1、直接修改页面元素
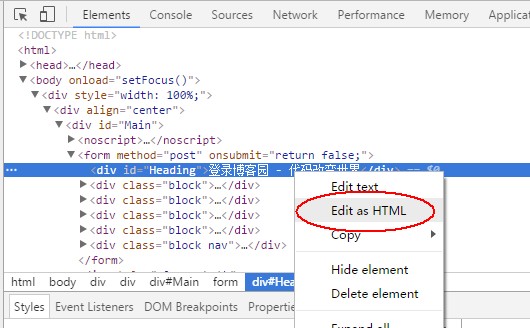
选择页面上元素,右键“检查”,会打开开发者工具窗口,显示当前选择元素的源代码,可以双击进行修改。
如果要修改的东西比较多,可以折叠元素并单击选择,再右键Edit as HTML修改。

2、颜色取色器
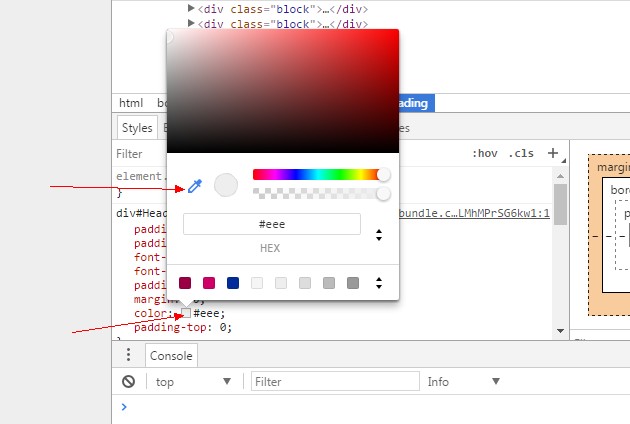
选择页面上元素,右键“检查”,会打开开发者工具窗口,在Styles窗口中,点击一个样式的color右边小方块(如没有color可自己输入如color:red),会弹出颜色拾取器,可以在上面颜色画板上选择一个颜色,也可以选择“笔”图标可以拾取页面上元素的颜色。

3、快速查找并定位文件
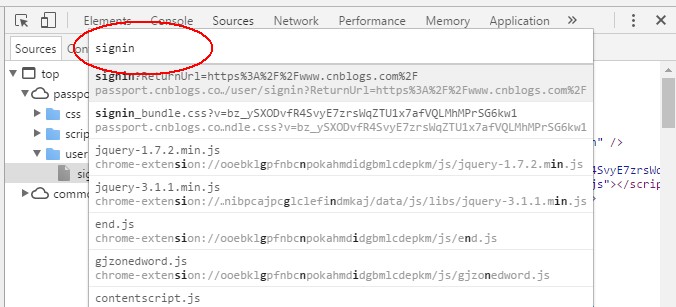
查看源代码,鼠标移到开发工具窗口,按ctrl+p,输入链接地址的前几个字母,会自动联想显示所有符合条件的地址,点击打开即可。(有时第一次打开是空白内容,可再点击一次链接)
打开之后,如果是js内容,就可以直接在上面打断点调试,另外可以点击内容框的左下角大括号图标“{ }”(pretty print),对代码进行排版美化。

4、编辑源代码
(1)【Console】下面输入框输入,不过按回车不是换行,会直接执行,如果有多行代码,需要在别的地方写好再粘贴进去。
(2)【Sources】下面,点击左上角第二行Sources旁边的“>>”打开Snippets,点击“+ New Snippet”新建一个文件编辑脚本,写完右键“Save”保存,再右键点击这个文件“Run”运行。
说明,如果是要覆盖页面js代码:
如果是函数,则是直接以相同的函数名称重写方法即可。
如果是要覆盖页面js代码的按钮事件,则需要重新注册该事件,否则相同的多个事件会全部响应。
参考自:http://www.cnblogs.com/yougewe/p/6964724.html
$('#id').off().on(function() {
alert('test');
});
5、只分析异步请求资源
【Network】下面点击“XHR”,这样就只会显示XHR异步请求资源,以便于快速分析请求Headers和Response。