当移动设备和浏览器视口一致时,如果使用以前布局,如果页面超过设备宽,超过的部分就会被裁掉,所以,不能使用传统的页面开发模式,
可以使用弹性布局,流式布局(百分百布局),响应式布局,rem布局
弹性布局:
1.分两部分:弹性父级,弹性子元素;
2.给父级设置display:flex/inline-flex 兼容性 display:-webkit-flex;
弹性父级可以设置的属性:flex-direction:指定弹性盒子中子元素的排列方式;
属性值:row(默认:右对齐) row-reverse(左对齐) column(从上到下) column-reverse(从下到上)
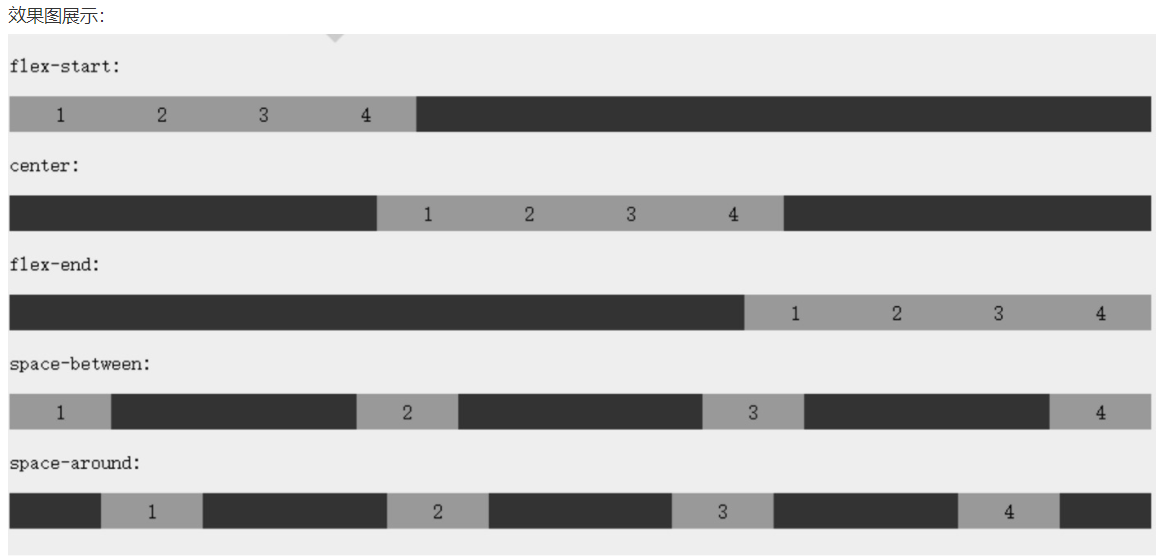
属性:justify-countent 文本的对齐方式的属性
属性值:flex-start(左对齐) flex-end(右对齐) center(居中) space-between平均分布该行,没有间隔; space-around 平均分布改行,两边有间隙;

属性:align-items 专门调子元素行高位置; 常用的属性值:center 居中
属性:flex-wrap 子元素的换行方式, 常用属性值:wrap
属性:align-content 设置多行对齐: 属性值:center 各行弹性容器向中间的位置堆叠
子元素上的 属性:order 排列 属性值:数字, 数字越小,排的越靠前;
子元素上的 属性:flex 占的份数 属性值:数字, 代表他占弹性父级的份数
注:
移动设备宽和浏览器视口的宽一致;
在head之间加一个meta标签
<meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">