1、新建maven项目
在idea中新建maven项目,这里我不选择任何maven模板,如下图:

2、下载各浏览器驱动
根据自己的浏览器版本,下载对应的浏览器驱动,这里特别说明一下,最好设置浏览器不自动更新,要不然浏览器自动更新之后,驱动版本不对应。
3、引入相关jar包
(1)selenium

(2)testng

到此,我们可以测试selenium的环境是否搭建成功了。
4、安装testng插件
在idea中安装testng插件

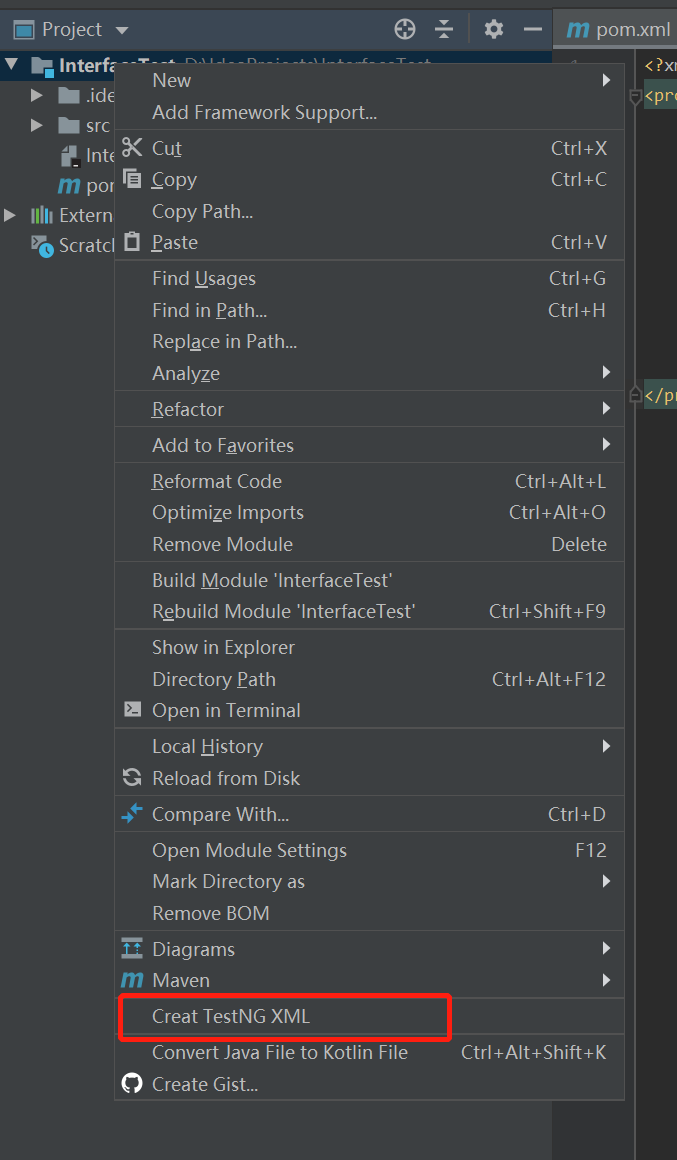
安装成功后,重启idea后,可以右键创建testng.xml文件

5、测试
我们以百度为例,引入驱动所在位置,启动百度浏览器。
WebDriver webDriver = null; @Test public void getDriver(){ /*System.setProperty("webdriver.gecko.driver","D:/app/develop/driver/geckodriver.exe"); WebDriver webDriver = new FirefoxDriver(); webDriver.get("http://www.baidu.com");*/ System.setProperty("webdriver.chrome.driver", "D:/app/develop/driver/chromedriver.exe"); webDriver = new ChromeDriver(); webDriver.manage().window().maximize(); webDriver.manage().deleteAllCookies(); webDriver.manage().timeouts().implicitlyWait(3, TimeUnit.SECONDS); webDriver.get("http://www.baidu.com"); }
启动方式有两种:
(1)直接启动当前类,右键“run as”
(2)启动testng.xml
由于实际企业当中的用例会很多,为了方便管理测试用例的执行顺序,我们采用第二种方式,使用testng.xml的方式。
6、测试报告
当我们模拟用户启动了浏览器,完成一系列的操作后,testng会自动生成测试报告,但是我们发现,它自带的报告样式并不美观,所以我们这里引入reportng
(1)引入reportng
<dependency>
<groupId>org.uncommons</groupId>
<artifactId>reportng</artifactId>
<version>1.1.4</version>
<scope>test</scope>
<!--排除testng依赖-->
<exclusions>
<exclusion>
<groupId>org.testng</groupId>
<artifactId>testng</artifactId>
</exclusion>
</exclusions>
</dependency>
<!-- https://mvnrepository.com/artifact/com.google.inject/guice -->
<dependency>
<groupId>com.google.inject</groupId>
<artifactId>guice</artifactId>
<version>4.0</version>
</dependency>
(2)添加listener
在testng.xml中添加reportng的listener
<listeners>
<listener class-name="org.uncommons.reportng.HTMLReporter" />
<listener class-name="org.uncommons.reportng.JUnitXMLReporter" />
</listeners>