1.安装express :输入npm install express -g

接着依次输入:npm install express-generator -g npm install body-parser -g npm install cookie-parser -g npm install multer -g


到此express装弄好了,是配置的全局的,全局就是说,把express 和一些与express相关的东西安装到了node 下的 node_modules中,本地安装就是安装到了项目中,我的node的路径在F:Git vmwv8.4.0 。项目目录在F:expressdemo。
接着安装mysql模块 和nodemon(在我们开发javaweb项目的时候,修改了项目代码,服务器都会自动重启,但是node并不会这样,必须手动去重启一下,于是就有大神开发了自动重启的工具——nodemon),如图:


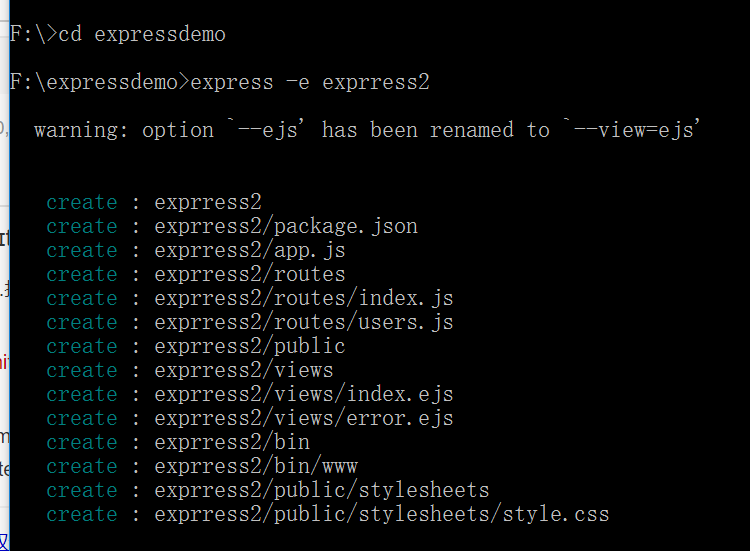
2.创建项目:我切换到f盘expressdemo文件夹下,我的项目目录在expressdemo下,输入 express -e exprress2 (我的文件目录是 exprress2,不小心多输入了个r)
加-e是为了创建ejs模板,express默认的是jade模板,

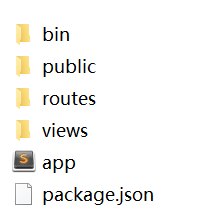
创建的项目如下,

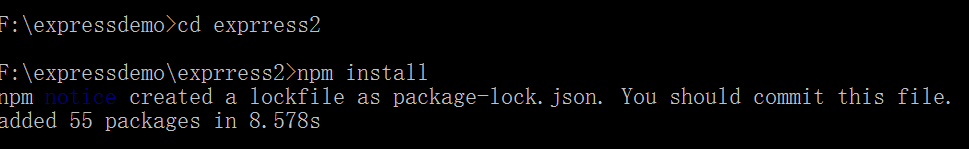
接着输入 切换到项目目录,输入npm install(是为了安装这个项目所需要的依赖) ,我的是 exprress2,如图所示:
完成后如图所示
到此,环境就弄好了。
接着把view文件夹下的index.ejs内容改成如下代码片段
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <link rel='stylesheet' href='/stylesheets/style.css' /> 5 </head> 6 <body> 7 <%- title %> 8 <% users.forEach(function(user){ %> 9 <h6><%= user.username %></h6> 10 <h6><%= user.sex %></h6> 11 <h6><%= user.tel %></h6> 12 <% }) %> 13 </body> 14 </html>
routes下的index.js换成如下片段
1 var express = require('express'); 2 var router = express.Router(); 3 router.get('/', function(req, res) { 4 res.render('index', { title: '<h1>Express</h1>' 5 ,users:[{username: 'G.Xeo'}, 6 {sex: 'w'}, 7 {tel: '158714*****'}] 8 }); 9 }); 10 11 module.exports = router;
(我把bin目录下的www文件的端口搞成了8888)然后在bin目录下输入 npm start

在浏览器输入localhost:8888

大功告成,哈哈哈
