一、浮动(float)对内联元素的影响。
1.我们都知道,内联元素(例如:span/img/input...)在正常情况下不可以对其设置宽高的,它的大小之只和它内部内容的多少有关。
我们怎样才可以对其设置宽、高呢?可以用display:block;或者display:inline-block;让它转换成为块元素之后再对其设置宽、高。
2.当我们对内联元素float之后,也可以对内联元素设置宽、高。
》》》》》》举个栗子》》》》》》》

但是对span浮动了之后,就发生了质的变化!附图:如下:

注:不仅对span有效,其它内联元素也可用!
二、怎样消除float对其它元素的影响呢?
1.我们通常用clear:both; clear:left; clear:right; 对其进行消除影响。
在写css样式的时候,我们通常不对其父元素设置高度(height),因为父元素的高度会随着内容的多少而被“撑大”。
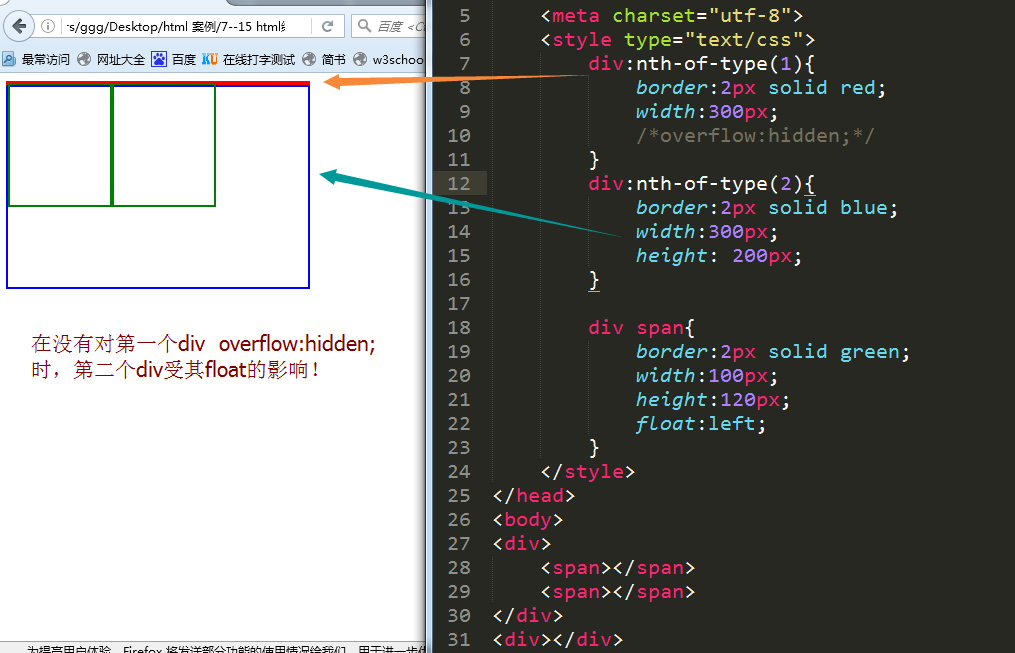
但是、当我们对其子元素浮动过后,父元素的高(height)就会受float的影响!》》》》》如下图:

但是对其父元素加上overflow-hidden之后,父元素的height就会发生变化!!!》》》》》附图:如下:

可以看出,父元素的height明显被撑大了,这也消除了span的float对其它盒子的影响!
》》》》》》附图:如下:》》》》》》


三、如果用clear: ; 消除浮动(float)的影响时,会影响margin的值、、但用overflow:hidden;
则不会影响其margin值得大小!!!
》》》》》如附图:》》》》》》


clear为什么会影响margin值得呢?那是因为margin是参照离他近的那个盒子进行补白的,
但是用clear清除,span的父元素div,并没有height。所以第二个div,还是参照第一个div进行margin补白的。
(意义上,第二个div只认为第一个div离得最近。他们是同级的。)
clear虽然有效的清除了float的影响,但是却影响了margin值的大小(只是表面上影响了margin的值)。