1 <!DOCTYPE html>
2 <html>
3 <head>
4 <meta charset="utf-8" />
5 <title>white-space</title>
6 <style>
7 *{
8 margin: 0;
9 padding: 0;
10 }
11 .nomal{
12 margin: 20px;
13 height: 200px;
14 width: 200px;
15 border: 1px solid red;
16 background-color:#3a9;
17 }
18 .nowrap{
19 margin: 20px;
20 white-space: nowrap;
21 height: 200px;
22 width: 200px;
23 border: 1px solid red;
24 background-color:#3a9;
25 }
26 .nowrap-overflow-text-overflow{
27 margin: 20px;
28 white-space: nowrap;
29 overflow: hidden;
30 text-overflow: ellipsis;
31 width: 200px;
32 border: 1px solid red;
33 background-color:#3a9;
34 height: 200px;
35 }
36 .pre{
37 margin: 20px;
38 white-space: pre;
39 height: 200px;
40 width: 200px;
41 border: 1px solid red;
42 background-color:#3a9;
43
44 }
45 .pre-wrap{
46 margin: 20px;
47 white-space: pre-wrap;
48 height: 200px;
49 width: 200px;
50 border: 1px solid red;
51 background-color:#3a9;
52 }
53 .pre-line{
54 margin: 20px;
55 white-space: pre-line;
56 height: 200px;
57 width: 200px;
58 border: 1px solid red;
59 background-color:#3a9;
60 }
61 </style>
62 </head>
63 <body>
64 <div class="nomal">
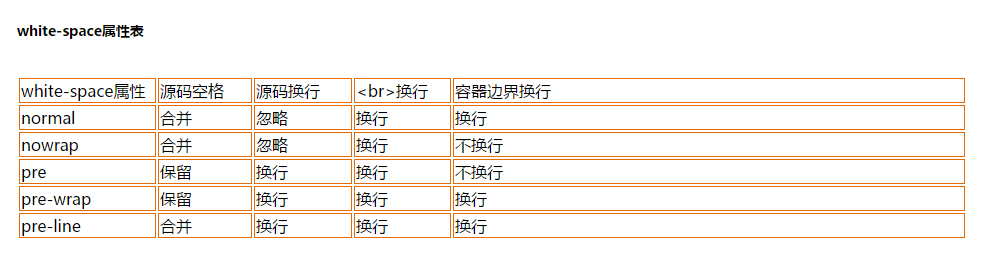
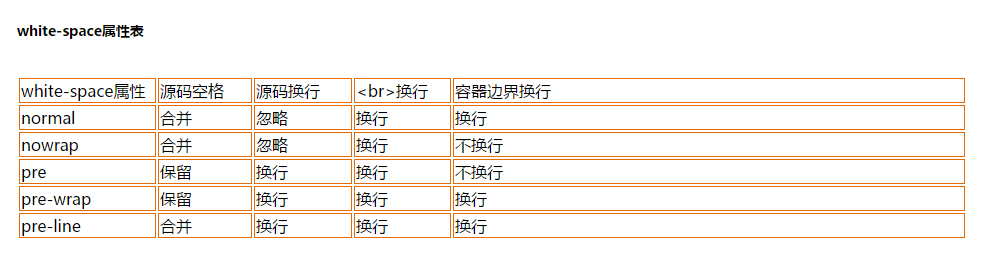
65 nomal:web前端web前端 web前端web前端web前端web前端web前端web前端 web前端 web前端 【这里
66 有好多空格,因为没有使用white-space属性默认用的no
67 mal,源代码有很多空格会被忽略成一个空格显示在页面,源代码换行,会被当做空格在页面上显示出来,页面显示出来不换行】
68 </div>
69 <br />
70 <div class="nowrap">
71 nowrap:前端 前端 前端 前端 【这里有好多空格,因为没有使用white-space属性用的nowrap,
72 源代码有很多空格会被忽略成一个空格显示在页面,而且用这个属性,文字不会换行 】
73 </div>
74 <div class="nowrap-overflow-text-overflow">
75 nowrap-overflow-text-overflow:前端 overflow: hidden;多余字体隐藏掉
76 text-overflow: ellipsis;多余字体以省略号显示 [这里用的是nowrap+overflow+text-overflow,在移动端很常用欧]
77 </div>
78 <div class="pre">pre:保留空格不换行 pre:保留空格不换行 pre:保留空格不换行
79 pre:保留空格不换行 [pre:保留空格不换行,是文字不会自动换行,但是如果源代码换行,显示出来就换行]
80 </div>
81 <div class="pre-wrap"> [pre-wrap:保留空格而且自适应容器换行,如果源代码换行,显示出来也换行]
82 保留空格而且自适应容器换行保留空格而且自适应容器换行保留空格而且自适应容器换行保留空格而且自适应容器换行保留空格而且自适应容器换行
83 </div>
84 <div class="pre-line">white-space: pre-line 合并空格换行 white-space:pre-line合并空格换行
85 white-space:pre-line合并空格换行white-space:pre-line合并空格换行[white-space:pre-line把多个空格合并成一个空格显示在页面,换行是指自动适应容器换行,源代码换行,页面也会显示换行]
86 </div>
87 </body>
88 </html>


参考内容:http://www.webfront-js.com/articaldetail/66.html