1. 概述
为了能够得到同原生应用类似的导航效果,Ionic创建了几个navagation组件来实现pages之间的导航操作,这种导航跟原生Angular2中的route机制是不一样的,我们可以借助于一下几种方式,在Ionic中实现导航效果:
1.1. Basic Navigation
Navigation通过一个<ion-nav>组件来实现pages之间的导航处理,<ion-nav>组件就像是一个stack,新的页面push进入,然后pop出栈,就类似于history接口的forward和backward。
每一个<ion-nav>组件都有一个root属性来设置其根页面。
例如定义的如下Component:
import {StartPage} from 'start'
@Component({
template: '<ion-nav [root]="rootPage"></ion-nav>'
})
class MyApp {
// First page to push onto the stack
rootPage = StartPage;
}
然后我们就可以在其root属性指向的Root Page,以及Root Page通过push导航到的page中,通过DI的方式将NavController注入,以方便通过其push和pop进行具体导航。
@Component({
template: `
<ion-header>
<ion-navbar>
<ion-title>Login</ion-title>
</ion-navbar>
</ion-header>
<ion-content>Hello World</ion-content>`
})
export class StartPage {
constructor(public navCtrl: NavController) {
}
}
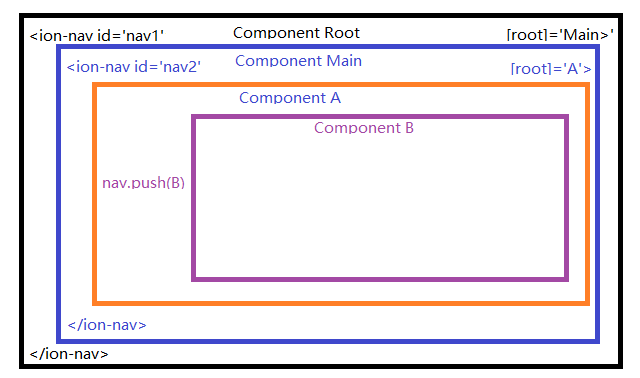
注意:这里要强调一点,任何Component中注入的NavController都是其直接根<ion-nav>对应的NavController,如下图:

各个Component中注入的NavController对应的<ion-nav>如下:
1、我们如何从Component Root中获取到nav1呢?
2、我们如何从nav1中获取到nav2呢?
1.2. 从Component Root中获取nav1
在说明这一部分前,先定义两个术语:
Root Component:包含<ion-nav>的根Component,例如上图中的Component Root,当然,相对于Component A来说其Root Component为Coponent Main。Root Page:组件<ion-nav>中root属性指向的Comonent,例如上图中的Component Main相对于Component Root,Component A相对于Component Main。
在Root Component中是无法通过DI的方式将NavController注入的,那么如和获取呢?
Angular提供了一个@ViewChild注解,可以用来实现这个功能。Angular官方文档是这么解释的:
You can use ViewChild to get the first element or the directive matching the selector from the view DOM. If the view DOM changes, and a new child matches the selector, the property will be updated.
View queries are set before the
ngAfterViewInitcallback is called.
Metadata Properties:
- selector - the directive type or the name used for querying.
- read - read a different token from the queried elements.
在Ionic源码中有这么一段话:
/* ## Basic usage
* The simplest way to navigate through an app is to create and initialize a new
* nav controller using the `<ion-nav>` component. `ion-nav` extends the `NavController`
* class.
* `ion-nav` is the declarative component for a [NavController](../../../navigation/NavController/).*/
官方推荐的获取方式如下:
import { Component, ViewChild } from '@angular/core';
import { NavController } from 'ionic-angular';
@Component({
template: '<ion-nav #myNav [root]="rootPage"></ion-nav>'
})
export class MyApp {
@ViewChild('myNav') nav: NavController
public rootPage = TabsPage;
// Wait for the components in MyApp's template to be initialized
// In this case, we are waiting for the Nav with reference variable of "#myNav"
ngOnInit() {
// Let's navigate from TabsPage to Page1
this.nav.push(Page1);
}
}
1.3. 如何通过nav1获取到nav2
NavController提供一个方法getActiveChildNav(),官方解释如下:
Returns the active child navigation.
返回当前起作用的那个Child NavController,所以如上图中,我们就可以在Component Root或Component Main中通过nav1.getActiveChildNav()来获取nav2。
2. 高级使用
2.1. 页面导航入栈中的参数传递
导航页面入栈切换主要有如下两个方法:
push(page, params, opts)
Push a new component onto the current navigation stack. Pass any aditional information along as an object. This additional information is accessible through NavParams
| Param | Type | Details |
|---|---|---|
| page | Page or string | The component class or deeplink name you want to push onto the navigation stack. |
| params | object | Any NavParams you want to pass along to the next view.OPTIONAL |
| opts | object | Nav options to go with this transition.OPTIONAL |
Returns: Promise
Returns a promise which is resolved when the transition has completed.
setRoot(page, params, opts)
Set the root for the current navigation stack.
| Param | Type | Details |
|---|---|---|
| page | Page or string or ViewController | The name of the component you want to push on the navigation stack. |
| params | object | Any NavParams you want to pass along to the next view.OPTIONAL |
| opts | object | Any options you want to use pass to transtion.OPTIONAL |
Returns: Promise
Returns a promise which is resolved when the transition has completed.
可以看到push和setRoot方法的第二个参数都是params, 我们可以通过这个参数来进行信息传递,举例如下:
import { Component } from '@angular/core';
import { NavController } from 'ionic-angular';
import { OtherPage } from './other-page';
@Component({
template: `
<ion-header>
<ion-navbar>
<ion-title>Login</ion-title>
</ion-navbar>
</ion-header>
<ion-content>
<button ion-button (click)="pushPage()">
Go to OtherPage
</button>
</ion-content>
`
})
export class StartPage {
constructor(public navCtrl: NavController) {
}
pushPage(){
// push another page onto the navigation stack
// causing the nav controller to transition to the new page
// optional data can also be passed to the pushed page.
this.navCtrl.push(OtherPage, {
id: "123",
name: "Carl"
});
}
}
import { NavParams } from 'ionic-angular';
@Component({
template: `
<ion-header>
<ion-navbar>
<ion-title>Other Page</ion-title>
</ion-navbar>
</ion-header>
<ion-content>I'm the other page!</ion-content>`
})
class OtherPage {
constructor(private navParams: NavParams) {
let id = navParams.get('id');
let name = navParams.get('name');
}
}
其他的还有很多导航入栈方法,具体可以查看官方文档:
insert(insertIndex, page, params, opts)
insertPages(insertIndex, insertPages, opts)
setPages(pages, opts):Set the views of the current navigation stack and navigate to the last view. By default animations are disabled, but they can be enabled by passing options to the navigation controller.You can also pass any navigation params to the individual pages in the array.
2.2. 页面出栈方法
pop(opts)
popToRoot(opts)
remove(startIndex, removeCount, opts)
removeView(viewController, opts)
都比较简单,具体的查看官方文档
2.3. 其他常用方法
canGoBack()
Returns true if there’s a valid previous page that we can pop back to. Otherwise returns false.
Returns: boolean
first()
Returns the first view controller in this nav controller’s stack.
Returns: ViewController
getActive()
Returns: ViewController
Returns the active page's view controller.
getViews()
Returns the current stack of views in this nav controller.
Returns: Array
the stack of view controllers in this nav controller.
indexOf(view)
Returns the index number of the given view controller.
isActive(view)
Returns if the given view is the active view or not.
last()
Returns the last page in this nav controller’s stack.
Returns: ViewController
length()
Returns the number of views in this nav controller.
Returns: number
The number of views in this stack, including the current view.
parent
The parent navigation instance. If this is the root nav, then it’ll be null. A Tab instance’s parent is Tabs, otherwise the parent would be another nav, if it’s not already the root nav.
3. ion-navbar组件
如果在Component中有一个<ion-navbar>标签定义,那么可以在<ion-navbar>中定义<ion-title>来改变界面的title,而且当这个Component不是一个rootPage的时候,就会自动添加一个回退按钮,来实现navController.pop()相同的功能,如下图:
Template部分代码如下:
<ion-header>
<ion-navbar>
<button menuToggle *ngIf="!item">
<ion-icon name="menu"></ion-icon>
</button>
<ion-title>选择</ion-title>
</ion-navbar>
</ion-header>
参考:
https://ionicframework.com/docs/components/#navigation
https://ionicframework.com/docs/api/navigation/NavController/