第一个是sail.frame.prototype.bindData2Items.见下面代码的实现,
bindData2Items: function (){//绑定数据到组件
if (this.owner.isList()) return;
if (this.businessData.dataset != undefined){
if (this.owner.isAdd()) return;
for (var i = 0; i < this.children.length; i++){
var child = this.children[i];
if (child.isEnableBindDataItem() === true){
child.bindData(this.businessData);
}
}
}
else{
alert("没有找到页面对应的业务逻辑数据对象的空结构定义!");
}
}
这个方法就做了一件事,就是遍历frame--(不是帧中继-_-)内的组件,分别调用组件的bindData方法,可见,这个方法是用在修改时对弹出窗口的数据组件进行数据绑定. 而frame.businessData是联系前后台的纽带,这一点要时刻注意.老是有同事抱怨:为什么数据绑定不对,很可能你定义的frame.businessData结构不对.或者组件绑定的dataIndex有误.或者后台传过来的数据不对.因为在修改弹出窗口时,前台框架会根据你设置的frame.getURL向后台请求数据并填充frame.businessData,明白了吗.
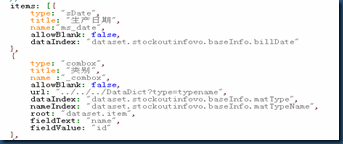
我们来看一下标准的使用,见图;
看看其中的dataIndex,nameIndex的定义.