日期:2012-11-21 来源:GBin1.com
大家还记得在jQuery 1.0 RC版本发布的时候我们曾经发布过一个jQuery Mobile RC版本介绍文章介绍主要的特性。就在前不久,jQuery Mobile团队又发布了jQuery Mobile 1.2。新版本中带来了一些非常不错的特性。在今天的这篇文章中我们将继续介绍1.2版本的一些新的widget,及其一些针对老版本widget的功能加强。希望大家喜欢!
Widgets
jQuery Mobile最核心的地方就在于widgets。提供了与用户交互的界面。在最新的版本中,加入了一个全新的widget:popup modal。
Popups (弹出层)
弹出层是一个覆盖于页面其它内容的小的区域。可以用来设计提示栏,显示照片,地图或者其它内容。在jQuery mobile 1.2中,实现了这个超棒的widgets。
在本篇文章中,我们将使用如下代码框架来演示代码:
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>jQuery Mobile 1.2</title>
<link rel="stylesheet" href="http://code.jquery.com/mobile/1.2.0/jquery.mobile-1.2.0.min.css" />
<script src="http://code.jquery.com/jquery-1.8.0.min.js"></script>
<script src="http://code.jquery.com/mobile/1.2.0/jquery.mobile-1.2.0.min.js"></script>
</head>
<body>
<div data-role="content">
<!-- 请将以下的文章代码粘贴到此处 -->
</div>
</body>
</html>
这里我们使用CDN来加载javascript。
友情提示:请大家使用Chrome来访问以下的“在线调试”地址,谢谢!
为了添加popup弹出层,我们需要添加如下属性来定义所参考类型是popup:
data-rel="popup"
然后定义具体的插件类型,如下:
data-role="popup"
展示的触发层内容,可以是表单,菜单或者图片,完整代码如下:
<a href="#simplepopup" data-rel="popup">Open Popup</a>
<div data-role="popup" id="simplepopup">
<p>This is a completely basic popup, no options set.<p>
</div>

Tooltips(工具提示条)
使用popup我们还可以创建工具提示条,如下:
<a href="#tooltip" data-rel="popup" data-role="button">Find out more</a>
<div data-role="popup" id="tooltip" data-theme="e">
<p>You found out more!.</p>
</div>
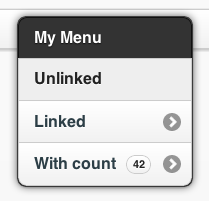
Menus(菜单)
下面我们生成一个菜单,如下:
<a href="#menu" data-rel="popup" data-role="button">Menu</a>
<div data-role="popup" id="menu" data-theme="a">
<ul data-role="listview" data-theme="c" data-inset="true">
<li data-role="divider" data-theme="a">My Menu</li>
<li>Unlinked</li>
<li><a href="methods.html">Linked</a></li>
<li><a href="methods.html">With count</a><span class="ui-li-count">42</span></a></li>
</ul>
</div>

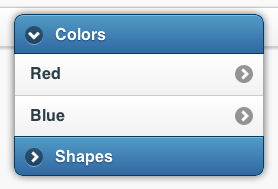
当然,你也可以生成可缩放list,如下:
<a href="#nestedmenu" data-rel="popup" data-role="button">Nested Menu</a>
<div data-role="popup" id="nestedmenu" data-theme="none">
<div data-role="collapsible-set" data-theme="b" data-content-theme="c" data-collapsed-icon="arrow-r" data-expanded-icon="arrow-d" style="margin:0; 250px;">
<div data-role="collapsible" data-inset="false">
<h2>Colors</h2>
<ul data-role="listview">
<li><a href="#">Red</a></li>
<li><a href="#">Blue</a></li>
</ul>
</div>
<div data-role="collapsible" data-inset="false">
<h2>Shapes</h2>
<ul data-role="listview">
<li><a href="#">Circle</a></li>
<li><a href="#">Square</a></li>
</ul>
</div>
</div>
</div>

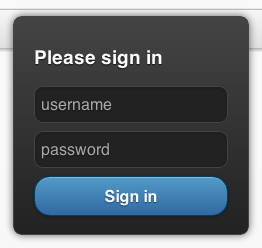
Form(表单)
我们也可以生成弹出式样的登录表单,如下:
<a href="#login" data-rel="popup" data-position-to="window" data-role="button">Login</a>
<div data-role="popup" id="login" data-theme="a">
<form style="padding:10px 20px;">
<h3>Please sign in</h3>
<label for="un" class="ui-hidden-accessible">Username:</label>
<input type="text" name="user" id="un" placeholder="username" />
<label for="pw" class="ui-hidden-accessible">Password:</label>
<input type="password" name="pass" id="pw" placeholder="password" />
<button type="submit" data-theme="b">Sign in</button>
</form>
</div>

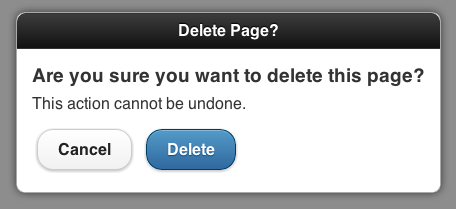
Dialogs(对话框)
对话框也是我们常用的,如下:
<a href="#dialog" data-rel="popup" data-position-to="window" data-role="button" data-transition="pop">Dialog</a>
<div data-role="popup" id="dialog" data-overlay-theme="a" data-theme="c">
<div data-role="header" data-theme="a">
<h1>Delete Page?</h1>
</div>
<div data-role="content" data-theme="d">
<h3>Are you sure you want to delete this page?</h3>
<p>This action cannot be undone.</p>
<a href="#" data-role="button" data-inline="true" data-rel="back" data-theme="c">No</a>
<a href="#" data-role="button" data-inline="true" data-rel="back" data-theme="b">Yes, Delete it</a>
</div>
</div>

Photos(图片展示)
使用悬浮方式展示图片,如下:
<a href="#photo" data-rel="popup" data-position-to="window" data-role="button" data-transition="fade">Photo</a>
<div data-role="popup" id="photo" data-overlay-theme="a" data-theme="d" data-corners="false">
<a href="#" data-rel="back" data-role="button" data-theme="a" data-icon="delete" data-iconpos="nojs" class="ui-btn-right">Close</a><img src="http://www.gbin1.com//gbin1/themes/gbin1_2column_page/images/logo.png" />
</div>

List Views (可缩放列表)
这个效果肯定你也会需要:
<div data-role="collapsible" data-theme="b" data-content-theme="c">
<h2>Favorite Spice Girl?</h2>
<ul data-role="listview">
<li><a href="index.html">Posh</a></li>
<li><a href="index.html">Scary</a></li>
<li><a href="index.html">Sporty</a></li>
<li><a href="index.html">Baby</a></li>
<li><a href="index.html">Ginger</a></li>
</ul>
</div>
功能加强
其它的更新包括了一些功能上的加强。
jQuery支持更新
开始支持jQuery1.8。sizzle.js的重写带来了性能的提升及其其它。并且开始考虑放弃支持1.6,如果你使用旧版本的话,可能会不舒服。
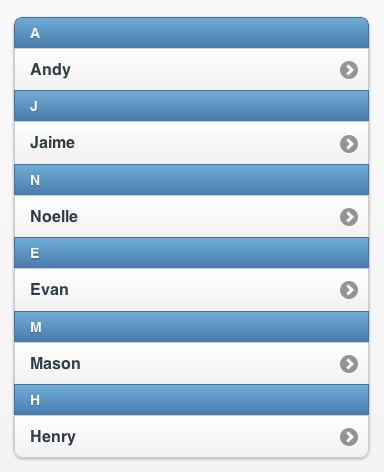
列表视图的自动分隔
data-autodividers="true"
原来:

现在:

注意这里不包括管理排序,分组和过滤。如果你需要类似功能,考虑这个插件:jQuery Mobile Tinysort plugin.
只读列表
提供了只读列表,但是对于能不能点击不是很明显。
提供了更好的表单元素宽度调整
jQuery mobile version1.2解决了表单元素的问题,有时候不能完全的占有父元素宽度
其它的设备的支持
添加了另外一些平台:iOS6;Android1.4(Jellybean),Tizen,firefox for Android和Kindle Fire HD。
完整的更新列表
你可以在官方博客来查看完整的更新,希望我们的介绍能够给你带来一部分的新版本体验,如果你有任何问题,请给我们留言!

