1、 安装node
2、 npm install -g cnpm --registry=http://registry.npm.taobao.org (安装cnpm )
3、 cnpm install -g vue-cli (安装vue脚手架工具)
4、 vue init webpack firstVue (初始化项目)
5、 cnpm install(安装依赖)
6、 npm run dev (启动项目,其中的“run”对应的是package.json文件中,scripts字段中的dev,也就是 node build/dev-server.js命令的一个快捷方式)
7、 打开localhost:8080 (OK了)
解释:
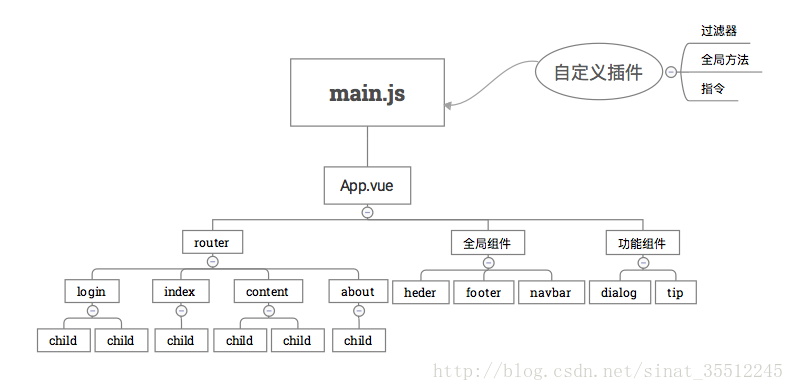
main.js 是我们的入口文件,主要作用是初始化vue实例并使用需要的插件
import Vue from 'vue'
import App from './App'
/* eslint-disable no-new */
new Vue({
el: '#app',
template: '<App/>',
components: { App }
})
App.vue是我们的主组件,所有页面都是在App.vue下进行切换的。其实你也可以理解为所有的路由也是App.vue的子组件。所以我将router标示为App.vue的子组件。
<template>
<div id="app">
<img src="./assets/logo.png">
<hello></hello>
</div>
</template>
<script>
import Hello from './components/Hello'
export default {
name: 'app',
components: {
Hello
}
}
</script>
index.html文件入口
src放置组件和入口文件
node_modules为依赖的模块
config中配置了路径端口值等
build中配置了webpack的基本配置、开发环境配置、生产环境配置等
注:
cnpm install 模块名 --save-dev(关于环境的,表现为npm run dev 启动不了 package.json中devDependencies中)
cnpm install 模块名 --save(关于项目的,比如main.js,表现为npm run dev 成功之后控制台报错 package.json中dependencies中)