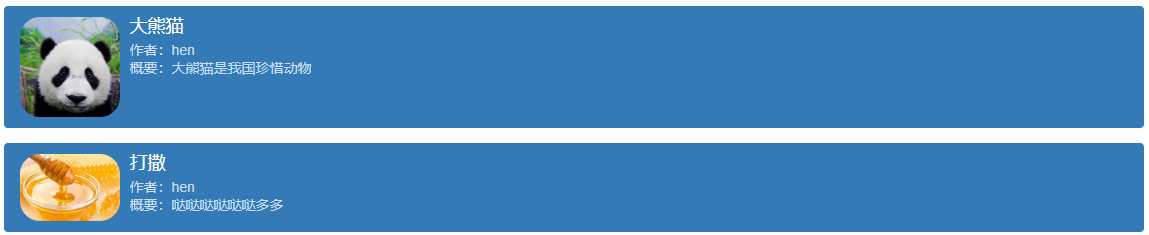
效果图

代码
通过class="media-left"来控制相对位置
<!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8"> <title></title> <link href="bootstrap.min.css" rel="stylesheet"> <style> body{ margin: 10px 0; } </style> </head> <body> <div class="container"> <div class="media"> <a class="media-left" href="#"> <img src="4a36acaf2edda3cc5827d92f01e93901203f92f9.png" alt=""> </a> <div class="media-body"> <h1 class="media-heading"> 章鱼哥哥 </h1> <p>shbsffsyfggfuwyvfhavfyefuyvafchsfyuaqgwy章鱼哥哥章鱼哥哥 章鱼哥哥章鱼哥哥章鱼哥哥章鱼哥哥章鱼哥 哥章鱼哥哥章鱼哥哥章鱼哥哥章鱼哥哥章鱼哥哥章鱼哥哥章 鱼哥哥章鱼哥哥章鱼哥哥章鱼哥哥章鱼哥哥章鱼哥哥 哥章鱼哥哥章鱼哥哥章鱼哥哥章鱼哥哥章鱼哥哥章鱼哥哥章 鱼哥哥章鱼哥哥章鱼哥哥章鱼哥哥章鱼哥哥章鱼哥哥 </p> </div> </div> <div class="media"> <a class="media-left media-middle" href="#"> <img src="4a36acaf2edda3cc5827d92f01e93901203f92f9.png" alt=""> </a> <div class="media-body"> <h1 class="media-heading"> 章鱼哥哥 </h1> <p>shbsffsyfggfuwyvfhavfyefuyvafchsfyuaqgwy章鱼哥哥章鱼哥哥 章鱼哥哥章鱼哥哥章鱼哥哥章鱼哥哥章鱼哥 哥章鱼哥哥章鱼哥哥章鱼哥哥章鱼哥哥章鱼哥哥章鱼哥哥章 鱼哥哥章鱼哥哥章鱼哥哥章鱼哥哥章鱼哥哥章鱼哥哥 哥章鱼哥哥章鱼哥哥章鱼哥哥章鱼哥哥章鱼哥哥章鱼哥哥章 鱼哥哥章鱼哥哥章鱼哥哥章鱼哥哥章鱼哥哥章鱼哥哥 </p> </div> </div> <div class="media"> <a class="media-left media-bottom" href="#"> <img src="4a36acaf2edda3cc5827d92f01e93901203f92f9.png" alt=""> </a> <div class="media-body"> <h1 class="media-heading"> 章鱼哥哥 </h1> <p>shbsffsyfggfuwyvfhavfyefuyvafchsfyuaqgwy章鱼哥哥章鱼哥哥 章鱼哥哥章鱼哥哥章鱼哥哥章鱼哥哥章鱼哥 哥章鱼哥哥章鱼哥哥章鱼哥哥章鱼哥哥章鱼哥哥章鱼哥哥章 鱼哥哥章鱼哥哥章鱼哥哥章鱼哥哥章鱼哥哥章鱼哥哥 哥章鱼哥哥章鱼哥哥章鱼哥哥章鱼哥哥章鱼哥哥章鱼哥哥章 鱼哥哥章鱼哥哥章鱼哥哥章鱼哥哥章鱼哥哥章鱼哥哥 </p> </div> </div> </div> </body> </html>
参考:https://blog.csdn.net/u014787301/article/details/44001917