在类中 static 主要修饰变量,方法及代码块。大致的执行和使用,据个人理解如下:
1、修饰变量:
在修饰变量时,如
,表示该变量是静态变量,也可称为类变量。当当前变量是静态变量时,该变量被该类的所有对象所公有。在 JVM 装载该类时,这个变量就被初始化并分配内存空间。
2、修饰代码块:
在修饰一个代码快时,
如
此时这个静态代码块,在 JVM 装载该类时,就载入当前静态代码块,并执行该代码块。
具体例子如下:
执行后的结果是:
3、普通代码块:
在没有用 static 修饰的代码块,
执行的时间和静态代码块是不相同的。普通代码块是,在实例化该类的对象,才执行此代码块,每实例化一个对象,就执行一次代码块。
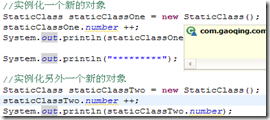
具体例子如:
执行的结果是:
当使用 类.属性 调用该静态变量时,是不会执行该类 的代码块的。
如:
执行的结果是:
4、修饰方法:
在修饰方法时,表示该方法是静态方法,在 JVM 装载类的时候,该方法就进入了栈中的 静态方法 内存区中,等待执行。该方法,可以不用实例该对象,就可以调用并执行此方法。
5、附加类中的各个模块执行的顺序:
类加载的顺序:
1.加载静态成员/代码块:
先递归地加载父类的静态成员/代码块(Object的最先);再依次加载到本类的静态成员。
同一个类里的静态成员/代码块,按写代码的顺序加载。
如果其间调用静态方法,则调用时会先运行静态方法,再继续加载。同一个类里调用静态方法时,可以不理会写代码的顺序。
调用父类的静态成员,可以像调用自己的一样;但调用其子类的静态成员,必须使用“子类名.成员名”来调用。
2.加载非静态成员/代码块:(实例块在创建对象时才会被加载。而静态成员在不创建对象时可以加载)
先递归地加载父类的非静态成员/代码块(Object的最先);再依次加载到本类的非静态成员。
同一个类里的非静态成员/代码块,按写代码的顺序加载。同一个类里调用方法时,可以不理会写代码的顺序。
但调用属性时,必须注意加载顺序。一般编译不通过,如果能在加载前调用,值为默认初始值(如:null 或者 0)。
调用父类的非静态成员(private 除外),也可以像调用自己的一样。
3.调用构造方法:
先递归地调用父类的构造方法(Object的最先)也就是上溯下行;默认调用父类空参的,也可在第一行写明调用父类某个带参的。
再依次到本类的构造方法;构造方法内,也可在第一行写明调用某个本类其它的构造方法。
注意:如果加载时遇到 override 的成员,可看作是所需创建的类型赋值给当前类型。
其调用按多态用法:只有非静态方法有多态;而静态方法、静态属性、非静态属性都没有多态。
假设子类override父类的所有成员,包括静态成员、非静态属性和非静态方法。
由于构造子类时会先构造父类;而构造父类时,其所用的静态成员和非静态属性是父类的,但非静态方法却是子类的;
由于构造父类时,子类并未加载;如果此时所调用的非静态方法里有成员,则这个成员是子类的,且非静态属性是默认初始值的。