renren-security是一个轻量级权限管理系统,其核心设计目标是开发迅速、学习简单、轻量级、易扩展,可按需加载功能模块,方便二次开发!
v2.0版本更新日志:
- 1、新增系统日志功能
- 2、加强权限管理,创建角色时,只能赋予已有的权限,且只能管理自己的管理员、角色
- 3、按功能模块拆分,只需引入相应的功能模块
- 4、对查询参数封装,新增查询字段,只需修改SQL即可
- 5、引入Hibernate Validator校验框架,轻松实现后端校验
- 6、增加API模板,根据token作为登录令牌,极大的方便了APP接口开发
- 7、引入云存储服务,已支持:七牛云、阿里云、腾讯云
- 8、增加jqGrid列表排序功能
- 9、代码生成器,可生成菜单相关SQL,告别手动添加菜单、按钮
- 10、代码生成器,按项目结构生成,可直接copy到项目中,无需任何修改
- 11、SQL监控配置,增加SQL防火墙、Spring监控等
- 12、vue.js升级至2.2.6
- 13、fastjson升级至1.2.30
- 14、Spring升级至4.3.7
- 15、修复若干BUG
具有如下特点
- 轻量级的权限系统,只涉及Spring、Shiro、Mybatis后端框架,降低学习使用成本
- 友好的代码结构及注释,便于阅读及二次开发
- 支持HTML、JSP、Velocity、Freemarker等视图,零技术门槛
- 完善的代码生成机制,可在线生成entity、xml、dao、service、html、js代码,减少70%以上的开发任务
- 灵活的权限控制,可控制到页面或按钮,满足绝大部分的权限需求
- 页面交互使用vue2.x,极大的提高了开发效率
- 引入quartz定时任务,可动态完成任务的添加、修改、删除、暂停、恢复及日志查看等功能
- 引入API模板,根据token作为登录令牌,极大的方便了APP接口开发
- 引入Hibernate Validator校验框架,轻松实现后端校验
- 引入云存储服务,已支持:七牛云、阿里云、腾讯云等
- 引入路由机制,刷新页面会停留在当前页
项目结构
renren-security ├─doc 项目SQL语句 ├─renren-common 公共模块 │ ├─annotation 公共注解 │ ├─oss 云存储服务 │ ├─validator 后台校验 │ └─db.properties 数据库配置文件 │ ├─renren-api API模块(接口开发) │ ├─renren-gen 代码生成器模块 │ ├─template 代码生成器模板(可增加或修改相应模板) │ └─generator.properties 配置文件(配置包名、类型转换等) │ ├─renren-schedule 定时任务模块 │ ├─renren-shiro 权限模块 │ ├─renren-shiro-dept 部门权限模块(待开发) │ ├──renren-web 管理后台模块 │ ├─js 系统业务js代码 │ ├─statics 第三方库、插件等静态资源 │ ├─index.html AdminLTE主题风格(默认主题) │ └─index1.html Layui主题风格
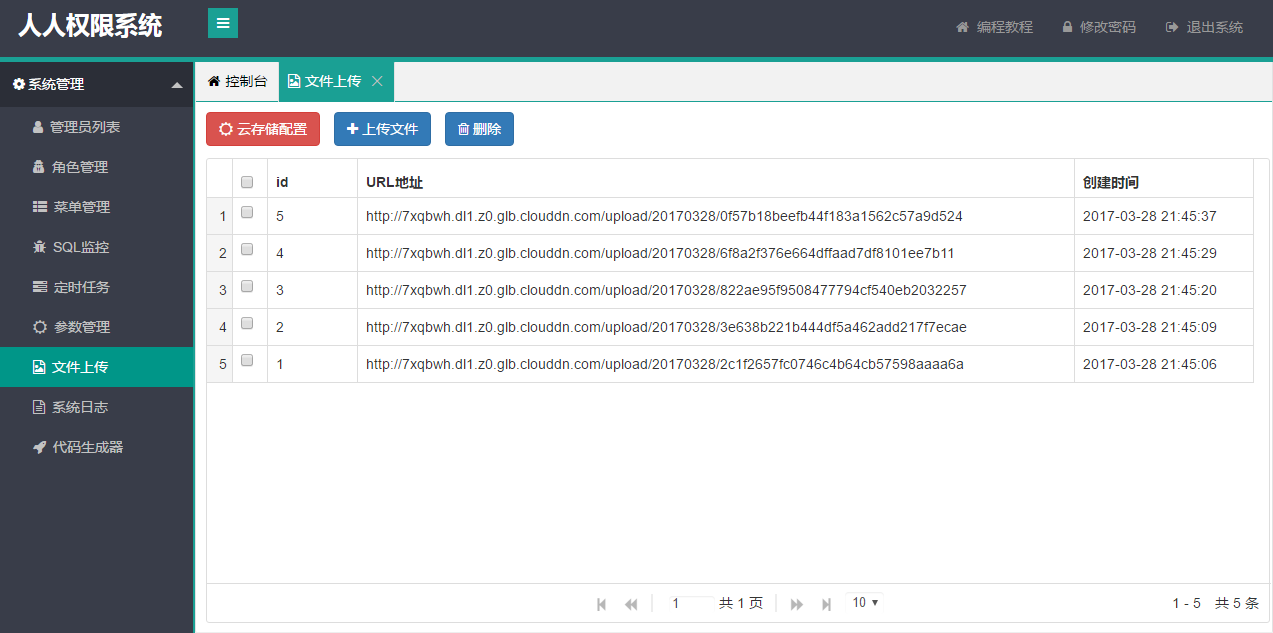
Layui主题风格:

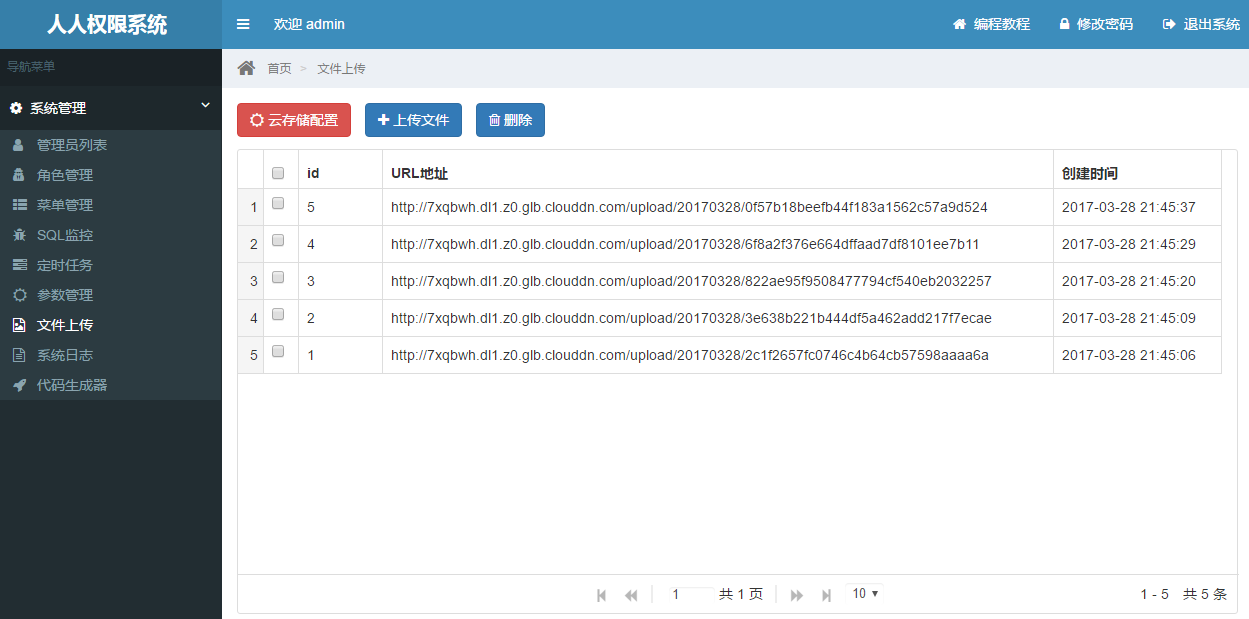
AdminLTE主题风格:

项目地址
- 项目主页:http://www.renren.io/open/
- 开发文档:http://www.renren.io/open/doc.html
- oschina仓库:http://git.oschina.net/babaio/renren-security
- github仓库:https://github.com/sunlightcs/renren-security
- renren-security有自己的QQ群(324780204)啦,欢迎大家加入讨论!或访问编程入门教程