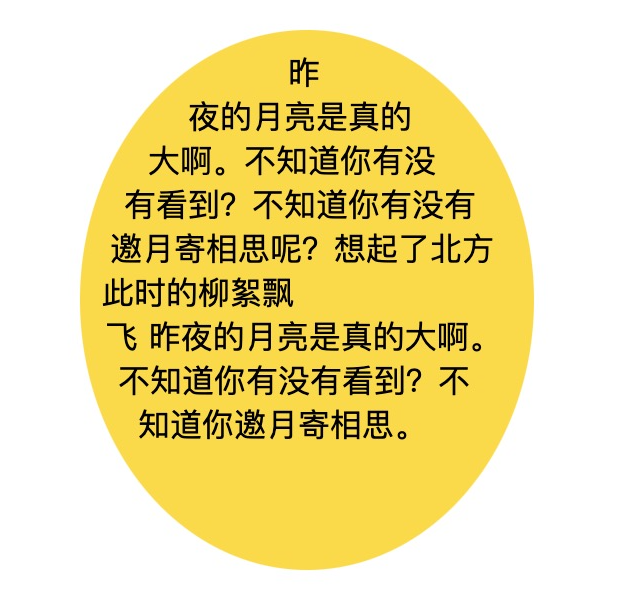
一: 效果图展示

正常的文字排版是自左向右的排版显示的。
二: html结构
<div class="box"> <before></before> <after></after> 昨夜的月亮是真的大啊。不知道你有没有看到?不知道你有没有邀月寄相思呢?想起了北方此时的柳絮飘飞 昨夜的月亮是真的大啊。不知道你有没有看到?不知道你邀月寄相思。 </div>
三: 样式
.box { border-radius: 50%; width: 207px; height: 250px; background-color: #FFD900; padding: 10px; margin: 50px; } before { float: left; width: 50%; height: 100%; shape-outside: radial-gradient(farthest-side ellipse at right, transparent 100%, red); } after { float: right; width: 50%; height: 100%; shape-outside: radial-gradient(farthest-side ellipse at left, transparent 100%, red); }
四:重点来了
如果对CSS Shapes布局还不太了解,可以自行百度查看一些资料 CSS Shapes(MDN),对于本文的demo,原理就是:
我们需要现在文字前面插入两个元素,一个左浮动,一个右浮动,然后绘制内凹的径向渐变。构建两个弧形,然后使用CSS Shapes布局让文字沿着这个弧形排列即可。
五:说明
CSS Shapes布局 IE浏览器,Edge浏览器都不支持。
Chrome浏览器下,这个左右浮动的CSS Shapes布局有个小问题,其实上面这个图就有这个问题了,中间的文字莫名只显示了左边50%,右边50%没显示。
Firefox浏览器没有任何问题