浮动的清除 -- 四种方法
前言 -- 一个父亲不能被自己浮动的儿子,撑出高度。
开胃小菜
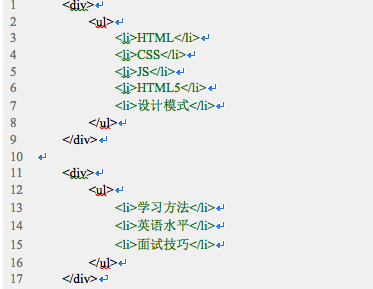
- 来看一个实验:现在有两个div,div身上没有任何属性。每个div中都有li,这些li都是浮动的。

我们本以为这些li,会分为两排,但是,第二组中的第1个li,去贴靠第一组中的最后一个li了。

第二个div中的li,去贴第一个div中最后一个li的边了。
原因就是因为div没有高度,不能给自己浮动的孩子们,一个容器。
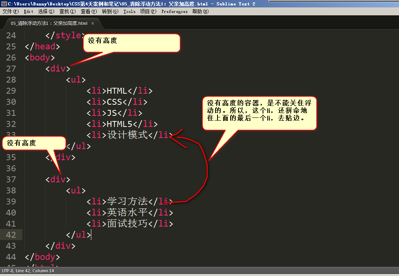
清除浮动方法1:给浮动的元素的祖先元素加上高度
- 如果一个元素要浮动,那么它的祖先元素一定要有高度.
高度的盒子,才能关住浮动

只要浮动在一个有高度的盒子中,那么这个浮动就不会影响后面的浮动元素.所以就是清除浮动带来的影响了.

清除浮动的方法2:clear:both;
- 网页制作中,高度height很少出现.为什么?因为能被内容撑高!那么也就是说,刚才我们讲解的方法1,工作中用的极少.

- clear:both; clear就是清除,both指的是左浮动,右浮动都要清除.意思就是:清除别人对我的影响.
这个方法有一个非常大的,并且致命的问题,margin失效了!
清除浮动方法3:隔墙法与内墙法
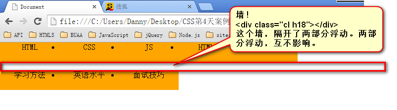
- 隔墙法 该方法通过div.cl h16这堵墙将两个父类分隔,弥补了clear:both方法中margin无效的情况,可以通过设置墙的高度来控制间隙
弊端:网页渲染后,两个分隔的父类不会有高度


- 内墙法 顾名思义,将墙修在了父类里面

清除浮动方法4:overflow:hidden;
- overflow:hidden;的本意是将超出父类的部分隐藏

一个父亲不能被自己浮动的儿子,撑出高度。但是,只要给父亲加上overflow:hidden; 那么,父亲就能被儿子撑出高了。这是一个偏方

清除浮动的最后总结
- 1) 加高法:
浮动的元素,只能被有高度的盒子关住。 也就是说,如果盒子内部有浮动,这个盒子有高,那么妥妥的,浮动不会互相影响。但是,工作上,我们绝对不会给所有的盒子加高度,这是因为麻烦,并且不能适应页面的快速变化。
1 <div> → 设置height
2 <p></p>
3 <p></p>
4 <p></p>
5 </div>
6
7 <div> → 设置height
8 <p></p>
9 <p></p>
10 <p></p>
11 </div>
-
- clear:both;法
最简单的清除浮动的方法,就是给盒子增加clear:both;表示自己的内部元素,不受其他盒子的影响。
- clear:both;法
1 <div>
2 <p></p>
3 <p></p>
4 <p></p>
5 </div>
6
7 <div> → clear:both;
8 <p></p>
9 <p></p>
10 <p></p>
11 </div>
浮动确实被清除了,不会互相影响了。但是有一个问题,就是margin失效。两个div之间,没有任何的间隙了。
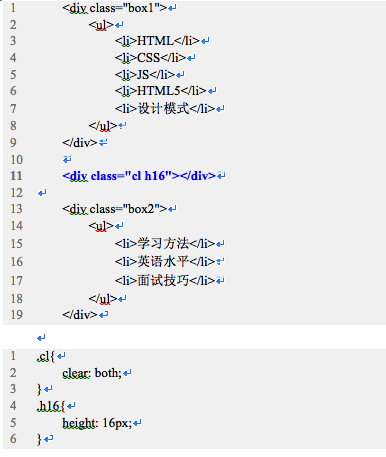
- 3)隔墙法:
在两部分浮动元素中间,建一个墙。隔开两部分浮动,让后面的浮动元素,不去追前面的浮动元素。
墙用自己的身体当做了间隙。
1 <div>
2 <p></p>
3 <p></p>
4 <p></p>
5 </div>
6
7 <div class="cl h10"></div>
8
9 <div>
10 <p></p>
11 <p></p>
12 <p></p>
13 </div>
我们发现,隔墙法好用,但是第一个div,还是没有高度。如果我们现在想让第一个div,自动的根据自己的儿子,撑出高度,我们就要想一些“小伎俩”,“奇淫技巧”。
- 内墙法:
1 <div>
2 <p></p>
3 <p></p>
4 <p></p>
5 <div class="cl h10"></div>
6 </div>
7
8 <div>
9 <p></p>
10 <p></p>
11 <p></p>
12 </div>
内墙法的优点就是,不仅仅能够让后部分的p不去追前部分的p了,并且能把第一个div撑出高度。这样,这个div的背景、边框就能够根据p的高度来撑开了。
- 4)overflow:hidden;
这个属性的本意,就是将所有溢出盒子的内容,隐藏掉。但是,我们发现这个东西能够用于浮动的清除。
我们知道,一个父亲,不能被自己浮动的儿子撑出高度,但是,如果这个父亲加上了overflow:hidden;那么这个父亲就能够被浮动的儿子撑出高度了。这个现象,不能解释,就是浏览器的小偏方。
并且,overflow:hidden;能够让margin生效。