在我们的实际开发当中,代码经常会被公司要求上传到网络上,能够大家共同完成一个项目,因此掌握git技能也是一项必不可少的技能了,这里我们来学习以下基本的git操作。首先我们要想使用git这个东西需要把它安装好,具体安装的部分可参见其他大佬的博客:https://blog.csdn.net/sishen47k/article/details/80211002
第一步.登录
在我们的git操作当中,登录和注册是一体化的,直接在命令行模式下输入自己的用户名和登录的邮箱即可,首先我们的点击电脑上的“win”键,然后搜索git bash,打开之后就是我们的命令行界面了。
需要输入的代码如下,每输入一行代码就按下一个回车键即可:
git config --global user.name "(你自己的登录名)" git config --global user.emial "(你自己用的登陆邮箱)"
注意:在user.name和user.email之后一定要打一个空格,再打上双引号,不然的话是不会登录成功的!!如果想确认自己已经登陆成功了,则可以输入代码:
git config --global user.name
回车之后出现你自己的登录名则已经登陆成功,同理可得email的情况,两者同时成功才会真正的登陆成功。
第二步.创建本地代码仓库
首先我们来到需要创建代码仓库的地方,这个时候所使用的命令和我们的win下的cmd是大致相似的,因为笔者想使用的文件在F:androidapk/xihguanni文件夹下,因此需要输入以下代码:
cd F:
回车,再输入:
androidapk/xihuanni
如图所示:

这样就进入到了我们需要创建代码仓库的文件目录下了。
然后输入命令:
git init
这样就完成了创建代码仓库的操作,创建完之后会在androidapk/xihuanni文件夹下生成一个隐藏的git文件夹,这个文件夹就是用来记录git操作的,如图所示:

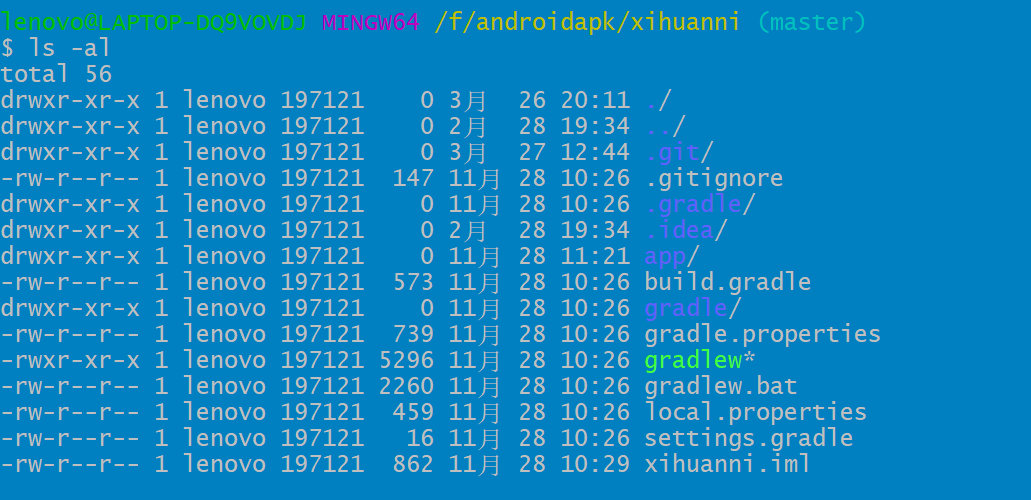
仓库创建完成之后我们可以通过ls -al 命令来查看一下所有的Git操作,如图所示:
第三步.提交本地代码:
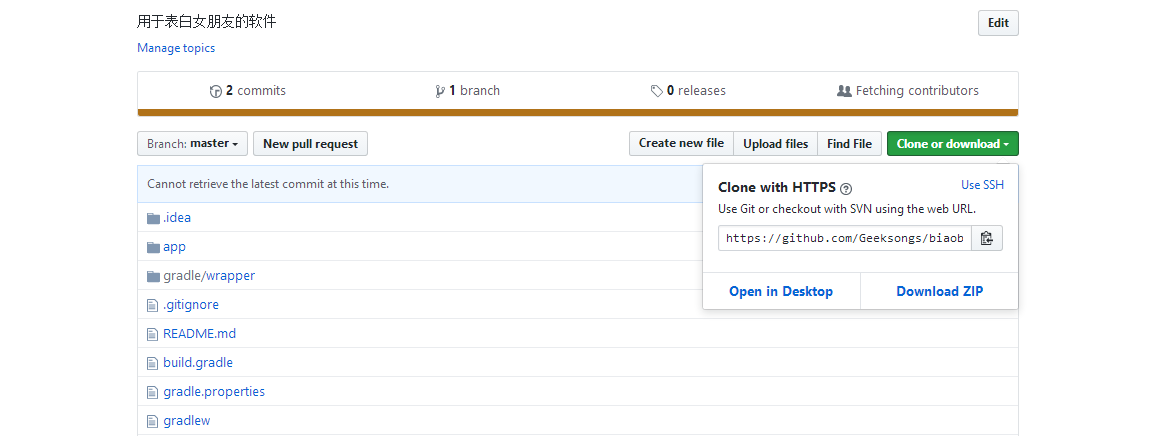
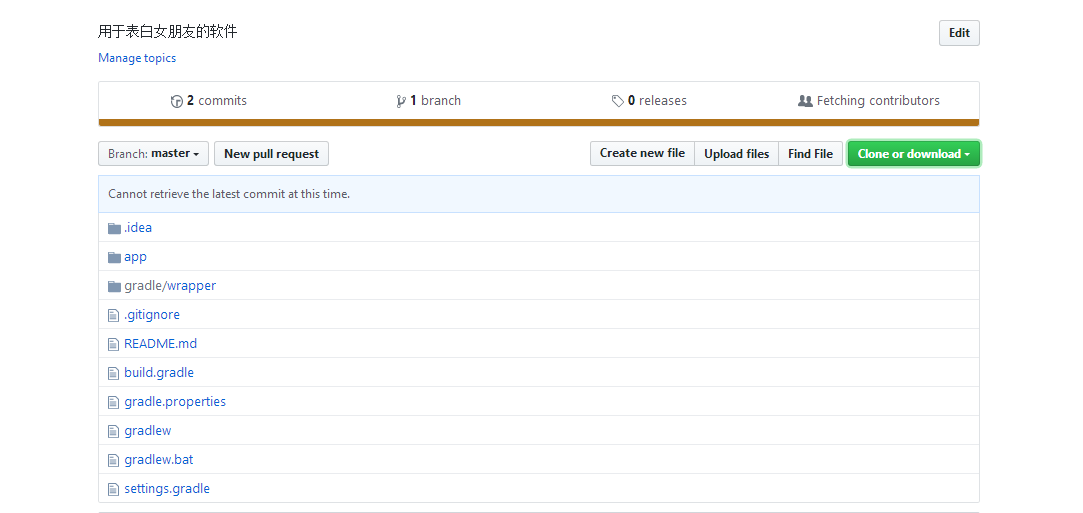
代码仓库创建完成之后就可以十分顺利地进行提交本地的代码了,首先我们需要在github上找到和我们相连接的https链接,首先在github上创建一个代码仓库,创建好之后找到clone and download,如下图所示:
点击之后就会出现Clone with https的字样,然后我们将下面的https://github.........的链接复制,你的链接和我的是不一样的。这个时候我们再在git bash上输入代码:
git clone https://github.com/Geeksongs/biaobai.git
如图所示:
这个时候我们电脑上的文件目录下就会出现我们刚刚在github上所创建的仓库名所表示的文件夹,如下图所示,我们把以前的文件和文件夹都复制到这个新出现的文件夹里:

然后再到命令行模式里将文件的目录切换到该文件夹里,即biaobai里:
然后添加该文件夹下所有的代码到git本地仓库里。输入以下代码:
git add .
注意add 之后的“.”之前是有一个空格的,没有空格的话这句话是没有任何效用的。此时再把我们的代码同步到git上:
git commit -m "First commit"
出现以下情况:
最后,棋差一着,再写上:
git push -u origin master
这个时候就是把代码全部递交到github上的时候了,但是系统会要求你输入你github的用户名和密码,由于笔者下载了github的客户端,因此在跳出的客户端当中输入:
没有安装客户端的也没有关系,因为你也可以直接在命令行模式进行输入,登陆成功即可。
一旦登陆成功,则会进行代码上传github,最后上床成功的界面如下:
这个时候您所新建的github仓库就会和您自己本地的代码文件一模一样了,

得解也!!