
示例执行 docker exec -it 81df71ab0ccc /bin/bash
输入 exit 退出容器
提交当前的容器操作到指定的镜像分支
docker commit -m "<logs>" -a "<author>" <CONTAINER_ID> <image_name>:<tag_name>
示例执行 docker commit -m "update" -a "gaobowen" 81df71ab0ccc test:v1.0
停止容器
docker stop <CONTAINER_ID>
启动容器
docker start <CONTAINER_ID>
删除容器
docker rm <CONTAINER_ID>
导出 镜像 生成 本地文件
docker save <image_id> > <file_name>.tar
导入 本地文件 生成 镜像
docker load < <file_name>.tar
目录映射
docker run -d -it -v <local_dir>:<docker_dir> <image_name>:<tag_name> /bin/bash
端口映射
docker run -d -it -p <local_port>:<docker_port> <image_name>:<tag_name> /bin/bash
批量端口映射
以映射7000-8000端口为例
Dockerfile EXPOSE命令:
EXPOSE 7000-8000
Docker run命令:
docker run --expose=7000-8000 或者 docker run -p 7000-8000:7000-8000
以我本机为例,在“d:/blog/docker/testdir”下创建
package.json
{
"name": "testdir",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "npm i express && node index.js"
},
"author": "",
"license": "MIT"
}
index.js
const express = require('express');
const app = express();
let port = 5000;
app.use(express.json());
app.use(express.urlencoded({ extended: true }));
app.get('/', (req, res) => res.send(`docker listening on port ${port} !`));
app.listen(port, () => console.log(`docker listening on port ${port} !`));
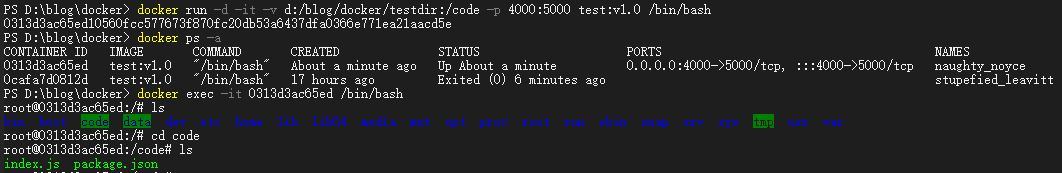
示例执行A
docker run -d -it -v d:/blog/docker/testdir:/code -p 4000:5000 test:v1.0 /bin/bash
docker ps -a
docker exec -it 0313d3ac65ed /bin/bash
查看docker容器中的“/code”目录,本地文件出现在docker中

"/code" 目录下执行 npm run test, 本机浏览器访问 localhost:4000 发现本机的4000端口映射到docker的5000端口上了

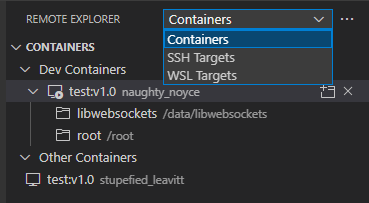
VSCode 管理 docker 容器
VSCode 安装 Remote Development 扩展
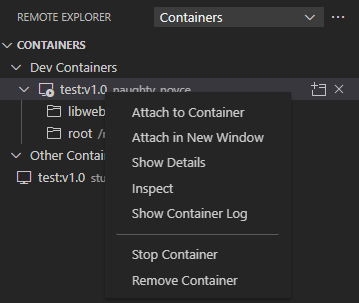
Remote Explorer -> Containers 查看控制容器

附加进入容器

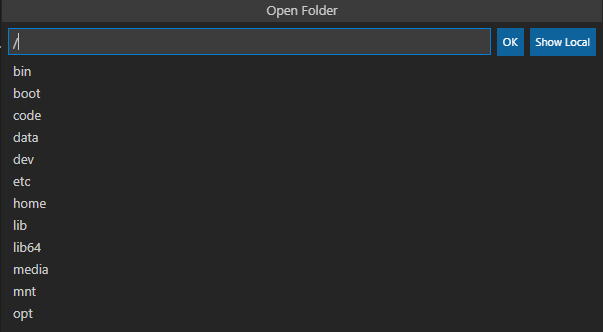
File -> OpenFolder 打开容器中的指定目录

新增 本地 到 Docker 的端口映射