简要:本系列文章讲会对expo进行全面的介绍,本人从2017年6月份接触expo以来,对expo的研究断断续续,一路走来将近10个月,废话不多说,接下来你看到内容,讲全部来与官网
我猜去全部机翻+个人修改补充+demo测试的形式,对expo进行一次大补血!欢迎加入expo兴趣学习交流群:597732981
【之前我写过一些列关于expo和rn入门配置的东i西,大家可以点击这里查看:从零学习rn开发】
相关文章:
Expo大作战(一)--什么是expo,如何安装expo clinet和xde,xde如何使用
Expo大作战(二)--expo的生命周期,expo社区交流方式,expo学习必备资源,开发使用expo时关注的一些问题
Expo大作战(三)--针对已经开发过react native项目开发人员有针对性的介绍了expo,expo的局限性,开发时项目选型注意点等
Expo大作战(四)--快速用expo构建一个app,expo中的关键术语
Expo大作战(五)--expo中app.json 文件的配置信息
Expo大作战(六)--expo开发模式,expo中exp命令行工具,expo中如何查看日志log,expo中的调试方式
Expo大作战(七)--expo如何使用Genymotion模拟器
Expo大作战(八)--expo中的publish以及expo中的link,对link这块东西没有详细看,大家可以来和我交流
写在二十三章以后的话,之前的翻译,不管如何,好与不好,终究是告一段落,也把expo基础理论的东西又深入的理解了一遍,后续expo大作战系列将主要介绍expo sdk的api。
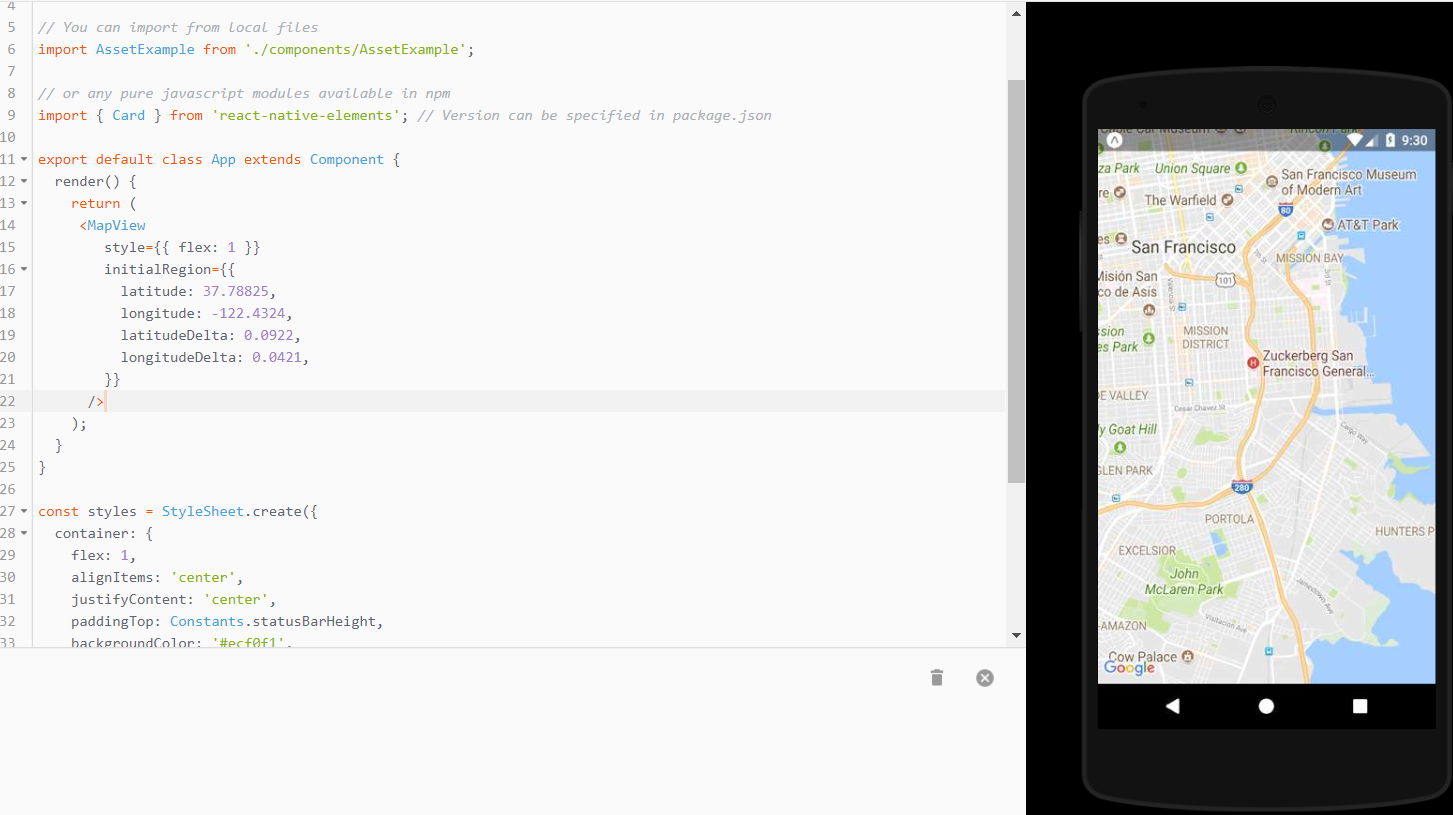
MapView
在iOS上使用Apple地图或Google地图,在Android上使用Google地图的地图组件。 通过Airbnb在airbnb/react-native-maps上创建。 在expo应用程序内或在iOS独立应用程序内使用时无需设置。 请参阅下文,了解如何将配置配置为Android上的独立应用。
import React from 'react'; import { MapView } from 'expo'; export default class App extends React.Component { render() { return ( <MapView style={{ flex: 1 }} initialRegion={{ latitude: 37.78825, longitude: -122.4324, latitudeDelta: 0.0922, longitudeDelta: 0.0421, }} /> ); } }
Expo.MapView查看详细文档在 airbnb/react-native-maps.
在Android上部署到独立应用程序(Deploying to a standalone app on Android)
如果您已将Google登录集成到独立应用程序中,这非常简单。否则,还有一些额外的步骤。
如果您已经配置了Google登录
- 打开浏览器到Google API Manager。
- 选择您的项目并启用Google Maps Android API
- 在app.json中,将API密钥从android.config.googleSignIn复制到android.config.googleMaps.apiKey。
- 重建您的独立应用程序。
如果您尚未配置Google登录
- 建立你的应用程序,记下你的Android软件包名称(例如:ca.brentvatne.growlerprowler)
- 打开浏览器到Google API Manager并创建一个项目。
- 创建完成后,转到该项目并启用Google Maps Android API
- 返回https://console.developers.google.com/apis/credentials并点击创建凭证,然后点击API密钥。
- 在弹出的模式中,单击RESTRICT KEY。
- 在密钥限制下选择Android应用程序单选按钮。
- 点击+添加包名称和指纹按钮。(Click the + Add package name and fingerprint button.)
- 将你的android.package从app.json(例如:ca.brentvatne.growlerprowler)添加到Package name字段。
- 运行keytool -list -printcert -jarfile growler.apk | grep SHA1 | awk'{print $ 2}'其中,growler.apk是您在步骤1中创建的apk的路径。(Run
keytool -list -printcert -jarfile growler.apk | grep SHA1 | awk '{ print $2 }'wheregrowler.apkis the path to the apk you built in step 1.)- 取出步骤9的输出并将其插入“SHA-1证书指纹”字段中。
- 将API密钥(页面上的第一个文本输入)复制到android.config.googleMaps.apiKey字段下的app.json中。看一个例子差异。
- 按保存键,然后像步骤1一样重新构建应用程序。
在iOS上部署到独立应用程序(Deploying to a standalone app on iOS)
无需特殊配置。
expo中的mapview依然不适合国情,因为 他用上google的服务,expo中凡是用Google服务的在国内都是shit!
MailComposer
使用操作系统特定的用户界面编写邮件的API。
Expo.MailComposer.composeAsync(options)打开iOS的邮件模式和Android的邮件应用程序,并使用提供的数据填充字段。
参数
saveOptions(object) - 定义数据以填充邮件的地图:
- recipients (array) - 收件人的电子邮件地址数组。
- ccRecipients (array ) - CC收件人的电子邮件地址数组。
- bccRecipients (array) - BCC收件人的电子邮件地址数组。
- subject (string) - 邮件的主题。
- body (string) - 邮件的正文。
- isHtml (boolean) - 主体是否包含HTML标记,以便可以正确格式化。 在Android上无法完美运行。
- attachments (array) - 一个应用程序的内部文件uris阵列附加。
返回
解决对包含可能被发送,保存或取消的状态字段的对象的承诺。 Android不提供这样的信息,所以它总是解决发送。(Resolves to a promise with object containing
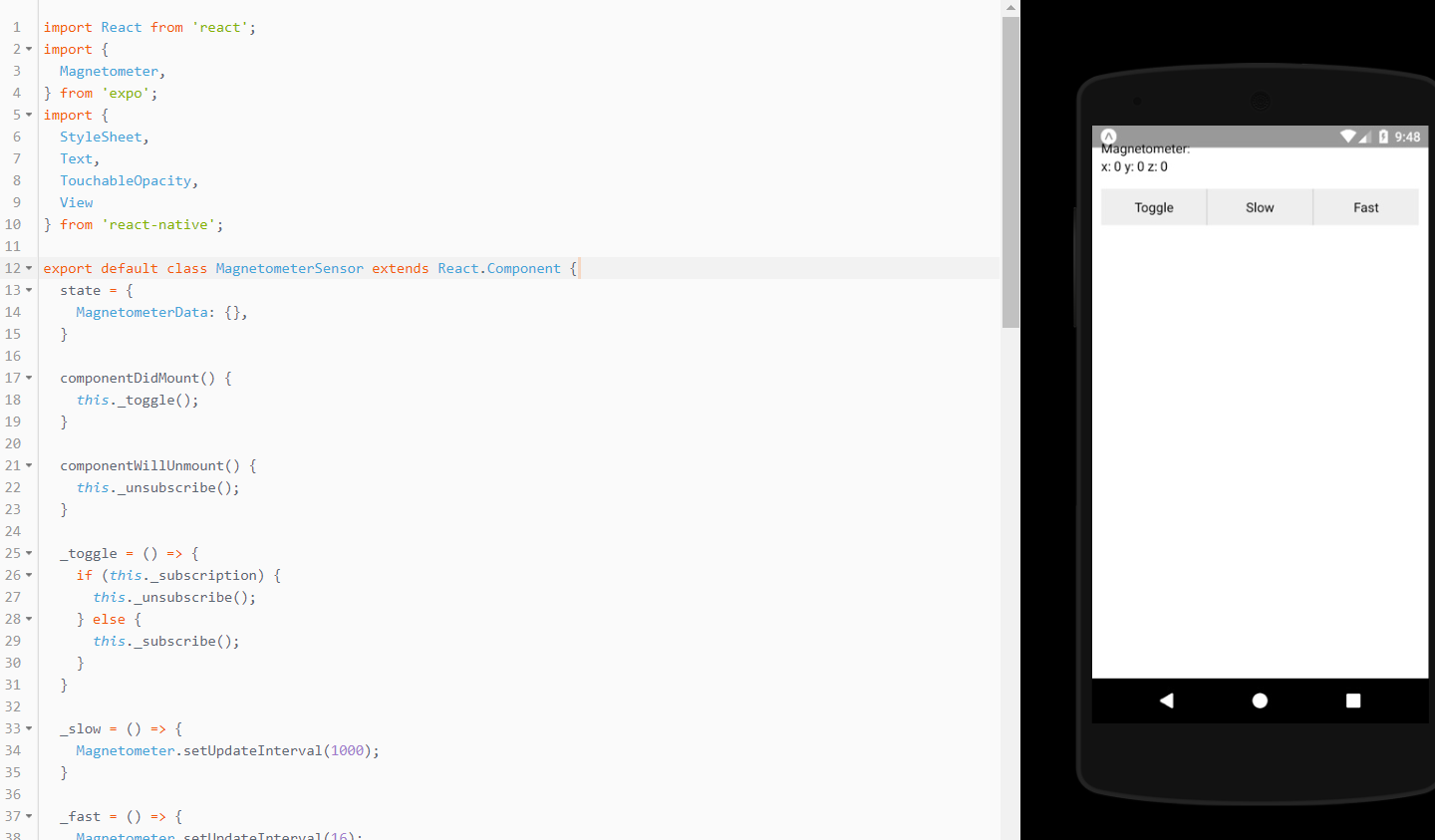
statusfield that could be eithersent,savedorcancelled. Android does not provide such info so it always resolves tosent.)磁力仪(Magnetometer)
访问设备磁力计传感器以响应测量磁场的变化。 您可以使用Expo.Magnetometer访问校准值。 与Expo.MagnetometerUncalibrated的原始价值。磁力计未经校准。
Expo.Magnetometer.addListener(listener)订阅更新磁力计。
参数
listener (function) - 磁盘计更新可用时调用的回调函数。 当被调用时,监听器被提供一个包含键x,y,z的对象的单个参数。
返回
一个EventSubscription对象,当您想要取消订阅侦听器时,您可以调用remove()。
Expo.Magnetometer.removeAllListeners()
删除所有的监听对象。
Expo.Magnetometer.setUpdateInterval(intervalMs)
订阅更新磁力计。参数
intervalMs(数字)磁力计更新之间的期望间隔(以毫秒为单位)。
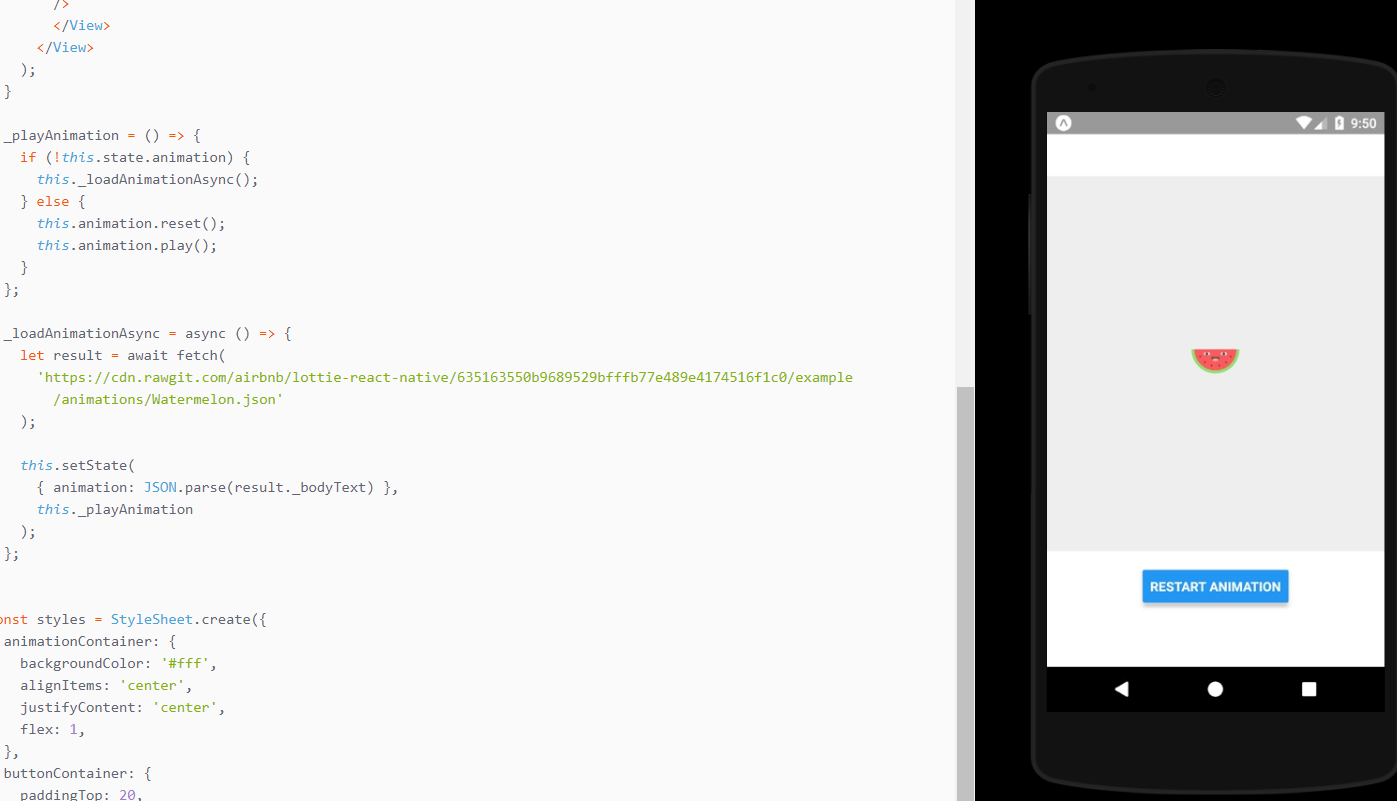
Lottie
Expo包括对AirBnB动画库Lottie的支持。一个强大的动画库!
import React from 'react'; import { Button, StyleSheet, View } from 'react-native'; import { DangerZone } from 'expo'; const { Lottie } = DangerZone; export default class App extends React.Component { state = { animation: null, }; componentWillMount() { this._playAnimation(); } render() { return ( <View style={styles.animationContainer}> {this.state.animation && <Lottie ref={animation => { this.animation = animation; }} style={{ 400, height: 400, backgroundColor: '#eee', }} source={this.state.animation} />} <View style={styles.buttonContainer}> <Button title="Restart Animation" onPress={this._playAnimation} /> </View> </View> ); } _playAnimation = () => { if (!this.state.animation) { this._loadAnimationAsync(); } else { this.animation.reset(); this.animation.play(); } }; _loadAnimationAsync = async () => { let result = await fetch( 'https://cdn.rawgit.com/airbnb/lottie-react-native/635163550b9689529bfffb77e489e4174516f1c0/example/animations/Watermelon.json' ); this.setState( { animation: JSON.parse(result._bodyText) }, this._playAnimation ); }; } const styles = StyleSheet.create({ animationContainer: { backgroundColor: '#fff', alignItems: 'center', justifyContent: 'center', flex: 1, }, buttonContainer: { paddingTop: 20, }, });导入Lottie
Lottie SDK目前位于Expo的DangerZone命名空间下,因为它的实现仍然在Alpha中。 你可以像这样导入它:
import { DangerZone } from 'expo'; let { Lottie } = DangerZone;使用Lottie API
我们从lottie-react-native获取API,因此文档是最好的资源。
下一张继续介绍,这一篇主要介绍了:expo sdk api之MapView(地图),MailComposer(磁力传感计),Lottie(动画)!,欢迎大家关注我的微信公众号,这篇文章是否被大家认可,我的衡量标准就是公众号粉丝增长人数。欢迎大家转载,但必须保留本人博客链接!